
Читайте также:
|
Разрабатываемый модуль предназначен для отображения списка кафедр на html-странице. Разница с предыдущим модулем заключается в том, что в этом случае необходима выборка с условием из базы данных. Данный модуль представлен в блоках 9 и 10 блок-схемы алгоритма работы приложения (рис. 5). Для передачи выбранного факультета используется ajax-запрос, который передает номер выбранного факультета в контроллер (рис. 11).

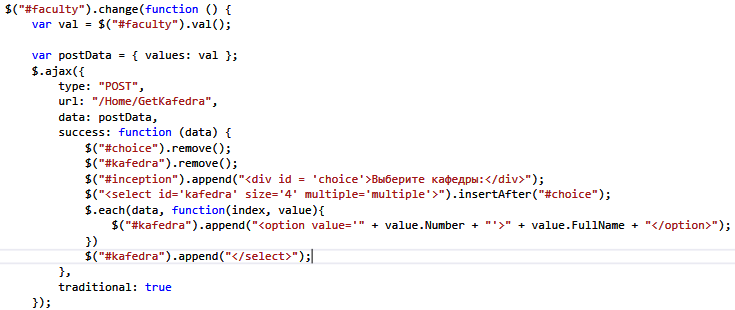
Рис. 11 – Ajax-запрос на передачу номера выбранного факультета
С помощью функции val() происходит чтение выбранного элемента. Затем осуществляется post-запрос с помощью ajax, в котором методу контроллера GetKafedra передается выбранный элемент списка (рис. 12).
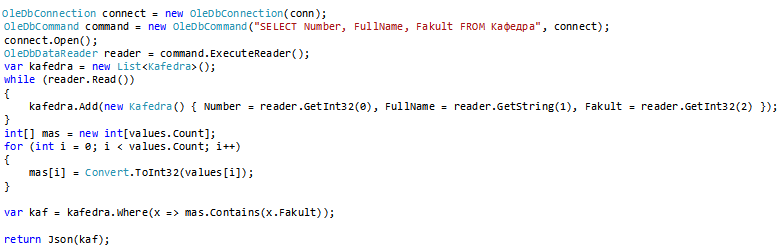
 Рис. 12 – Структура метода контроллера GetKafedra
Рис. 12 – Структура метода контроллера GetKafedra
На рис. 12 вначале происходит чтение всех кафедр из базы данных. Затем при помощи переданного значения элемента производится выборка из коллекции, которая затем передается в функцию success ajax-запроса (рис. 11). Функция success вызывается в случае удачной передачи данных контроллеру. В ней при помощи html-тегов и функции append происходит динамическое формирование списка кафедр. Функция append – функция библиотеки JQuery, которая добавляет содержимое строки в конец элемента. Модуль формирования списка групп использует алгоритм, который был рассмотрен выше, поэтому в его рассмотрении нет необходимости.
Дата добавления: 2015-10-13; просмотров: 91 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Модуль выведения списка факультетов | | | Модуль выведения расписания выбранной группы |