
|
Читайте также: |
Створіть інтерактивну Web- сторінку з використанням мови JavaScript по одному з приведених нижче варіантів.
Варіант 9-01
Створіть Web- сторінку, що виконує математичні операції над введеним значенням x. За допомогою діалогового вікна prompt спочатку задається значення x, а потім математичне вираження, що виконується над змінною(наприклад, Math.sin(x)). Результат виводиться користувачеві за допомогою методу alert. Вказівка: для обчислення виразів використайте метод eval() вбудованого об'єкту Global.
Варіант 9-02
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в масиві. Після закінчення введення(при введенні порожнього рядка) з масиву видаляються однакові елементи. Масив, що вийшов, виводиться за допомогою методу alert.
Варіант 9-03
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в масиві. Ознакою закінчення введення масиву є порожній рядок. Після цього перевіряється, чи є масив симетричним(масив називається симетричним, якщо його значення його першого елементу співпадає зі значенням другого елементу, значення другого елементу співпадає зі значенням передостаннього елементу і так далі). Результат перевірки виводиться за допомогою методу alert.
Варіант 9-04
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в масиві. Ознакою закінчення введення масиву є порожній рядок. Після цього перевіряється, елементи масиву переставляються таким чином: спочатку йдуть негативні елементи масиву, відсортовані за збільшенням значень, а потім позитивні елементи, відсортовані по убуванню значень. Масив, що вийшов, виводиться за допомогою методу alert.
Варіант 9-05
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в масиві. Ознакою закінчення введення масиву є порожній рядок. Після цього вводяться нижня і верхня межа для значень елементів масиву. Потім з масиву видаляються елементи, значення яких менше нижньої межі або більше верхньої межі. Масив, що вийшов, виводиться за допомогою методу alert.
Варіант 9-06
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в масиві. Ознакою закінчення введення масиву є порожній рядок. Потім визначається, чи усі елементи масиву різні. Результат визначення виводиться за допомогою методу alert(якщо серед елементів масиву є однакові елементи, виводяться їх значення і індекси).
Варіант 9-07
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в двох масивах. Ознакою закінчення введення кожного масиву є порожній рядок. Потім обидва масиви об'єднуються таким чином, що в результуючому масиві залишається тільки по одному значенню кожного з елементів масиву(у масивах може бути декілька елементів з однаковими значеннями). Масив, що вийшов, виводиться за допомогою методу alert.
Варіант 9-08
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в двох масивах. Ознакою закінчення введення кожного масиву є порожній рядок. Потім будується масив, що є перетином двох введених масивів(у масиві-перетині містяться тільки ті елементи, які є і в першому, і в другому масивах). Масив, що вийшов, виводиться за допомогою методу alert.
Варіант 9-09
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в двох масивах. Ознакою закінчення введення кожного масиву є порожній рядок. Сформуйте два масиви, елементами яких є ті елементи початкових двох масивів, які зустрічаються відповідно тільки в першому або тільки в другому масиві. Масиви, що вийшли, виводяться за допомогою методу alert.
Варіант 9-10
Створіть Web- сторінку, в якій за допомогою методу prompt вводяться числа і запам'ятовуються в масиві. Ознакою закінчення введення масиву є порожній рядок. Визначте і виведіть за допомогою методу alert значення і індекси локальних мінімумів масиву(локальним мінімумом масиву називається елемент, значення якого менше значень сусідніх елементів).
Варіант 9-11
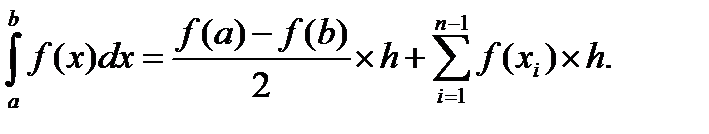
Створіть Web- сторінку, в якій визначається інтеграл функції f(x) на заданому інтервалі із заданою точністю. Для цього за допомогою методу prompt вводяться: функція f(x) (наприклад, Math.pow(x, 2)), ліва a і права b межі інтервалу по осі x, а також точність обчислень. Для визначення інтеграла використовується метод трапецій, в якому інтервал [a, b] ділиться на n рівних проміжків, а потім інтеграл обчислюється за формулою:

Потім кількість проміжків збільшується в два рази і знову обчислюється інтеграл. Процес повторюється до тих пір, поки не буде отримано значення інтеграла із заданою точністю. Результат виводиться за допомогою методу alert. Вказівка: для обчислення значень введеної функції використайте метод eval() вбудованого об'єкту Global.
Варіант 9-12
Створіть Web- сторінку, в якій визначається корінь функції f(x) на заданому інтервалі із заданою точністю. Для цього за допомогою методу prompt вводяться: функція f(x) (наприклад, Math.pow(x, 3) + 4), ліва і права межі інтервалу по осі x, а також точність обчислень. Для визначення кореня використовується метод ділення відрізку навпіл і визначення, в якому з двох відрізків знаходиться корінь(якщо корінь знаходиться на цьому відрізку, то на його кінцях функція має значення різного знаку). Потім процес ділення відрізку повторюється, поки значення кореня не буде визначено із заданою точністю. Результат виводиться за допомогою методу alert. Вказівка: для обчислення значень введеної функції використайте метод eval() вбудованого об'єкту Global.
Варіант 9-13
Створіть Web- сторінку, в якій визначається таблиця значень функції f(x) на заданому інтервалі. Для цього за допомогою методу prompt вводяться: функція f(x) (наприклад, Math.exp(x)), ліва і права межі інтервалу по осі x, а також кількість значень аргументу і функції, що виводиться, в таблиці. Таблиця виводиться за допомогою методу alert. Вказівка: для обчислення значень введеної функції використайте метод eval() вбудованого об'єкту Global.
Варіант 9-14
Створіть Web- сторінку, в якій визначається, чи є функція f(x) такою, що монотонно убуває або монотонно зростає на заданому інтервалі. Для цього за допомогою методу prompt вводяться: функція f(x) (наприклад, Math.exp(x)), ліва і права межі інтервалу по осі x, а також точність визначення(крок приросту функції). Результат виводиться за допомогою методу alert. Вказівка: для обчислення значень введеної функції використайте метод eval() вбудованого об'єкту Global.
Варіант 9-15
Створіть Web- сторінку, що визначає тип числа, що вводиться(за допомогою методу prompt): ціле число, дійсне число або не число. Результат виводиться користувачеві за допомогою методу alert.
Питання для самоконтролю
1. Як створюється новий об'єкт в JavaScript?
2. Як в JavaScript виконується звернення до властивостей і методів об'єкту, а також посилання на поточний об'єкт?
3. Як можна отримати властивості об'єкту JavaScript?
4. Як визначається об'єктний тип вираження?
5. Які групи математичних констант і математичних функцій визначені в JavaScript?
6. Як в JavaScript задається масив?
7. Які особливості нумерації масивів в JavaScript?
8. Які методи JavaScript можна використати для перетворення рядка в число?
9. Якими способами в JavaScript можна оголосити рядок і присвоїти їй значення?
10. Як можна визначити поточну довжину рядка в JavaScript?
11. Які методи виводять рядки безпосередньо у форматі HTML?
Лабораторна робота № 10
Створення об'єктів в мові JavaScript, регулярні вирази і обробка помилок
1. Мета роботи
Метою роботи є придбання навичок створення власних об'єктів засобами мови JavaScript, а також засобів роботи з регулярними виразами і засобів обробки помилок в мові JavaScript.
2. Склад робочого місця
2.1. Устаткування: IBM- сумісний персональний комп'ютер(ПК).
2.2. Програмне забезпечення: операційна система Windows, Web- браузер Internet Explorer версії 6.0 і вище.
3. Підготовка до лабораторної роботи
Для підготовки до виконання лабораторної роботи необхідно повторити наступні розділи (дивись електронний конспект лекцій по розділу 4 «Технології програмування»).
Дата добавления: 2015-10-28; просмотров: 113 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Порядок виконання роботи | | | Порядок виконання роботи |