
Читайте также:
|
Подведя итог можно заметить основные отличия в поведение браузеров:
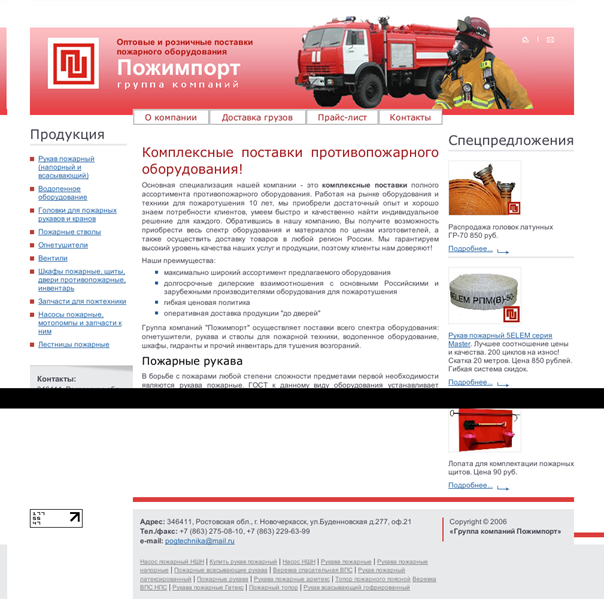
1) Корректно отображается шапка только в браузере Opera
2) Низ сайта отображается корректно только в Google Chrome
3) По разному отображается серая граница верхнего горизонтального меню
4) В браузере Internet Explorer на разрешении 1024 на 768 ширина меню каталога слишком мала, из-за чего оно сильно растянулось по вертикали, контакты перестали быть видны на экране.
P В целом можно сказать что верстка сайта не является кроссбраузерной и в ней присутствуют ошибки. Важно заметить что ошибки не препятствуют восприятию информации на сайте и их можно считать незначительными с точки зрения отображения. Но с точки зрения маркетинга их присутствие портит общее впечатление о компании.
Цветовое восприятие
ñ Сайт выполнен на белом фоне;
ñ графическое оформление красных и оранжевых оттенков;
ñ цвет заголовков: красный;
ñ цвет текста серый или тёмно-серый;
ñ цвет ссылок синий (кроме ссылок в меню и нижней части сайта).
Список используемых цветов по степени влияния:
1. Красный и его оттенки
2. Оранжевый
3. Серый
4. Синий
В целом доминирующими цветами являются красный и оранжевый, что символизирует сферу деятельности компании. Эти цвета побуждают к действию, но могут вызывать дискомфорт при длительном нахождении на сайте.
Также стоит отметить что цветовой акцент сильно смещен на шапку в области изображения пожарного автомобиля что способствует смещению активной зоны посетителей с области основного контента в верхнюю часть сайта.
Общие рекомендации: сместить цветовой акцент с шапки уменьшив площадь красного и оранжевых цветов; добавить акцентов в области основного содержимого сайта; уменьшить агрессивность восприятия сайта путем смещения красных оттенков к светло-красным и тёмно-бордовым.
Дизайн

Дизайн сайта можно охарактеризовать как минималистичный, информационный. Общее восприятие качество дизайна: среднее.
Из недостатков можно отметить наличие выбивающейся из общего дизайна красной полосы слева вверху и аналогичной серой полосы внизу. Продолжение нижней части сайта в правом углу вносит ненужную асимметрию.
P Графические изображения автомобиля и пожарного невысокого качества, автомобиль сильно размыт и на границах изображения виден серый контур. Изображение пожарного находится на отступе от низа шапки. Оба изображения находятся в разных проекциях, т. е. смотрятся разрозненно и не создают общей картины.
P Изображение логотипа компании размыто, чёткая геометрия логотипа требует отсутствия размытости отображения. Надпись «группа компаний» выполнена ввиде изображения, на тексте видно алиазинг - «лесенку» пикселей. Композиционное расположение и цвет надписи «Оптовые и розничные поставки пожарного оборудования» кажутся довольно спорными.
Оформление сайта привлекает к себе внимание, отвлекая от основного содержимого.
Заголовки «продукция» и «спецпредложения» находятся на разном горизонтальном уровне.
Несмотря на недостатки дизайн очевидно показывает что сайт является корпоративным и отображает сферу деятельности компании.
Дата добавления: 2015-10-31; просмотров: 116 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Кроссбраузерность сайта | | | Отображение текстовой и графической информации |