
Читайте также:
|
Шаг 23. Диалоговые окна для выбора открываемого или сохраняемого файла организуется с помощью компонентов OpenDialog и SaveDialog.

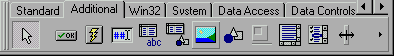
Найдите их в палитре компонент на странице Dialogs:
и поместите на форму:
Присвойте компонентам имена OpenDialog и SaveDialog:
Шаг 23.1. Познакомьтесь со свойствами этих компонент, которые приведены в таблице 5.
Таблида.5. Важнейшие свойства компонентов OpenDialog и SaveDialog.
| Свойство | Описание |
| DefaultExt FileName Filter FilterIndex InitialDir Options Title | Расширение, которое добавляется к имени файла, если пользователь его пропустил. Начальное имя файла. Фильтр имени файла. Номер активного фильтра. Начальный каталог, открываемый при первом появлении окна диалога. Параметры, определяющие внешний вид и поведение окна диалога (см. таблицу 4.6). Заголовок окна диалога. Если значение свойства не указано, то заголовок будет стандартным — Open (Открыть) или Save (Сохранить) в зависимости от типа компонента. |
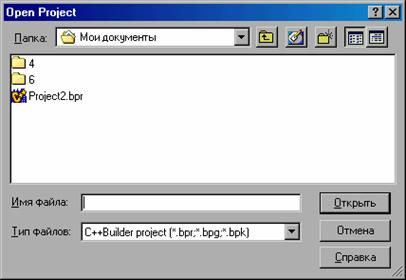
Компоненты OpenDialog и SaveDialog очень схожи между собой, оба являются объектно-ориентированными оболочками стандартных диалоговых окон Windows: Open и Save. Например, на следующем рисунке показано окно Open:

Типичный сценарий работы с каждым из компонент OpenDialog и SaveDialog состоит вследующем. Компонент помещается на форму и конфигурируется для выбора тех или иных файлов. По команде меню Open... или Save As... у соответствующего компонента вызывается метод Execute(). Метод Execute() выполняет диалог и возвращает значение true, если пользователь выбрал файл. Полный маршрут к файлу запоминается в значении свойства FileName. Ход дальнейших действий зависит от прикладной задачи и, как правило, включает или чтение, или запись файла, в зависимости от обрабатываемой команды меню.
Придерживаясь написанного сценария, приспособим компоненты OpenDialog и SaveDialog для выбора графических файлов с расширениями *.bmp, *.ico, *.emf и *.wmf. Чтобы пользователь мог просматривать файлы выборочно, т. е. какого-то одного типа, в диалоговых блоках имеется набор фильтров, оформленный в виде выпадающего списка «Тип файлов» (см.рис.). Исходные данные для этого списка устанавливаются в свойстве Filter. Номер активного в данный момент фильтра записывается в свойстве FilterIndex.
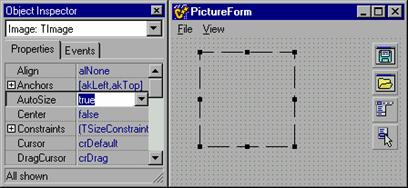
Шаг 24. Сформируйте фильтры для приложения. Активизируйте на форме компонент OpenDialog и в инспекторе объектов сделайте двойной щелчок мыши на значении свойства Filter:

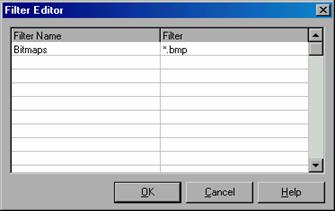
Шаг 25. В результате на экране появится редактор фильтра. Он представляет собой список с двумя колонками. В левой колонке вводится текст, отображаемый в выпадающем списке Тип файлов. В правой колонке через точку с запятой записываются маски, на основании которых выполняется фильтрация файлов в окне диалога. Для того чтобы предоставить пользователю максимальное удобство при выборе графических файлов, установите в компоненте OpenDialog фильтры, показанные на рис.
Обратите внимание на первую строку фильтра. В списке расширения отделяются друг от друга точкой с запятой.
Шаг 26. Действуя аналогично, установите фильтр в компоненте SaveDialog, как показано на рис:

Компоненты OpenDialog и SaveDialog имеют большое количество булевых параметров, организованных в виде флагов составного свойства Options. По умолчанию все параметры имеют значение false. Результат установки параметров в значение true прокомментирован в таблице 6.
Шаг 27. В нашем простом примере ограничимся тем, что установим в значение true в обоих компонентах (OpenDialog и SaveDialog) параметр ofHideReadOnly, а в компоненте SaveDialog — еще и параметр ofOverwitePrompt (см. таблицу 6).
Таблица 6. Параметры компонентов OpenDialog и SaveDialog.
| Параметр | Описание |
| ofAllowMultiSelect | Если равен true, то пользователь может выделить сразу несколько файлов. |
| ofCreatePrompt | Если равен true и пользователь вводит имя несуществующего файла, то пользователю задается вопрос, желает ли он создать новый файл с таким именем |
| ofExtensionDifferent | Этот параметр устанавливается после завершения диалога, если расширение в имени файла отличается от начального расширения. |
| ofFileMustExist | Если равен true, то пользователь не сможет ввести имя несуществующего файла. |
| ofHideReadOnly | Если равен true, то переключатель Read-only отсутствует в окне диалога. |
| ofNoChangeDir | Если равен true, то пользователь не сможет сменить каталог в окне диалога. |
| ofNoDereferenceLinks | Если равен true, то ярлыки к каталогам трактуются как обычные файлы. В противном случае они трактуются как каталоги. |
| ofNoLongNames | Если равен true, то длинные имена файлов запрещены. |
| ofNoNetworkButton | Если равен true, то кнопка Network отсутствует в окне диалога. Этот параметр работает только в паре с параметром ofOldStyleDialog. |
| ofNoReadOnlyReturn | Если равен true, то пользователь не сможет ввести файл с атрибутом read-only (только для чтения). |
| ofNoTestFileCreate | Если равен true, то проверка на возможность записи в каталог не выполняется. |
| ofNoValidate | Если равен true, то пользователь может вводить в имени файла любые символы, даже недопустимые. |
| ofOldStyleDialog | Если равен true, то окно диалога отображается в старом стиле Windows 3.1. |
| ofOverwritePrompt | Если равен true, то пользователю выдается предупреждение при попытке сохранить файл с именем, которое уже существует. |
| ofReadOnly | Если равен true, то переключатель Read-only в окне диалога включен. |
| ofPathMustExist | Если равен true, то пользователь не сможет ввести для файла несуществующий маршрут. |
| ofShareAware | Если равен true, то ошибки одновременного доступа к файлу со стороны нескольких приложений игнорируются. |
| OfShowHelp | Если равен true, то в окне диалога присутствует кнопка Help. |
Отображение картинок
Шаг 28. Теперь нужен компонент, обеспечивающий отображение картинок различных форматов. Такой компонент в C++Builder есть, он называется Image и находится в палитре компонентов на странице Additional (рис. 23). Выберите его из палитры и опустите в левый верхний угол формы. Назовите новый компонент Image.

Характерные свойства компонента Image кратко описаны в таблице 7.
Таблица 7. Важнейшие свойства компонента Image.
| Свойство | Описание |
| AutoSize Center Picture Stretch | Если равно true, то размеры компонента автоматически подгоняются под размеры картинки. Центрирует картинку в пределах компонента. Содержит картинку, отображаемую в области компонента. Свойство Picture является объектом класса TPicture и может хранить точечный рисунок (bitmap), метафайл (metafile), значок (icon). Если равно true, то картинка масштабируется так, чтобы ее размеры совпадали с размерами компонента. Масштабирование выполняется только для точечных рисунков и метафайлов. |
Компонент Image позволяет выводить картинки трех основных форматов: точечный рисунок (bitmap), метафайл (metafile) и значок (icon). Отображаемая картинка хранится в свойстве Picture, доступном и на этапе разработки, и на этапе выполнения приложения.
Шаг 29. Размеры установленной картинки могут не совпадать с текущими размерами управляющего элемента. В этом случае не уместившаяся часть изображения отрезается. Чтобы подогнать размеры управляющего элемента под размеры картинки, установите свойство AutoSize в true (см рис.). После этого при каждой установке свойства Picture размеры управляющего элемента будут изменяться автоматически.

Бывает и обратная ситуация, когда нужно выполнить масштабирование картинки, подогнав ее размеры под заданные размеры управляющего элемента. Для этого свойство Stretch устанавливается в true, a Autosize — в false. Масштабирование целесообразно применять только для метафайлов; для точечных рисунков оно не всегда дает приятный результат — начинает сказываться точечная природа изображения.
Сейчас компонент Image находится на своем месте и подготовлен к работе (свойство Autosize имеет значение true). Рассмотрим, как осуществляется загрузка и сохранение картинки по командам меню Open... и Save As...
Шаг 30. В файле Main.cpp уже имеется недописанный обработчик команды меню Open... В нем нужно выполнить стандартное диалоговое окно Open и загрузить картинку в том случае, если пользователь ввел в окне имя файла. Добавьте в обработчик строки, выделенные жирным шрифтом:
void __fastcall TPictureForm::OpenltemClick(TObject *Sender)
{if(OpenDialog->Execute())
{
Image->Picture->LoadFromFile
(OpenDialog->FileName);
EnableCommands(true);
NormalSizeItem->Click();
}
}
В данном обработчике обратите внимание на вызов метода Click() у компонента NormalSizeItem. Он имитирует выбор пункта меню Normal Size с тем, чтобы сразу после загрузки картинка имела нормальный размер.

|
Шаг 30.1. Запустите приложение на выполнение и откройте файл с расширением *.bmp, который находится в той же директории, в которой находится текстовый файл лабораторной работы. Вы увидите следующую картинку:
Шаг 31. Пункт меню Save As... еще не имеет обработчика события OnClick, поэтому вам придется его установить (напомним, что это делается в инспекторе объектов на странице Events). Обработка команды Save As... состоит в выдаче стандартного диалогового окна Save с последующим сохранением картинки в файле:
void __fastcall TPictureForm::SaveAsItemClick (TObject *Sender)
{
if (SaveDialog->Execute())
Image->Picture->SaveToFile(SaveDialog->FileName);
}
Шаг 31.1. Снова запустите приложение на выполнение и откройте тот же файл с расширением *.bmp. Затем сохраните этот файл с новым именем в директорию, в которой находится текстовый файл лабораторной работы. Затем откройте сохраненный файл и убедитесь, что приложение делает то, что Вам необходимо.
Шаг 32. Осталось дописать несколько обработчиков событий. В обработчике команды меню Close добавьте строки для удаления картинки компонента Image и уменьшения размеров компонента до нуля, чтобы в отсутствие картинки компонент не занимал места на форме:
void __fastcall TPictureForm::CloseItemClick (TObject *Sender)
{
Image->Picture = NULL;
Image->Width = 0;
Image->Height = 0;
NormalSizeItem->Click();
EnableCommands(false);
}
Шаг 33. Еще остались незавершенными обработчики команд меню Half Size, Normal Size и Double Size, которые тоже нужно доработать. Добавьте в обработчики строки, выделенные жирным шрифтом. Разберетесь с ними самостоятельно, читая комментарии в тексте программы:
void __fastcall PictureForm::HalfSizeItemClick (TObject *Sender)
{
HalfSizeItem->Checked = true;
PopHalfSizeItem->Checked = true;
Image->AutoSize = true; // восстановить нормальные размеры компонента
Image->Width = Image->Width/2;// уменьшить ширину наполовину
Image->Height = Image->Height/2;// уменьшить высоту наполовину
}
// -------------------------------------------
void __fastcall TPictureForm:: NormalSizeItemClick (TObject *Sender)
{
NormalSizeItem->Checked = true;
PopNormalSizeItem->Checked = true;
Image->AutoSize = true; // восстановить нормальные размеры компонента
}
// -------------------------------------------
void __fastcall TPictureForm:: DoubleSizeItemClick (TObject *Sender)
{
DoubleSizeItem->Checked = true;
PopDoubleSizeItem->Checked = true;
Image->AutoSize = true; // восстановить нормальные размеры компонента
Image->Width = Image->Width * 2; // удвоить ширину
Image->Height = Image->Height * 2; // удвоить высоту
}
В первом приближении приложение для просмотра графических файлов готово. Выполните компиляцию приложения и проверьте его работоспособность. Обратите внимание на способность формы прокручивать картинки, которые в ней не умещаются. Это явление называется автоматической прокруткой. Автоматическая прокрутка не требует никаких усилий со стороны программиста. Попробуйте изменять свойства Stertch и AvtoSize компоненты Image.
Дата добавления: 2015-10-28; просмотров: 187 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Всплывающее меню | | | Проектирование строки состояния |