
Читайте также:
|
RU-CENTER (ЗАО “Региональный Сетевой Информационный Центр”) — первый в России и крупнейший профессиональный регистратор доменов* и один из ведущих хостинг-провайдеров*. Сегодня RU-CENTER — это флагман Группы компаний RU-CENTER Group, объединяющей крупнейших российских хостинг-провайдеров и регистраторов доменных имен.
RU-CENTER, учрежденный первым администратором национального домена RU Российским НИИ развития общественных сетей (РосНИИРОС), созданный на базе отдела регистрации доменов РосНИИРОС, аккумулировал весь позитивный опыт, накопленный институтом в период регистраторской деятельности, и продолжал развиваться в направлении создания новых сервисов, а значит, расширения возможностей для своих клиентов, повышения надежности сервисов, улучшения качества обслуживания. Профессионально специализируясь в уже более 20 лет на регистраторской деятельности, мы обеспечиваем удобство и комфорт в общении с нашими специалистами, юридическую защиту прав администрирования доменов и высокую надежность предоставляемых услуг. В настоящее время RU-CENTER обслуживает свыше 3 млн доменных имен. Нас выбрали более 750 000 клиентов, с нами работает более 8000 партнеров, наших представителей легко найти во всех субъектах Российской Федерации и в 68 странах мира.
RU-CENTER предоставляет разные услуги в зависимости от выбранной комплектации. Из них можно выявить основные возможности хостинга, такие как (за основу взять базовый комплект):
- Дисковое пространство (в МБ) – 4000мб;
- трафик – неограничен;
- ежедневное резервное копирование;
- почтовые домены – 6 шт.;
- антивирусная проверка почты;
- спам-фильтр;
- количество почтовых адресов – без ограничений;
- персональный веб-сервер;
- веб-сайты – 6 шт.;
- поддержка DNS – 6 шт.;
- поддомены – без ограничений;
- FTP-аккаунты – 13 шт.;
- оперативная память (МБ) – 64 мб.;
- число процессов пользователя – 16.
Так же хостинг предоставляет свой FTP сервер на котором находятся сайты и контент и базу данных PHPMyAdmin.
Работа с хостинга проста и интуитивно понятна. После того как вы оплатили хостинг и домен, можно начинать работу с сайтами в личном кабинете.

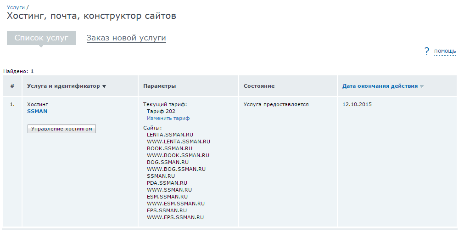
Рисунок 3 - Панель услуг хостинга
Как видно на рисунке 3 хостинг показывает информации по уже созданным сайтам и сроком их действия.

Рисунок 4 - Главное меню хостинга
На изображении под номером 4 видна главная панель управления хостингом, для работы с сайтом мне понадобилось:
-Файловый менеджер во вкладке Веб-сервер, в котором находится все файлы для работы сайта;
-СУБД отвечающий за базы данных, их просмотр и добавления ползователей. А так же доступ к PHPMyAdmin – системе управления базами данных.
2.2.3 Разработка информационных блоков проекта “Доступный сайт”
Информационный блок “Централизованная площадка для публикации сайтов”.
Централизованный сайт является платформой для публикации “личных сайтов” и навигации по сайту, создаваемых в информационной системе.
Главная задача “централизованного сайта”, систематизировать в удобный вид создаваемые пользователем “личные сайты”. Он разделен на блоки, в которых выводятся сайты определенных категорий (рисунок 5). В блоках создаются ячейки с названием и изображением сайта (или изображением, которое выбрал пользователь). На рисунке показана последовательность публикации.
t bFBLAQItABQABgAIAAAAIQD1siXM4QAAAAoBAAAPAAAAAAAAAAAAAAAAAEEGAABkcnMvZG93bnJl di54bWxQSwUGAAAAAAQABADzAAAATwcAAAAA ">
| Центральный сайт |
| Категория сайта №2 |
| Категория сайта №1 |
| Категория сайта №3 |
| Группирование “личных сайтов” по категориям |
| Публикация на центральном сайте |
Рисунок 5 - Структурная схема центрального сайта
Пользователь, заходя на центральный сайт – ssman.ru видит совокупность “личных сайтов” подразделенных на категории (рисунок 6). Выбрав и перейдя в нужную категорию, может просмотреть все “личные сайты” пользователей, а также создать по определенному шаблону новый “личный сайт”. После чего его ресурс будет автоматически опубликован на центральной странице и виден всем пользователям.


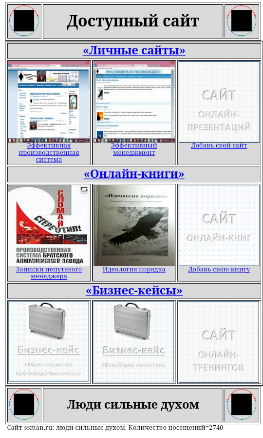
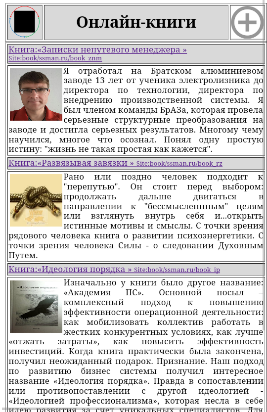
Рисунок 6 - Внешний вид центрального сайта
Информационный блок “Автоматизированный конструктор сайтов”
| Категория сайта |
| Форма создания сайта |
| Алгоритм создания сайта |
| Вывод и публикация |
| Рисунок 7 - Структура конструктора сайта |
Одна из задач проекта – это оперативное формирование сайта по одному из стандартных шаблонов: “онлайн-книги”, “персональный сайт”, “сайт презентаций”.
На данной блок схеме наглядно виден алгоритм взаимодействия пользователя с конструктором сайтов (рисунок 7).
Перейдя на определенную категорию информационный системы, пользователь видит уже опубликованные сайты, там же у него появляется возможность создать свой сайт. При нажатии на определенную кнопку, открывается форма для заполнения начальной информации (рисунок 8). После заполнения всех полей и нажатия на кнопку “Создать”, происходит алгоритм создания сайта, а именно:
1) На хостинге создается папка с именем указанным в поле «Имя сайта», после чего данному сайту присваивается вложенная папка домена 3-ого уровня.
2) В вложенной папке создаются файлы-шаблоны для функционирования личного сайта.
3) В базу данных автоматически включается таблица для работы с данными сайта.
4) На центральный сайт публикуется информация о личном сайте и доступ к ее содержимому.
5) Программа автоматически производит все необходимые процедуры для связи базы данных, центрального сайта, «личного сайта».


Рисунок 8 - Внешний вид конструктора сайта
Информационный блок «Личный сайт»
| Личный сайт |
| Шаблон категории сайта |
| Таблица контента в базе данных |
| Главная страница |
| Авторизация |
| Управление контентом |
| Публикация контента согласно выбранной категории |
| Рисунок 9- Структура личного сайта пользователя |
| Публикация контента согласно выбранной категории |
| Рисунок 9- Структура личного сайта пользователя |
В зависимости от выбранной категории сайт публикуется в трех стандартных режимах (рисунок 9):
- “Личный сайт” - отображение контента в формате новостей по убыванию по дате;
- “Онлайн-книга” - отображение контента в формате книги;
- “Бизнес-кейс” - отображение контента в формате презентаций.
Первое, что увидит пользователь на только что созданном сайте- это главную страницу с шаблонным оформлением интерфейсными функциями.
“Авторизация для редактирования сайта”. Перейдя по кнопке создания статьи, сайт запросит логин и пароль для авторизации, после чего можно будет
начать работать над сайтом. Так же, при создании сайта можно ограничить доступ к публичному просмотру. Сделано это с целью, ограничения доступа к нему, пока сайт не будет наполнен контентом либо по каким-то другим причинам.
“Редактирование сайта” - создание нового контента, редактирование и удаление.
Глава 3 Возможности проекта “Доступный сайт”
Принцип работы конструктора сайтов информационной системы “Доступный сайт” следующий. Информационная система состоит из трех модулей. Первый – это “центральный сайт”, на котором публикуются все созданные пользователями “личные сайты”, второй – непосредственно сам конструктор для создания личного сайта по стандартным шаблонам и собственно говоря “личный сайт пользователя”.

| Рисунок 10 - Центральный сайт |
Для входа на центральный сайт необходимо войти в сеть интернет с любого мобильного устройства введя в адресной строке ssman.ru, открывается центральный сайт (рисунок 10). Он имеет следующий интерфейс:
- категория линейки сайтов “Личные сайты”;
- категория линейки сайтов “Онлайн-книги”;
- категория линейки сайтов “Бизнес-кейс”;
- сайт отображается рисунком – символом сайта, нажав на который проваливаешься непосредственно на выбранный сайт пользователя;
- правая кнопка в линейке сайтов позволяет загрузить все сайты категории с названием, именем сайта, слоганом, символом и кратким описанием.
При нажатии на правую кнопку в линейке сайтов загружается форма в которой отображаются все сайты. Форма включает в себя следующие компоненты (рисунок 11):
| Рисунок 11 - Категория “Онлайн-книги” |

- публикация перечня сайтов пользователя с наименованием, адресом сайта, символом сайта, кратким описанием сайта. Нажав на содержимое загружается непосредственно “Личный сайт”. Вход на личный сайт может быть ограничен по логину и паролю;
- в правом верхнем углу располагается кнопка для добавления новых сайтов, редакции и удаления.
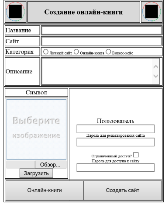
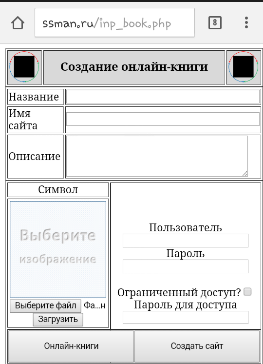
| Рисунок 12 - Форма создания сайта |

При выборе кнопки создания книги, открывается форма для заполнения исходными данными (рисунок 12) на примере создания онлайн-книги, а именно:
- название книги, которое будет публиковаться на центральном сайте;
- имя сайта, доменное имя на усмотрение пользователя;
- краткое описание книги;
- символ книги с возможностью загрузки и фотографии изображения;
- пользователь и пароль для возможности создания и редактирования книги;
- ограничение доступа с паролем для возможности создания книги недоступных для публичного просмотра.
После заполнения формы и нажатия кнопки “Создать сайт” онлайн-книга в течении 2-3 секунд автоматически публикуется на центральном сайте и пользователь может полноценно её использовать.
Состав информационной системы:
- название книги, которое будет публиковаться на центральном сайте;
- имя сайта, доменное имя на усмотрение пользователя;
- краткое описание книги.
Ниже будут рассмотрены личные сайты, созданные на основе информационной системы “Доступный сайт”.
3.1 “Онлайн-книга”
Сайт “Онлайн-книга” представляет собой совокупность html и php- файлов, содержащую в себе главную страницу, авторизацию пользователя, страницы создания и редактирования глав книг.

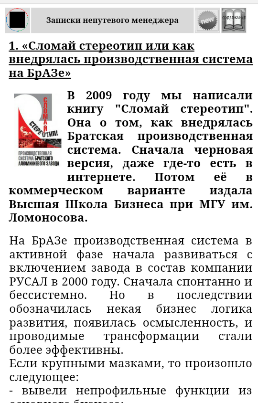
Рисунок 13 - Главная страница сайта книги
Работа с сайтом начинается с главной страницы (рисунок 13). В верхней части интерфейса присутствуют кнопки главной страницы, редактирования глав и содержание. Так же в верхней панели находится название книги. Следующим элементом интерфейса является первая глава книги, которую видит пользователь. Она состоит из названия главы, изображения, если нужно и основного текста. На нижней части сайта расположена навигационная панель, которая позволяет без труда перемещается между главами и индекс посещения.
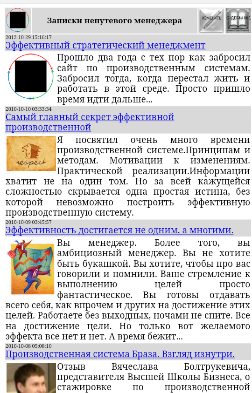
При нажатии на кнопку редактирования глав, пользователь перемещается на страницу управления книгой (рисунок 14). Первое что видит пользователь на этой странице, это добавления кнопки “Изменить” в верхней части сайта, она позволяет редактировать или удалять главы на сайте. В основном окне интерфейса показаны созданные в порядке убывания (по дате). На одной странице в разделе управления помещается 10 глав, доступ к остальным главам производится системой навигации в нижней части окна, либо через кнопку содержание (рисунок 15).

Рисунок 14 - Страница управления книги
Страница содержания представляет собой таблицу с выводом всех глав, что облегчает навигацию по книге.

Рисунок 15 - Страница содержание книги
При нажатии на кнопку “Изменить” первым, что увидит пользователь будет запрос на авторизацию (рисунок 16). Логин и пароль на право редактирования или создание главы, назначается при создании сайта (рисунок 5). После введенного логина и пароля, пользователю предоставляется выбор: добавить или редактировать главу.

Рисунок 16 - Авторизация пользователя
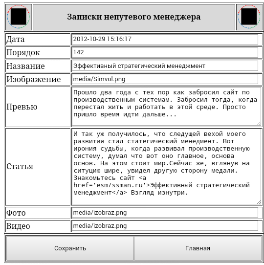
При нажатии на кнопку “Добавить” откроется странница с формой создания главы (рисунок 17). Пользователю нужно заполнить данные для вывода главы, а именно:
- Раздел, здесь указывается номер раздела(главы) это дает возможность создавать разные главы в разное время, а не по порядку.
- Название, название главы.
- Статья, основной текст статьи.
- Изображение превью, это изображение будет выводится в начале главы.
- Изображение, это изображение является дополнительным и добавляется в случае необходимости, будет отображается в конце статьи.

Рисунок 17 – Форма создания статьи
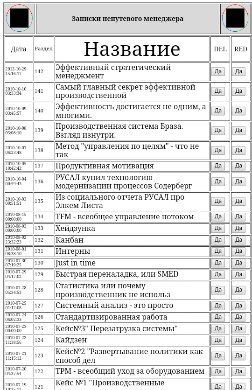
При нажатии на кнопку “Редактировать” пользователь увидит страницу со всеми главами данной книги (рисунок 18).

Рисунок 18 - Страница редактирования глав
Данная страница напоминает страницу “Содержание”, за исключением двух новых кнопок “DEL” и “RED”. Кнопка “DEL” удаляет главу. Кнопка “RED” перенаправляет пользователя на страницу редактирования определённой новости (рисунок 19).

Рисунок 19 - Форма редактирования главы
Данная форма сразу же выводит введение ранее данные о главе, и при ее изменении сохранит результат.
3.2 “Новостной лента”
1) Главная страница.
Сайт новостной ленты, представляет собой универсальную систему блогового общения между автором и пользователем. Он может быть использован как одним человеком, который ведет блог, так и компанией или газетой, которая постоянно обновляет новостные стати.
На главной странице, пользователь видит меню, на верхней части интерфейса и шапку(header) с названием сайта. Меню сделано всплывающим для облегчения навигации на сайте. Остальная часть интерфейса отводится под новостную ленту, которая выглядит в формате:
- Заглавное изображение.
- Название новости.
- Превью.
В нижней части интерфейса находится навигационная панель, с номерами страниц и индекс посещения.
Открытие полной новости реализовано при нажатии на любую часть блока, что позволяет пользователю бес труда просматривать его на мобильных устройствах. В полной новости отображается заглавное изображение, название новости, автор или источник(указывается при создании новости) и полный текст новости. В будущем для увеличения интерактивности будет добавлена система комментариев. Так же изменяется верхняя часть меню и добавляются кнопки редактирования и удаления новости, что позволяет без труда управлять открытой статьей в один клик.
2) Страница авторизации.
При редактирование, создании и удалении сайт требует авторизации которая была указана при создании сайта. При верном воде вас перешлет на страницу управления контентом, в противном случае сайт выдаст ошибку, о неверной авторизации. В будущем для создания комментариев которое описывалась выше, помимо авторизации будет доступ к регистрации новых пользователей и создании таблицы в базе данных для них.
3) Добавление и редактирование новостей.
После удачной авторизации, которая является сессионной(по истечению определенного времени) вам будут доступны функции управления контентом.
В верхней части интерфейса, всплывающем меню пользователю предоставляется выбор создания новости, при нажатии на которую вас отправляет на страницу с формой создания новости. Для того что бы опубликовать статью пользователю нужно заполнить поля формы, а именно:
-Название новости, которая будет отображаться на главной странице.
-Текст новости- полный текст стати который отображается при открытии полной новости.
-Автор- пользователь или источник который опубликовал статью.
-Изображение – заглавное изображение новости
-Превью- краткое описание новости которое отображается на главной странице.
После заполнения всех полей и нажатия на кнопку “Добавить” пользователя пересылает на главную страницу, где он видит свою новости первой в списке.
Редактирование возможно только на странице полной новости, при нажатии на кнопку редактировать вас перешлет на страницу с такой же формой как и при создании статьи, только поля уже будут заполнены и вы без труда можете их редактировать.
3.3 “Презентация бизнеса”
Презентация бизнеса представлена в формате “гипотетической” компании ООО “ГАММА”, занимающейся продажей и производством лакокрасочной продукции. Презентация бизнеса была реализована с использованием возможностей проекта “Доступный сайт”. Для этого их трех категорий стандартных шаблонов сайта была выбрана категория “Личный сайт”. Хотя можно было бы и использовать категории “Онлайн-книга” и “Бизнес кейс”. Ниже приведены скриншоты презентации бизнеса и краткое описание.

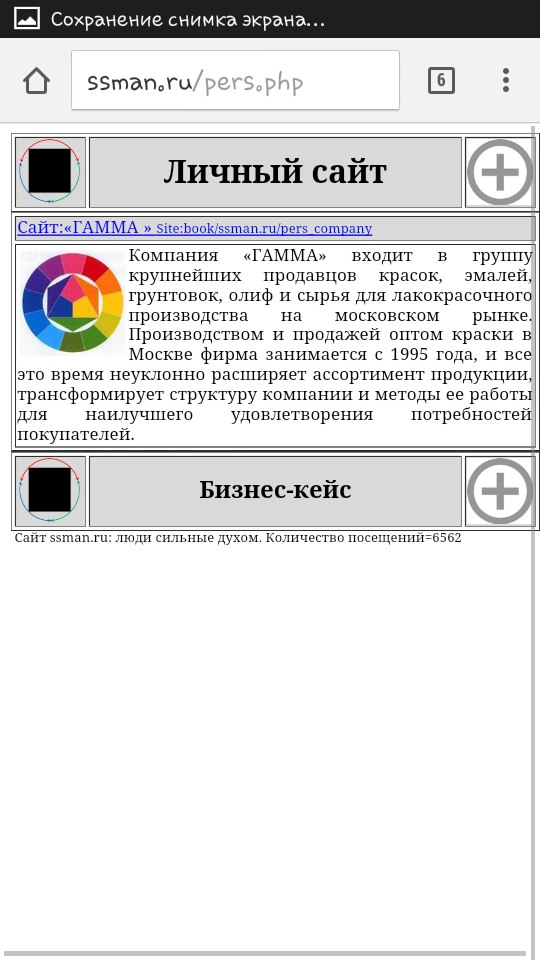
Рисунок 20 - Вид сайта на центральном ресурсе
На рисунке 20 изображена публикация сайта на центральном ресурсе, где приводится описание компании. Это позволяет при большом количестве сайтов просто и понятно ориентироваться. После нажатия на любую часть блока личного сайта, пользователь будет перенаправлен непосредственно на сайт.

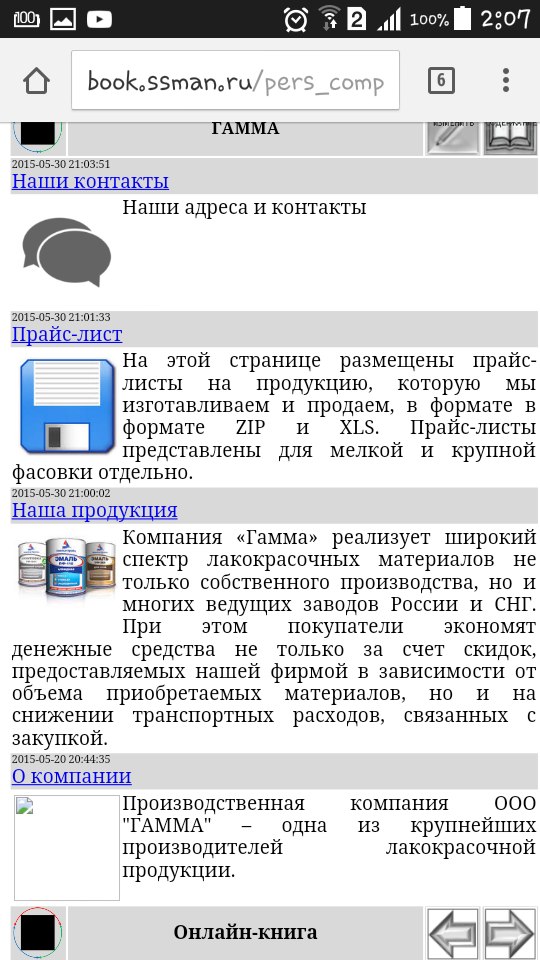
Рисунок 21 - Главная страница
Личный сайт компании был сделан на основе сайта-визитки. Первое, что увидит пользователь, будет главная страница с описанием деятельности компании (рисунок 21). Далее будут приведены страницы сайта компании.

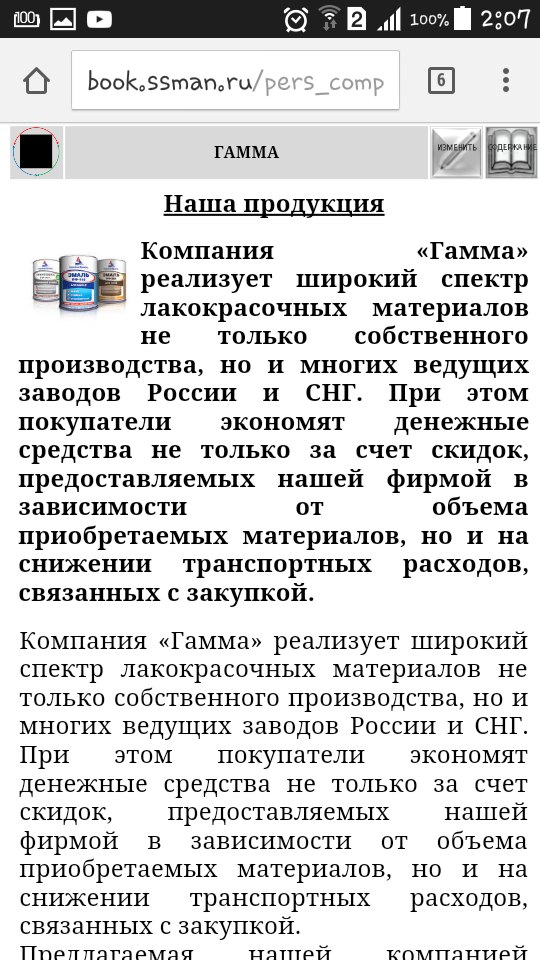
Рисунок 22 - Страница продукции компании

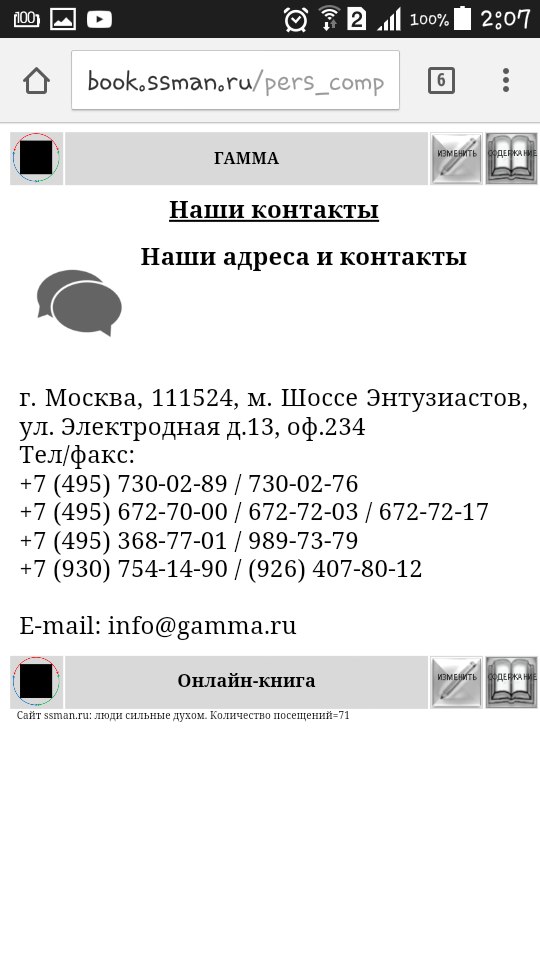
Рисунок 23 - Страница контактов
Как видно из рисунков 22 и 23 структура сайта осталась такой же, что и при предыдущих примерах. При нажатии кнопки “Изменить” мы можем редактировать, удалять или добавлять нужные разделы для нашего сайта. При нажатии на кнопку “Содержание” пользователя перенаправит на центральный ресурс, к списку созданных сайтов.
Заключение
На сегодняшний день существует большое выбор информационных сетей и программ, позволяющих создавать и управлять контентом. При этом бесплатных программ, которые были бы при этом достаточно просты и удобны в использовании, и имели понятный, дружественный интерфейс практически нет. Самостоятельная организация сайтов и их публикация требует значительное время на изучение процесса разработки, кроме того сам процесс является довольно сложным. В дополнение к этому организация собственного сайта требуют наличие хостинга и домена у пользователя, что не всегда и не для всех представляется возможным. Поэтому создание информационной системы “Доступный сайт”, решающее эту задачу, является актуальной.
Основная цель дипломной работы - разработка информационной системы, позволяющей быстро, просто и абсолютно бесплатно создавать, редактировать сайты и публиковать их в сети Интернета. Все это было организовано в рамках действующей дипломной работы. Для того, чтобы удовлетворить различные требования клиента к интерфейсу сайта при этом не нарушить условия “простой и эффективный сайт”, решение включает в себя три вида стандартных шаблонов с элементами простой настройки.
В дипломной работе приведено описание процесса разработки проекта “Доступный сайт”: организация надежного и безопасного хостинга, настройка среды, реализация программного обеспечения на языках php, javascript, SQL-запросов, HTML, CSS для взаимодействия клиента с сервером и управления медиа контентом, для работы с базами данных, для организации интерфейса ввода и вывода данных в нужном формате.
Результатом данной дипломной работы стала информационная система “Доступный сайт”, обеспечивающий доступный способ организации и публикации веб-сайтов.
Дата добавления: 2015-10-13; просмотров: 120 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Организация доменов | | | Продолжение приложения Б |