
Читайте также:
|
Несмотря на то, что архитектура сайта обычно создается информационными архитекторами без участия создающей контент команды, ее влияние на рейтинги поисковых движков (особенно в долгосрочной перспективе) весьма существенно. Так что будет весьма разумно выполнять основные указания по дружественности к поисковым движкам. Сам процесс не должен быть слишком трудным, если вы будете следовать такому простому протоколу:
1. Сделайте список всех нужных страниц контента (посты в блогах, статьи, страницы с описаниями товаров и т. д.).
2. Создайте навигацию верхнего уровня, которая включает в себя все уникальные типы контента вашего сайта.
3. Работайте в обратном (традиционному) порядке – начните с подробного контента и двигайтесь вверх до организационной структуры, в которую можно будет включить все эти страницы.
4. После того как вы заполните нижнюю часть, заполняйте среднюю. Создайте структуру для дополнительной навигации, которая будет соединять страницы верхнего уровня с подробным контентом. На маленьких сайтах нужды в этом уровне может и не быть, а на больших сайтах может потребоваться даже два или три промежуточных уровня навигации.
5. Включите вспомогательные страницы (авторские права, контактную информацию и пр.).
6. Создайте визуальную иерархию, которая показывает (по крайней мере, до последнего уровня дополнительной навигации) каждую страницу вашего сайта.
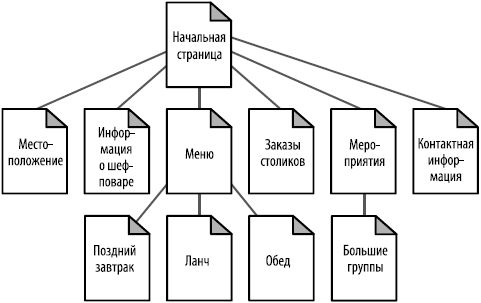
На рис. 6.7 показан пример структурированной архитектуры сайта.

Рис. 6.7. Второй пример структурированной архитектуры сайта
Дата добавления: 2015-10-13; просмотров: 106 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Принципы проектирования архитектуры сайта | | | Архитектура: плоская или глубокая |