
|
Читайте также: |
Если указать цвет для фона колонок, то он будет использоваться только на высоту контента колонки. Поэтому, если колонки имеют разную высоту содержания, то и фон для них будет заканчиваться на разной высоте. Такое положение в сочетании со стилизацией нижнего колонтитула выглядит очень коряво. Ситуация возникает по причине того, что элемент div, в нашем случае - это sidebar и sidebar-2— имеют высоту содержания. И они не будут растягиваться до нижнего колонтитула. Это является недостатком системы построенной на основе сетки. Придется использовать JavaScript, чтобы получить нормальное заполнение фоном боковых колонок.
В нашем шаблоне используется скрипт Dynamic Drive для вычисления высоты колонок и выравнивания их. Добавляем в папку нашего шаблона каталог js, в котором размещаем файл скрипта. Обратите внимание, что нужно изменить имена элементов, которые используются при вызове скрипта, чтобы они соответствовали нашему шаблону. А в разделе head файла index.php нашего шаблона надо добавить загрузку скрипта:
| <script src="<?php echo $this->baseurl?>/templates/<?php echo $this->template?>/js/equalcolumns.js" type="text/javascript"></script> |
Также мы добавим еще один блочный элемент “maincolbck” для использования затухающего желтого цвета сверху центральной колонки.
В файле скрипта equalcolumns.js инициализация скрипта для нашего шаблона будет выглядеть следующим образом (все перечисленные элементы будут иметь одинаковую высоту):
| ddequalcolumns.columnswatch=["content","maincolbck","sidebar", "maincolumn", "sidebar-2"] |
Основная часть кода файла index.php будет выглядеть следующим образом:
| <div id="content" class="container_12"> | |
| <div id="maincolbck"> |
| <?php if($this->countModules('left')):?> | |
| <div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"> |
| <jdoc:include type="modules" name="left"style="xhtml"/> | |
| </div> |
| <?php endif;?> | |
| <div id="maincolumn" class="grid_<?php echo(12-$leftcolgrid-$rightcolgrid);?>"> |
| <jdoc:include type="modules" name="breadcrumbs" style="xhtml" /> | |
| <jdoc:include type="component" /> |
| </div> | |
| <?php if($this->countModules('right')):?> |
| <div id="sidebar-2" class="grid_<?php echo $rightcolgrid;?>"> | |
| <jdoc:include type="modules" name="right" style="xhtml" /> |
| </div> | |
| <?php endif;?> |
| </div> | |
| </div> |
А в файл template.css добавим следующие правила:
| #content { | |
| font-size: 95%; |
| color: #333; | |
| line-height: 1.5em; |
| background: url(../images/content-bg.gif) repeat-x top left; | |
| } |
| #maincolbck { | |
| background: url(../images/wrap-bg.gif) repeat-y top right; |
| } | |
| #footer { |
| background: #828377 url(../images/footer-bg.gif) repeat-x top left; | |
| padding:1px 0; |
| } |
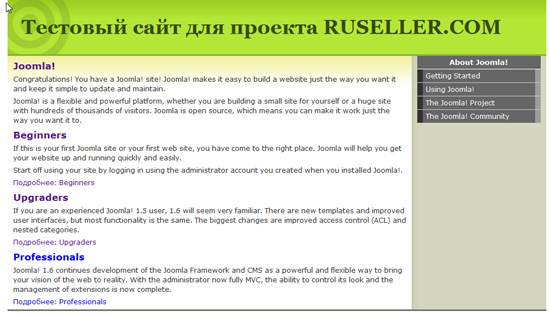
После сохранения изменений сайт с нашим шаблоном будет иметь вид:

Модули
При разработке шаблона нужно продумывать следующие моменты: будет ли он растягиваться по вертикали и по горизонтали, куда будут выводиться меню. Для фонов модулей нашего шаблона будут использоваться пара простых изображений, которые будут растягиваться по обеим осям.
Добавим следующие правила в файл template.css:
| #sidebar.moduletable,#sidebar-2.moduletable { | |
| margin: 10px 0 10px 0; |
| padding: 0 0 12px 0; | |
| font-size: 85%; |
| line-height: 1.5em; | |
| color: #666; |
| background: #fff url(../images/box-b.gif) no-repeat bottom right; | |
| } |
| #sidebar h3,#sidebar-2 h3 { | |
| margin: 0; |
| padding: 12px; | |
| font-family: Georgia, serif; |
| font-size: 140%; | |
| font-weight: normal; |
| color: #693; | |
| background: url(../images/box-t.gif) no-repeat top left; |
| } | |
| #sidebar p,#sidebar-2 p,sidebar ul,#sidebar-2 ul { |
| margin: 0; | |
| padding: 0 12px; |
| } | |
| sidebar ul li,#sidebar-2 ul li { |
| margin: 0 0 0 12px; | |
| padding: 0 0 0 18px; |
| list-style: none; | |
| background: url(../images/li-bullet.gif) no-repeat 0 3px; |
| } |
Теперь нужно убрать у всех модулей меню суффикс _menu и удалить из файла template.css все стили для класса moduletable_menu.
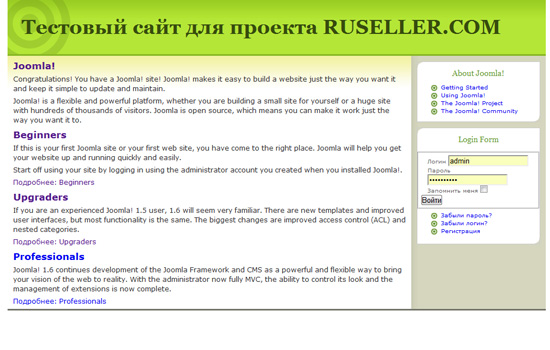
После сохранения изменений и обновления страницы наш сайт будет выглядеть следующим образом:

Дата добавления: 2015-07-21; просмотров: 41 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Раздел заголовка страницы | | | Типографика |