
Кнопки-инструменты представлены компонентами SpeedButton. Вы найдете этот компонент в палитре компонентов на странице Additional (см. рис).

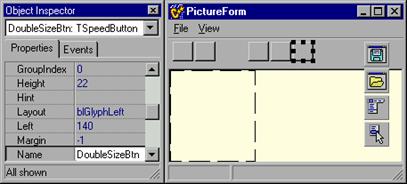
Шаг 49. Активизируйте на форме панель и поместите на нее компонент SpeedButton — первую кнопку. Дайте кнопке имя OpenBtn. Активизируйте панель снова и поместите на нее вторую кнопку с именем SaveBtn. Аналогичным образом добавьте еще три кнопки с идентификаторами HalfSizeBtn, NormalSizeBtn и DoubleSizeBtn. Расположите кнопки на панели так, как показано на рисунке.

При подборе размеров и положения кнопок удобно пользоваться возможностью группового редактирования компонентов. Рассмотрите, как это делается, на примере.
Шаг 50. Выберите щелчком мыши первую кнопку, а затем, удерживая клавишу Shift, выберите щелчками мыши все остальные кнопки. При этой в инспекторе объектов произойдут следующие изменения:
· Очистится селектор объекта.
· Будут видны только общие для выбранных компонентов свойства и события.
· Свойства и события, которые в различных компонентах имеют разные значения, окажутся пустыми.
Шаг 51. Перейдите в окно инспектора объектов и установите следующие значения для свойств (см. рис.):
Height = 24 Width = 24 Тор=8

Шаг 51.1. Познакомьтесь с наиболее важными свойствами компонента SpeedButton (таблица 15).
Таблица.15. Важнейшие свойства компонента SpeedButton.
Дата добавления: 2015-10-28; просмотров: 140 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Полосы прокрутки | | | Картинки на кнопках |