
Читайте также:
|
Создание шаблона тематического сайта
Выполнила:
Мильке Алёна Вячеславовна
студентка 3 курса
специальности 230701 «Прикладная информатика
(по отраслям)»
Научный руководитель:
Жданов Григорий Геннадьевич
Нарьян-Мар
Содержание
Введение. 3
Глава 1. ОПИСАНИЕ ПРЕДМЕТНОЙ ОБЛАСТИ.. 4
1.1. Техническое задание. 4
1.2. Выбор инструментальных и программных средств. 5
1.3. Что такое Joomla! 6
Глава 2. СОЗДАНИЕ САЙТА.. 9
2.1. Установка виртуальной машины VirtualBox. 9
2.2. Настройка программной среды для разработки сайта на локальном компьютере. 13
2.3. Проектировка и создание структуры сайта. 14
2.4. Формирование сайта в сети Интернет. 16
Заключение. 17
Список использованных источников. 18
Введение
Очень популярными на рынке создания программного обеспечения является создание сайтов. Это не удивительно, поскольку сайт это лицо организации в сети Интернет. Значимость сайтостроения настолько высока, что на федеральном уровне существуют законы, которые формулируют требования к информационному содержимому сайтов. К примеру, существует проект федерального закона «О создании сайтов и размещении информации на них» [1]. Кроме этого есть реально действующее постановление Правительства Российской Федерации от 18 апреля 2012 года №343[2].
На сегодняшний день существует много инструментов для создания сайтов. Канули в лету те времена, когда сайты создавались в ручную путем набора HTML- кода в текстовом редакторе. Современный подход к созданию сайтов состоит в использовании CMS- систем – готовых шаблонов, на остове которых создаются сайты. Согласно рейтингам [3]- первые три строчки самых популярных CMS систем занимают WordPress(31,06%), Joomla (24,4%) и 1С-Битрикс(8,2%) соответственно по состоянию на март 2015 года. Популярность первых двух систем обусловлено их бесплатности и достаточной эффективностью. Поэтому в нашей курсовой работе мы возьмем за основу популярную CMS – систему Joomla.
Цель нашей курсовой работы разработать тематический сайт для одного пользователя на основе CMS-системы Joomla. Для достижения поставленной цели мы формулируем следующие задачи:
1. Изучить возможности CMS- системы Joomla.
2. Осуществить сбор требований к разработке сайта.
3. Настроить программную среду для разработки сайта на локальном компьютере.
4. Спроектировать структуру сайта.
5. Создать сайт по имеющейся структуре.
6. Развернуть сайт в сети Интернет.
Глава 1. ОПИСАНИЕ ПРЕДМЕТНОЙ ОБЛАСТИ
1.1. Техническое задание
Техническое задание: разработать шаблон сайта для учителя начальных классов. В главном окне будет отображаться информация о пользователе, так же будут различные вкладки. Пользователю данного шаблона необходимо будет лишь загрузить информацию на сам сайт с помощью …..
Проанализировав техническое задание целесообразно создать шаблон сайта с помощью СSM систему joomla! В левой части главной страницы будет меню с вкладками …..
1.2. Выбор инструментальных и программных средств
В качестве инструментального и программного средства для реализации проекта выберем Joomla!, со следующими параметрами:
· Тип издания: система управления содержимым;
· Назначение: хранилища базы данных СУБД MySQL;
· Разработчик: The Joomla Project Team;
· Год: 2014;
· Платформа: РС;
· Версия: 2.5;
· Язык интерфейса: русский (русификатор);
· Системные требования: Apache 2.0, PHP 5.2.4 и MySQL 5.0.4
Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка- портфолио или, например, новостной сайт.[]
1.3. Что такое Joomla!
Joomla — свободная, бесплатная система, предназначенная
для создания веб-сайтов. Joomla — это проект, развивающий программное обеспечение с открытым исходным кодом, и, как большинство подобных проектов, он — постоянно в движении. Он — непредсказуемый, не всегда понятный, в чем-то противоречивый, временами вялый и простоватый и очень часто — потрясающий. Несмотря на это, а может быть именно поэтому, вот уже шесть лет он — чрезвычайно успешен и популярен у миллионов пользователей по всему миру.
Название Joomla произошло от Jumla, слова из африканского языка Суахили, означающего «все вместе». Проект Joomla — результат прений Mambo Foundation, основанной в августе 2005 года, и команды разработчиков, задействованной в то время в проекте. Joomla — это продолжение развития успешной системы Mambo. Joomla используется по всему миру как для простых сайтов, так и для сложных корпоративных веб-ресурсов. Она проста в установке и управлении и очень надежна. На протяжении последних шести лет команда проекта Joomla неоднократно реорганизовывалась.
С 2005 по 2009 Joomla в своем развитии прошла путь от версии 1.0.0 до версии 1.0.15. Работа над 1.0.x была прекращена в сентябре 2009 года. Разработка Joomla 1.5 было начата в 2005 году. Стабильная ее версия была выпущена в январе 2008 года. Поддержка 1.5.x продолжится до апреля 2012 года. Разработка версии 1.6 началась в 2008 году и продолжалась до 2011 года.
Стабильная Joomla 1.6 доступна с января 2011 года. Joomla 1.7 была выпущена в июле 2011. Первая после Joomla 1.5 версия с долгосрочной поддержкой, Joomla 2.5, увидела свет в январе 2012 года.
Пользователи Joomla остаются верны своей CMS. Многие перевели свои сайты с Mambo на Joomla и за прошедшие годы многому научились. Многие пополнили ряды пользователей данной CMS недавно, но все еще есть люди, которые не знают о системе. Joomla вместе с Drupal и Wordpress составляет тройку наиболее широко используемых систем управления содержимым с открытым исходным кодом.
Joomla применяется как для создания простых личных сайтов, так и сложных деловых прикладных систем и проектов, построенных на основе фреймворка Joomla.
Основными возможностями Joomla являются:
· Функциональность можно увеличивать с помощью дополнительных расширений (компонентов, модулей и плагинов).
· Имеется модуль безопасности для многоуровневой аутентификации пользователей и администраторов (используется собственный алгоритм аутентификации и «ведения» сессий).
· Система шаблонов позволяет легко изменять внешний вид сайта: расположение модулей, шрифты и другое. Можно предоставить пользователям выбор одно из нескольких отображений. В сети существует огромный выбор готовых шаблонов, как платных, так и бесплатных. Также существует программное обеспечение для самостоятельного создания оригинальных шаблонов.
· Предусмотрены настраиваемые схемы расположения модулей, включая левый, правый, центральный и любое другое произвольное положения блока. При желании содержимое модуля можно включить в содержимое материала. Например, выражение {loadposition mod_fpslideshow}, введенное (вместе с фигурными скобками) в произвольное место в статье, выведет содержимое модуля, которому задана позиция вывода как «mod_fpslideshow».
· К преимуществам системы можно отнести то, что все компоненты, модули, плагины и шаблоны можно написать самому, разместить их в структурированном каталоге расширений или отредактировать существующее расширение по своему усмотрению.
· Происходит регулярный выход обновлений. Существует публичный «баг-трекер» (система отслеживания ошибок). Существуют также трекеры миграции со старых версий Joomla, трекер пожеланий расширения функционала и так далее, где пользователи Joomla могут оставлять замечания по поводу работы CMS, которые впоследствии изучаются её разработчиками, при необходимости включающими в очередное обновление Joomla исправления, решающие те или иные проблемы.
· Начиная с версии 2.5 расширена поддержка баз данных. Реализована поддержка Microsoft SQL Server, а с версии 3.0 —PostgreSQL. В дальнейшем планируется добавить поддержку Oracle, SQLite.
Структурно система представляет из себя ядро, к которому подсоединяются компоненты. Компоненты могут состоять по функциональному назначению из модуля, плагина и/или шаблона:
· модули − элементы, отображаемые на странице пользователей в виде отдельных блоков.
· плагины − элементы, отображаемые на административной панели инструментов и придающие дополнительную функциональность.
· шаблоны − элемент, отвечающий за унифицированное оформление всего сайта.
В ядро Joomla! входит:
· блок (функционал определяется HTML-кодом внутри него) и его разновидности с расширенными возможностями управления с административной панели: баннеры (модули для размещения рекламы), контакты (блок для размещения контактной информации и формы обратной связи), лента новостей (RSS подписка);
· материал (статья) с метками (ключевые слова) и категориями (папками) для навигации пользователей, редактором для удобного оформления материала.
Создание собственного расширения осуществляется посредством написания плагина на языке PHP с использованием для взаимодействия API Joomla.
Глава 2. СОЗДАНИЕ САЙТА
2.1. Установка виртуальной машины VirtualBox
VirtualBox - специальная программа для создания в памяти ПК виртуальных компьютеров. Каждый виртуальный компьютер может содержать произвольный набор виртуальных устройств и отдельную операционную систему. Область применения виртуальных компьютеров очень широка - от выполнения функций по тестированию Программного обеспечения до создания целых сетей, которые легко масштабировать, распределять нагрузку и защищать. VirtualBox распространяется бесплатно, с открытым исходным кодом.
1. Для начала работы мы скачиваем последнюю версию программы VirtualBox с официального сайта: http://www.virtualbox.org/wiki/Downloads
2. Затем устанавливаем ее на свой компьютер
a. Запускаем установщик; В первом окне нажимаем «Next»
b. Выбираем пункт «I accept the terms in the License Agreement» и нажимаем «Next»
c. Нажимаем Next, затем снова Next
d. Нажимаем на кнопку «Yes»
e. Нажимаем «Instal»l для продолжения установки
f. В появляющихся окне «У становить программное обеспечение для данного устройства» нажимаем на кнопку «Установить»
g. В последнем окне оставляем флажок, чтобы приступить к созданию виртуальной машины сразу
3. В главном окне программы нажимаем на кнопке «Создать»
4. Открывается «Мастер создания новой виртуальной машины». Нажимаем кнопку «Далее».
5. Вводим имя виртуальной машины
6. Операционная система: Microsoft Windows
7. Версия: Windows 7.
8. Нажимаем кнопку Далее.

9. Вводим размер оперативной памяти, выделяемый для виртуальной машины. Нажимаем кнопку «Далее»
10. Выбираем загрузочный виртуальный жесткий диск. Устанавливаем переключатель в значение: «Создать новый жесткий диск», нажимаем кнопку «Далее»

11. Открывается «Мастер создания нового виртуального диска». Нажимаем кнопку «Далее»
12. Выбираем Динамический тип виртуального жесткого диска.

13. Выбираем имя и расположение для файла нашего виртуального диска. По умолчанию имя файла соответствует имени виртуальной машины, а сам файл располагается на том же жестком диске, где установлена реальная Windows 7, в папке C:\Users\UserName\.VirtualBox.
14. Выбираем размер виртуального жесткого диска, 512Mb.Нажимаем кнопку «Далее».
15. Нажимаем на кнопку «Готово», и мы вернулись в предыдущее окно, где указаны параметры, создаваемой нами виртуальной машины.
16. Виртуальная машина для установки на нее Windows 7 создана.
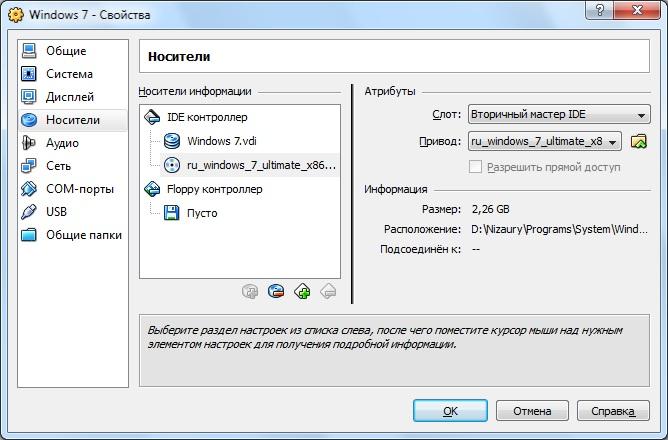
17. Перед началом установки Windows 7 нашу виртуальную машину необходимо настроить. Для настройки нашей виртуальной машины нажимаем на кнопку «Свойства».
18. В разделе настроек из списка слева выбираем «Дисплей». Устанавливаем размер видеопамяти, доступной для виртуальной машины 18 Мегабайт.
19. У нас установочный диск Windows 7 имеется в виде ISO-образа, то в графе «Атрибуты» нажимаем на значок папки, чтобы открыть «Менеджер виртуальных носителей»
20. В окне «Менеджер виртуальных носителей» нажимаем кнопку «Добавить». Выбираем файл образа и нажимаем «Открыть». Нажимаем на кнопку «Выбрать»
21. Ваш образ добавляется в дереве настроек «Носители информации», следующим за файлом виртуального жесткого диска. Нажимаем кнопку «OK».

22. Затем нажимаем на кнопку «Старт»
23. Устанавливаем Windows 7. Установка Windows 7 на виртуальную машину ничем не отличается от обычной установки на реальную машину.
24. После завершения установки Windows 7 на виртуальную машину, VirtualBox сразу запускается Windows 7 внутри виртуальной машины.
25. Затем мы устанавливаем «Дополнения гостевой ОС». Для их установки проделываем следующее: в меню запущенной виртуальной машины выбираем «Устройства» ->» Установить Дополнения гостевой ОС»

26. Во всплывшем окне «Автозапуск» нажимаем VBoxWindowsAdditions.exe и устанавливаем программу.
27. Чтобы выключить виртуальную машину, в меню запущенной виртуальной машины выбираем «Машина» -> «Закрыть» -> «Выключить машину»
28. Запускаем установленную Windows 7 в основном окне программы и нажимаем на кнопку «Старт».
2.2. Настройка программной среды для разработки сайта на локальном компьютере
Для того чтобы установить Joomla! на своем компьютере, мы создаем локальный хостинг, для которого нам понадобился браузер, веб-сервер, PHP-интерпретатор, а также система баз данных, которую поддерживает Joomla.
Пред-проверка установки помогает нам определить, подходит ли сервер для установки Joomla.
В главном окне конфигурации описали сайт и администратора.

Далее мы создаем базу данных в index.html (Z:\home\localhost\www\Tests\phpMyAdmin) под названием storage и вводим её данные в разделе «Конфигурация» и обозначаем префиксом vvm_.
На третьем этапе установки Joomla нам необходимо установить демонстрационные данные.
После установки можно просмотреть сайт и войти в панель управления на правах администратора. В данном случае, сайт выглядел так:

Панель управления Joomla находится по адресу http://valmilk.ru/administrator
2.3. Проектировка и создание структуры сайта
Далее устанавливаем русификатор по следующим пунктам:
1. Заходим в панель управления сайтом
2. Переходим через меню — «Extensions — Install/Uninstall»
3. Выбираем архив с русским языком и нажимаем «Find Languages & Install»

4. Далее заходим через меню «Extensions — Language Manager» (Менеджер языков) и выбираем интересующую часть сайта («Site» / «Administrator»)
5. Выбираем «Russian» и ставим его по умолчанию с помощью кнопки «Default»
6. Выходим из панели управления и заходим снова, для перезагрузки языка.

2.4. Формирование сайта в сети Интернет
НАХУЙ НАДоо
Заключение
В ходе выполнения курсовой работы был создан полнофункциональный веб-сайт, готовый к применению.
Данный сайт ориентирован для уведомления посетителей о новостях и новинках. С его помощью пользователи смогут получать необходимую информацию о видео, музыке, новых программах и т.д.
При разработке сайта были проанализированы современные веб-технологии, позволяющие создавать интерактивные веб-страницы. Наиболее подходящим для выполнения поставленной задачи оказался пакет Joomla 2.5.
Разработанный сайт удовлетворяет всем требованиям, поставленным на этапе постановки задачи. При разработке сайта были использованы готовые модули аутентификации. Данные модули были доработаны с учетом специфики сайта и успешно внедрены в его структуру.
Как дальнейшее совершенствование веб-сайта представляется возможным разработка модулей доступа. Так же возможно доработки интерфейса сайта с целью дальнейшего повышения его информативности, привлекательности и удобству.
Список использованных источников
1. Проект федерального закона «О создании сайтов и размещении информации на них»: [Электронный ресурс]. 2014. URL:http//special.council.gov.ru/press-center/discussions/41465
2. «Российская газета» Постановление Правительства Российской Федерации от 18 апреля 2012 года №343: [Электронный ресурс]. 2012.
URL: http//www.rg.ru/2012/04/25/internet-dok.html
3. Полный общий рейтинг CMS: [Электронный ресурс]. 2014. URL:http//track.ruward.ru/cms
4. «Википедия» Joomla!: [Электронный ресурс]. 2015.
URL: https://ru.wikipedia.org/wiki/Joomla
5. Установка Windows 7 в виртуальную машину VirtualBox: [Электронный ресурс]. 2014. http://www.e-reading.club/chapter.php/148402/106/
6. Русификация Joomla! [Электронный ресурс].2012.
URL: http://joomla-book.ru/
7. Как сделать сайт самому на Joomla [Электронный ресурс]. URL:http://www.internet-technologies.ru/
Дата добавления: 2015-10-16; просмотров: 149 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| МИЛАРЕПА | | | ТЕМА: Вивчення технології одержання та розрахункових співвідношень у молочному виробництві |