
Читайте также:
|
В наше стремительно развивающееся время всё больше людей переходит от традиционной прессы к онлайн-развлекательным её аналогам. Перед дизайнерами встаёт задача: смягчить и облегчить человеку этот переход. Поэтому в веб-дизайне и наметилась тенденция сдвига в сторону журнальных макетов, где на одной странице тщательно подобрана и организована информация. Посетителю сайта тем самым даётся возможность изучать именно то, что ему интересно. Человек, который знаком со схемой расположения информации в любимом журнале без труда сориентируется в его интернет-версии, если она сделана по такому же шаблону. В 2010 году оформление сайтов в виде журнальных макетов станет особенно популярным для блогов и развлекательных сайтов.


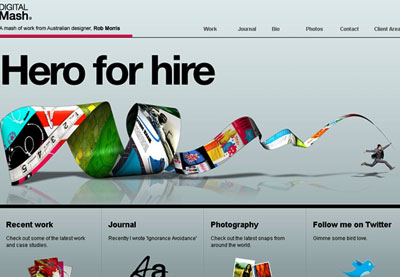
Ещё одна тенденция: огромные изображения. Наряду с большими логотипами огромные изображения выполняют примерно ту же функцию — делают сайт более запоминающимся для посетителя. Большой логотип — это как одна из составляющих брендбука компании. У больших изображений несколько другая роль — они завлекают посетителя, визуально заинтересовывают его. Огромные картинки придают яркость сайту и призывают человека посетить данный сайт не один раз.

Функционально модный веб-дизайн 2010 все чаще включает интеграцию с различными социальными сетями и сервисами twitter, facebook и т.д. Также веб дизайнеры предлагают посетителям сайтов клавиатурную навигацию - альтернативу традиционной навигации мышью.
Модные тенденции дизайна сайтов 2010 не обошли стороной и flash-технологии. Разумное умеренное использование flash на сайтах не мешает посетителям в поиске нужной информации, не создает дополнительных проблем при загрузке страниц сайтов.
Дизайнеры-полиграфисты часто отдают предпочтение шрифтам с засечками, поскольку края улучшают видимость и делают буквы легко распознаваемыми.
Шрифты с засечками, как правило, считаются более удобными для чтения на экране. Обычно их используют для заглавий. Однако, в последнее время, много пользователей просматривают текст в большом масштабе. Технологии сглаживания шрифтов на экране становятся все лучше и лучше. Шрифты с засечками всё чаще используются не только для заглавий, но и для основного текста.



Большие заголовки хороши для привлечения внимания и упрощения коммуникации с посетителями сайта.



Скорость Интернета улучшилась. Для большинства пользователей загрузка большого изображения уже не является проблемой. Число сайтов, которые используют большие изображения для привлечения внимания пользователей, увеличилось.



Дизайнеры-полиграфисты используют графику для оформления сложной информации. Чаще всего она встречается в журналах, презентациях, годовых отчетах.
С помощью графики можно наглядно показывать сложные взаимосвязи, что при помощи одного лишь текста сделать довольно сложно. Инфографика, как правило, имеет простой, но визуально богатый внешний вид. Довольно много web-дизайнеров использовали инфографику в своих работах



Минимализм очень эффективный, но сайты в этой стилистике рисовать довольно сложно. Минимализм не содержит ничего, кроме элементов первой необходимости. Все лишнее удаляется.
Дизайну в стиле минимализм нужна чёткая, хорошо продуманная модульная сетка. Естественно, такой дизайн будет иметь много свободного пространства. Без модульной сетки он будет выглядеть неаккуратно, хаотично.




Зачастую на одностраничных сайтах скрываются какие-либо элементы, которые не являются приоритетными. Если пользователь хочет использовать один из этих элементов, он может нажать, чтобы раскрыть его. Это гораздо более эффективно, чем оставлять все элементы видемыми, что сделает страницы сложными и тяжелыми.



Когда web-дизайн только зарождался, разрешение мониторов было небольшим и дизайнерам не хватало пространства для работы. Поэтому пустое пространство раньше не было столь популярным.
Теперь в нашем распоряжении более высокое разрешение мониторов и возможность скрывать и показывать элементы при помощи JavaScript.
Пустое пространство имеет решающее значение для хорошего дизайна. Оно дает нашему взгляду место для отдыха. Это, естественно, улучшает качество дизайна.



Еще совсем недавно использование шрифтов в web-дизайне жестко ограничивалось несколькими десятками «безопасных шрифтов». На сегодняшний день появилось множество инструментов, которые позволяют использовать в Интернете практически любой шрифт, не прибегая к сохранению надписей в качестве картинок.
Многие дизайнеры сосредоточиться на типографике, сделав шрифт главным украшением своих работ.



Анимация, прозрачность, тени на информационных блоках и на тексте, скругленные края…
Теперь всё это возможно сделать при помощи JavaScript и даже CSS3. Без использования огромных изображений и Flash, для загрузки которых часто требуется целая вечность.






Иногда иллюстрация, нарисованная дизайнером «от руки», смотрится намного более уместной, чем любая фотография или фотоколлаж. На западных сайтах наблюдался настоящий «бум» рисованных персонажей и даже целых картин, призванных привлечь и заинтересовать посетителей сайтов.



Текстурные фоны нельзя назвать новинкой. Особенно популярными стали микро-текстуры – лёгкие, ненавязчивые, еле заметные.



Иконки и превью использовались практически с первых дней существования web-дизайна. Но они, зачастую, были скучными и однообразными. Служили как ссылки для просмотра изображений в большем масштабе.
Сегодня иконки поражают разнообразием своих форм, функций и визуальных эффектов. Они стали не только интереснее, но и намного полезнее.





У дизайнеров есть много источников вдохновения. И картины, нарисованные акварелью, не исключение.
Имитация рисунка акварелью. Сайты, выполненные в данной стилистике смотрятся свежо и элегантно.



Иногда дизайнеры боятся использовать рукописные шрифты, чертежи, наброски «от руки». Часто такие элементы смотрятся неаккуратно, непрофессионально. Но в последнее время многие дизайнеры начали понимать, что при правильном использовании данный стиль создаёт ощущение эксклюзивной ручной работы, передает творческий процесс. Главное – использовать его в нужном контексте.



Прослеживается четкая тенденция к увеличению нижних частей сайтов, так называемых "подвалов". В них размещается менее значимая, но, в то же время, более личная информация: всевозможные социальные закладки, результаты ежедневных опросов, обновления веб-каналов различных социальных ресурсов (ВКонтакте, Facebook, Twitter), формы контактной связи и пр.



1. Торжество CSS3 и HTML5
В течение последних нескольких лет можно было наблюдать медленное, но верное внедрение CSS3 и HTML5 в работу многих сайтов. Теперь наконец-то можно с уверенностью сказать, что CSS3 и HTML5 — выбор современного прогрессивного дизайнера! Всё больше людей выбирают именно эти инструменты для создания современного, с технической точки зрения, дизайна. Постепенно flash-сайты уходят в небытие. И хотя ещё рано говорить о полном крахе flash, ведь HTML5 пока не в силах заменить отдельные элементы flash-дизайна. Однако всё к тому идёт.
2. Дизайн, адаптированный под мобильные устройства
На волне всеобщей популяризации яблочных гаджетов, телефонов и КПК, дизайн сайтов стали адаптировать под мобильные устройства. Всё больше пользователей выходят в Интернет через свои телефоны и коммуникаторы. Это значит, что информация должна помещаться на небольшом экране портативного мобильного устройства. Такие сайты отличает минималистичная и облегчённая графика, удобный шрифт, который легко можно масштабировать и т.д. Многие крупные порталы даже создают специальные версии своих сайтов, предназначенные для загрузки на сенсорных мобильных устройствах. Дизайн, адаптированный под touch screen экраны — ещё одна тенденция нового web-дизайна.

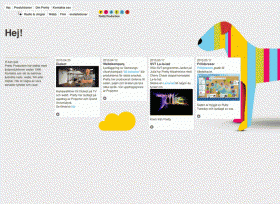
3. Чистый цвет
Можно наблюдать в новом 2011 году такую тенденцию, как чистые цвета в дизайне. Часто это бывают сайты, фоном которых выступает тот или иной цвет, графика минимальна, удобно расположены блоки с информацией и выбран хороший шрифт. В некоторых случаях фоном выступает красивое сочетание двух-трёх цветов, в гамме которых выполнен весь сайт. Такой подход к созданию дизайна выглядит очень свежо и оригинально. Главное тут — угадать с цветом или выбрать гармоничную палитру из 2-3 цветов, играя с оттенками.


4. Дизайн в духе газет и журналов
Эта тенденция в моде уже несколько лет. Многие выбирают такой стиль для своих сайтов. Отличительная особенность такого дизайна — крупные кричащие заголовки, грамотное размещение информации на странице, привлекательные иллюстрации. При просмотре такого сайта создаётся впечатление, что вы листаете модный журнал или читаете газету со свежими новостями.




5. Использование эффекта paralax
Это так называемые глубинные, объёмные или трёхмерные эффекты. Например, если дизайн сайта выполнен в виде комнаты, то у пользователя создаётся ощущение присутствия в этой комнате, иллюзия объёмности предметов на картинке. Так же, как и в кино-индустрии, 3D-эффект популярен в веб-дизайне. Интересен и эффект paralax-прокрутки, когда создаётся ощущение едва уловимого движения бэкграунда сайта при прокрутке страницы. Все эти манипуляции достигаются путём умелого использования CSS или библиотек Jquery.


6. Использование QR-кодов
Многим владельцам web-money кошельков, использующих e-num способ авторизации, знакома технология использования QR-кодов. Достаточно лишь сфотографировать такой код камерой своего мобильного телефона, как вам тут же покажется число-ответ, необходимое для авторизации. Зачем же использовать эту технологию в веб-дизайне? На фоне всеобщей адаптации интернета под мобильные устройства наблюдается и внедрение QR-кодов в web-дизайн. Его используют для отображения аватарок в комментариях, для перенаправления пользователя на мобильную версию сайта и т.д.

7. Дизайн, рассчитанный под миниатюру
Компания Google ввела в свой поиск новую дополнительную возможность, помогающую пользователю сориентироваться в выдаче. Это возможность просмотра миниатюра сайта, на который может быть совершён переход. Миниатюра загружается при клике по изображению лупы справа от заголовка сайта в выдаче. Соответственно, если дизайн очень тяжёлый или полностью основан на flash-анимации, то при загрузке миниатюры возникнут проблемы.

По-прежнему пользуются популярностью, как и в прошлом году, огромные изображения и большие логотипы в шапке сайтов, а также использование больших фото в качестве бэкграундов. Можно отметить также тенденцию ухода от традиционных форм web-дизайна, таких как шапка, заголовок, меню, основное содержимое страницы. Всё больше дизайнеров выбирают новые формы отображения информации, ориентированные в первую очередь на изменяющееся разрешение экрана пользователя.
Дата добавления: 2015-10-21; просмотров: 142 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Основные тенденции web-дизайна | | | Основные тенденции СМИ в 1994 г. |