
Читайте также:
|
Постановка задачи. Выведите изображение в ячейку компонента TDrawGrid, по которой сделан клик мыши.
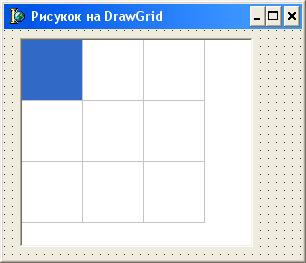
Реализация. Положите в папку рисунок. На пустой форме разместите компонент TDrawGrid. Вид формы приведен на рис. 36.

Рис. 36. Вид формы
Установите свойство DefaultDrawing компонента TDrawGrid
в позицию false. Чтобы по клику по ячейке получить номер и столбца, и строки, применим метод MouseToCell (x, y, Acol, ARow),
где x, y – координаты точки чувствительности мыши, Acol, ARow – номера столбца и строки. Код обработчиков FormCreate
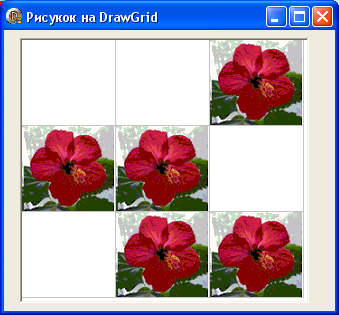
и StringGrid1MouseDown приведен полностью, а результат показан на рис. 37.

Рис. 37. Проект «Рисунок по клику»
var Bitm: Tbitmap;
rect: Trect;
Acol, ARow, w, h: integer;
procedure TForm1.FormCreate(Sender: TObject);
begin
Bitm:= TBitMap.create;
BitM.LoadFromFile('гибикус.bmp');
with StringGrid1 do
begin
DefaultColWidth:= bitm.Width;
DefaultRowHeight:=bitm.Height;
w:=DefaultColWidth;
h:=DefaultRowHeight;
Width:=ColCount*w+10;
Height:=RowCount*h+10;
end;
Form1.Width:=StringGrid1.Width + 50;
Form1.Height:=StringGrid1.Height + 50;
rect:=bounds(0,0,bitm.Width,Bitm.Height);
end;
procedure TForm1.StringGrid1MouseDown(Sender: TObject;
Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
StringGrid1.MouseToCell(x, y, Acol, ARow);
StringGrid1.Canvas.CopyRect(StringGrid1.CellRect(Acol, ARow), bitm.Canvas, rect);
end;
Задание. Логическая игра «Расставь цветы». Задайте в компоненте TDrawGrid три строки и шесть столбцов. Играющий должен расставить 6 цветков так, чтобы в каждой строке и в каждом столбце число цветков было четным, при этом некоторые столбцы могут остаться пустыми. Напишите проверку правильности расстановки цветков.
6.2. Компоненты TListBox, TCombobox,
Дата добавления: 2015-08-20; просмотров: 66 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Система предварительной продажи билетов | | | Прорисовка изображений в списке TListBox |