
Читайте также:
|
1. В Visual Studio создайте новый проект Windows Forms.
2. Откройте новую форму в дизайнере и поместите на нее элемент управления Button.
3. Щелкните добавленную кнопку и выберите свойство Anchor в окне Properties.
Откроется окно свойства Anchor. Заметьте, что верхняя и левая полоски в этом окне темные — это означает, что кнопка привязана к верхней и левой границе формы.
4. Измените размеры формы в дизайнере, перетащив ее правый нижний угол. Обратите внимание, что кнопка сохраняет свое положение относительно верхней и левой границ окна формы.
5. Щелкните обе затемненные полосы в окне свойства Anchor — теперь кнопка больше не привязана ни к одной из границ окна.
6. Попробуйте снова изменить размеры формы в окне дизайнера. Как видите, при этом положение кнопки тоже изменяется — она «плавает» на форме.
Если свойство Anchor у элемента управления установлено в None, то при изменении размеров формы выдерживается относительное (а не абсолютное) расстояние между его границами и границами формы.
7. Установите для свойства Anchor значение Top и снова измените размеры формы. Кнопка сохраняет расстояние от верхней границы формы, но «плавает» относительно правой и левой границ.
8. Щелкните нижнюю полоску в окне свойства Anchor (установите для этого свойства значение «Top, Bottom»).
9. Измените размеры формы еще раз. Кнопка по-прежнему «плавает» относительно левой и правой границ формы, но расстояние до верхней и нижней границ останется постоянным, при этом размеры кнопки изменяются.
Свойство Anchor управляет реакцией элемента управления на редактирование размеров формы. Можно зафиксировать элемент управления на форме, прикрепив его к ее левой и верхней границам, либо позволить ему растягиваться вместе с формой, прикрепив его к противоположным границам формы. Наконец, вы можете разрешить элементу управления свободно «плавать» на форме, не прикрепляя его ни к одной из ее границ. Таким образом, с помощью свойства Anchor удается реализовать самое разное поведение элементов управления в ответ на изменение размеров формы.
Прикрепление элемента управления к границе его родительского элемента (контейнера) называется стыковкой (docking). Обычно родительским элементом управления назначают форму, но им может быть и другой элемент управления, например Panel и Tab, в качестве пристыкованного элемента управления можно выбрать меню, расположенное вверху формы.
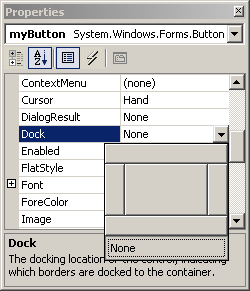
Во время разработки значение свойства Dock задают в окне Properties. Если выбрать свойство Dock, откроется окно, где устанавливаются параметры стыковки для данного элемента управления (рис. 2-8).

Рис. 2-8. Установка свойства Dock
Для назначения свойства Dock достаточно щелкнуть в этом окне полоску, соответствующую месту стыковки элемента управления. Например, если элемент управления следует пристыковать к верхней части формы, щелкните верхнюю горизонтальную полоску. Чтобы отменить стыковку, щелкните None. Если щелкнуть центральный квадрат в окне установки свойства Dock, элемент управления заполнит всю форму. Если свойство Dock для некоторого элемента управления определено, его свойство Anchor автоматически принимает значение Top, Left.
Дата добавления: 2015-10-23; просмотров: 93 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Вопрос 29 Текстовые поля. Элемент управления Label и TextBox. Сравнительный анализ. | | | Строение и форма клеток. |