
|
Читайте также: |
Кнопка инструментальной панели может содержать текст и картинку. Текст определяется значением свойства Caption, а картинка — значением свойства Glyph.
Шаг 52. Вначале на кнопке нет ни текста, ни картинки. Чтобы назначить кнопке картинку, сделайте двойной щелчок мыши в значении свойства Glyph. Появится окно редактора картинки, в котором существуют средства просмотра, загрузки и сохранения картинок формата *.bmp (см. рис.).

Шаг 53. Нажмите кнопку Load... и загрузите файл Open.bmp, который находится в директории BMP лабораторной работы. Закройте редактор картинки щелчком по кнопке ОК:
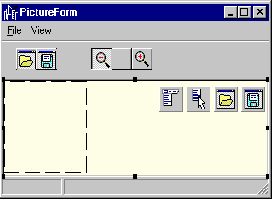
Шаг 53.1. Проделайте все те же действия для остальных кнопок, загрузив картинки из файлов Save.bmp для кнопки сохранения файла, Zoomin.bmp для кнопки увеличения размера рисунка и Zoomout.bmp для кнопки уменьшения размера рисунка:

Шаг 54. Создайте для кнопки показа рисунка нормального размера картинку самостоятельно. Для этого выберите в меню Tools | Image Editor (редактор изображений). Работа с редактором должна быть вам знакома. Обратите внимание, что цвет фона отображаться не будет, и если размер рисунка 16х16, то кнопка сохранит свой вид, если 32х32, то – сольется с панелью. В директории BMP лабораторной работы выберите вначале файл Normal16.bmp, а затем Normal.bmp. Кнопка будет выглядеть такой:

Шаг 54.1. Пока в приложении нет открытого файла, не имеет смысла делать все кнопки, кроме первой, доступными для пользователя, поэтому установите в них свойство Enabled в значение false:

Шаг 55. Познакомьтесь дополнительно с другими свойствами быстрых кнопок. Иногда эти кнопки имеют и картинку, и текст. В этом случае их взаимное расположение регулируется с помощью свойств Layout, Margin и Spacing. Смысл последних двух свойств наглядно поясняет рисунок:

Свойство Layout определяет общую ориентацию картинки по отношению к тексту: снизу (blGlyphBottom), слева (blGlyphLeft), справа (blGlyphRight) или сверху (blGlyphTop). По умолчанию картинка располагается слева от текста (значение свойства равно blGlyphLeft). Свойства Margin и Spacing регулируют расстояние (в пикселах) от границы кнопки до картинки и от картинки до текста. Если значение Margin равно -1, то картинка и текст центрируются на кнопке. Если значение Spacing равно -1, то текст центрируется между картинкой и границей кнопки.
Картинка может содержать несколько образов для различных состояний кнопки: отжатая, запрещенная, удерживаемая нажатой, нажатая. Количество образов регулируется свойством NumGlyphs, причем размеры всех образов считаются одинаковыми. Если не все образы заданы, то остальные берутся из имеющихся.
Дата добавления: 2015-10-28; просмотров: 198 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Кнопки-инструменты | | | Подсказки к кнопкам |