
|
Читайте также: |
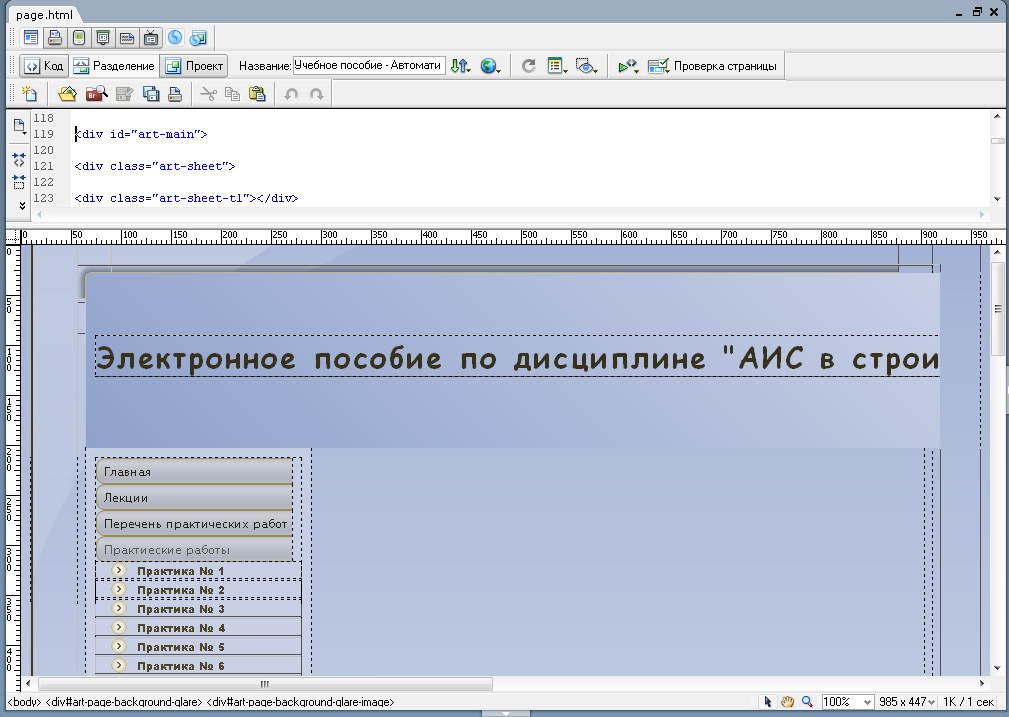
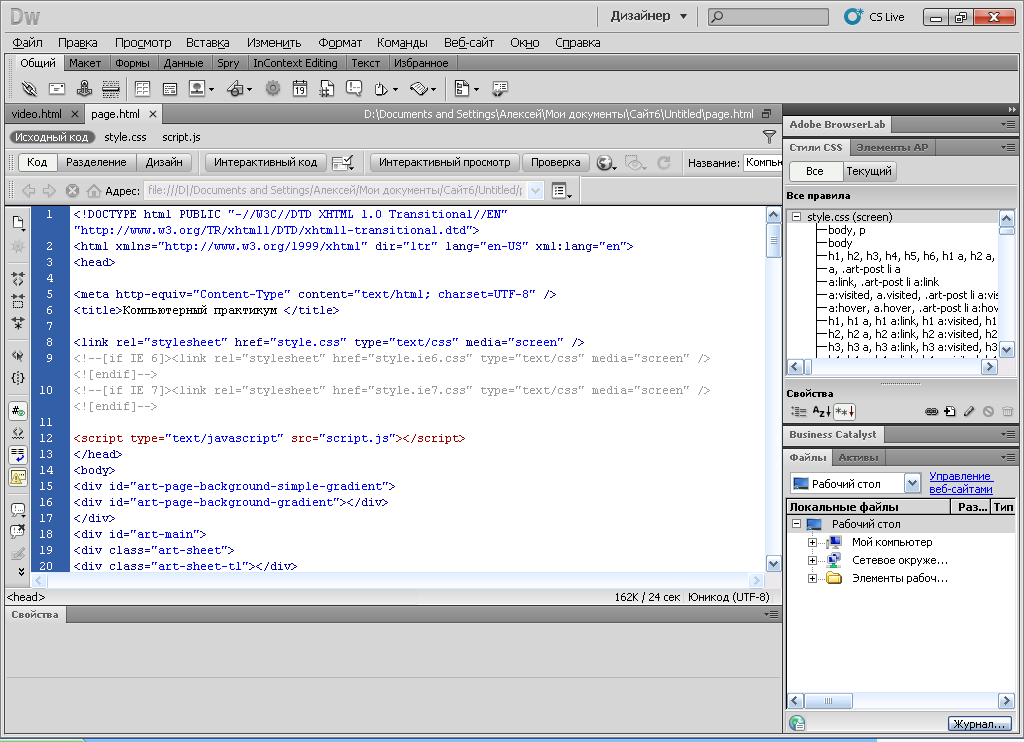
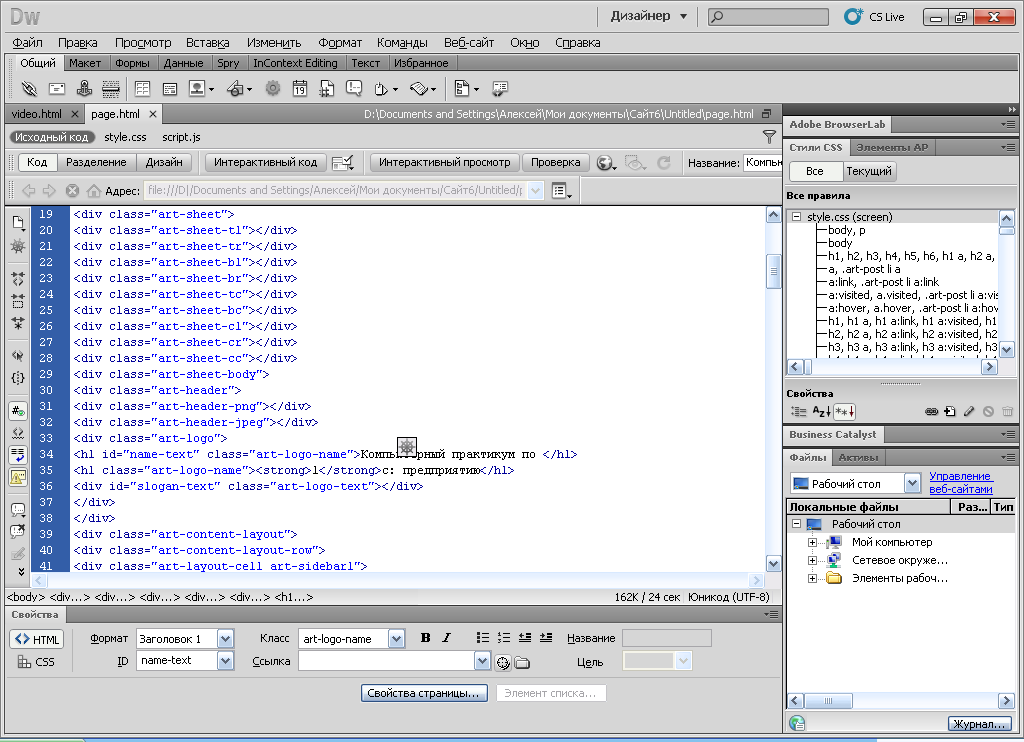
Значительная часть работы над компьютерным практикумом проходила в среде Adobe Dreamweaver CS5. Он является представителем визуальных Web-редакторов, который позволяет работать с документом и дизайном, упрощает набор кода (например, к открытому тегу прописывает закрывающий тег). Работа в среде Dreamweaver производится в любом из трех режимов: код, проект и разделение. Рабочая область среды разработки изображена на рисунке 1.

Рисунок 1 – Рабочая область среды Adobe Dreamweaver CS5
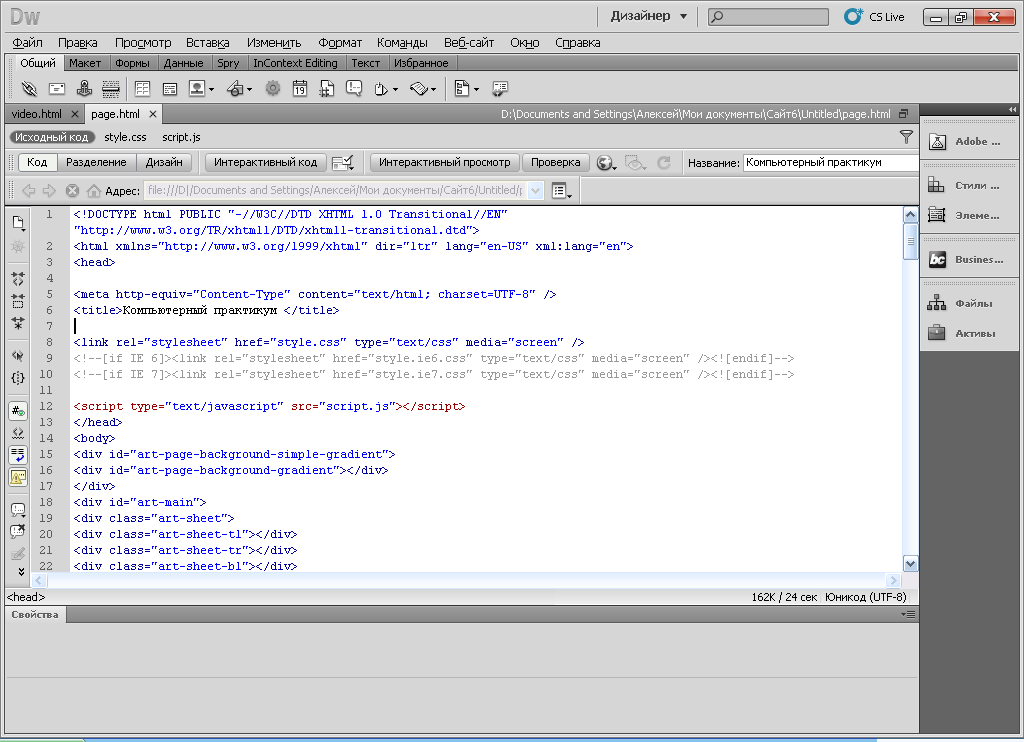
Главное меню располагается в верхней части экрана, представлено на рисунке 2. Главное меню является стандартным и фиксировано закреплено.

Рисунок 2 – Панель меню
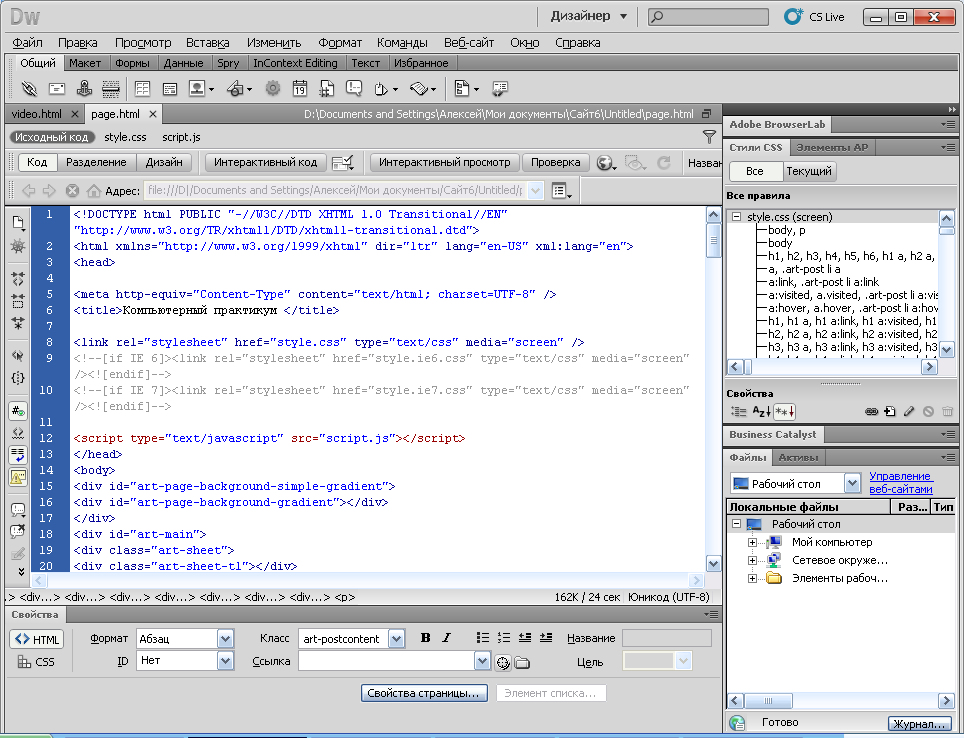
Ниже панели меню располагается панель дополнительных меню вставки, содержащая различные элементы(таблицы, картинки, дату, комментарии, скрипты и т.п.), которые можно вставлять на веб-страницу. Панель Вставка показана на рисунке 3.

Рисунок 3 – Панель Вставка
Данная панель меню тоже является стационарной, то есть постоянно прикреплена к нижней границе основной панели меню.
На панели Вставка имеются специфические закладки, в которых собраны соответствующие объекты, предназначенные для вставки на текущую веб-страницу. На основном поле панели отображаются символические пиктограммы объектов из текущей закладки. Некоторые такие пиктограммы содержат целые семейства однородных объектов.
Ниже расположена панель Документ. Это – универсальный пульт управления текущим документом. Панель Документ показана на рисунке 4.

Рисунок 4 – Панель Документ
На этой панели производится переключение режима работы (работа только в кодах, только в дизайне или и то и другое). Здесь же задается заголовок станицы, запускается браузер для отладки страницы. К тому же именно на этой панели расположены инструменты для управления закачкой обновления сайта на сервер. Все перечисленные инструменты данной панели применимы только к активной странице.
У левой границы рабочего окна показана служебная информация для текущей страницы – размеры страницы, объем и время ее загрузки (то есть вес страницы).
У правой границы рабочей области располагается отдельная область, в которой сгруппированы различные инструментальные панели. Местоположение этих панелей, а также количество открытых панелей можно изменять по своему усмотрению. Группа панелей представлена на рисунке 5.

Рисунок 5 – Группа панелей
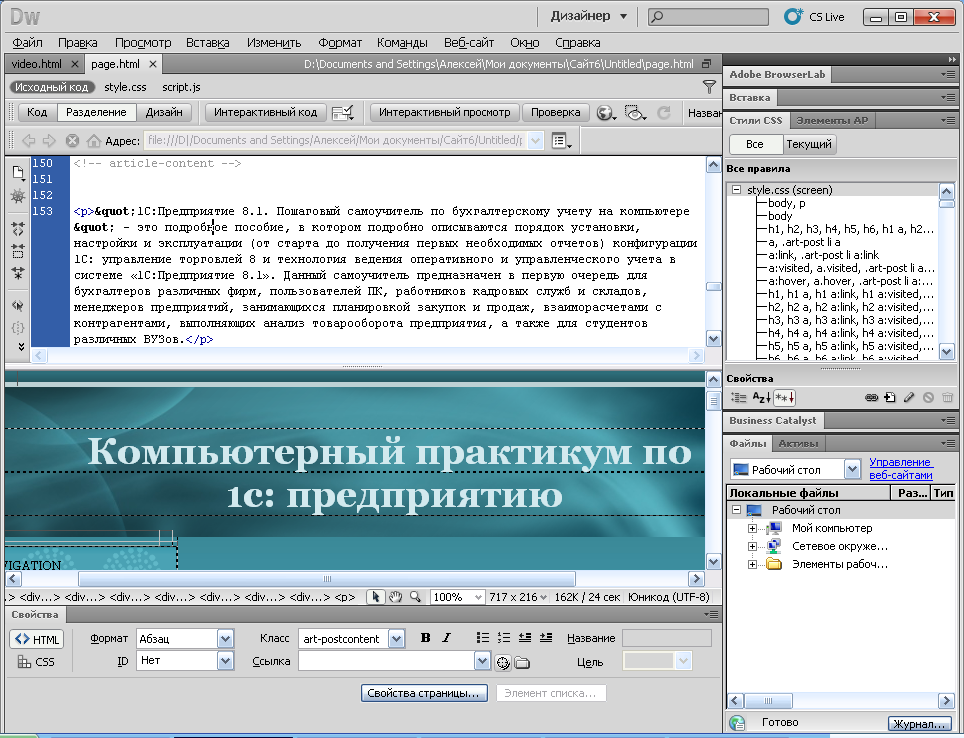
У нижней границы рабочей области находится панель – Свойства. Панель свойств, изображенная на рисунке 6, отображает основные свойства выделенного объекта.

Рисунок 6 – Панель свойств
На этой панели отображаются свойства любого объекта, расположенного на текущей веб-странице, - графического рисунка, таблицы, текста, тега и т.д. Здесь можно не только посмотреть эти свойства, но и изменить их. Кроме того существует кнопка Свойства страницы, которая служит для перехода в окно свойств текущей веб-страницы.
Управление панелью Свойства осуществляется так же, как и областью инструментальных панелей. Удобно, если эта панель находится рядом.
Дата добавления: 2015-10-30; просмотров: 265 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Применение CSS | | | Дизайн компьютерного практикума |