
Читайте также:
|
Определим, как будет выводиться меню в нашем простом шаблоне.
Преимущество использования правил CSS перед табличной структурой HTML проявляется в меньшем размере кода и более простой верстке. Кроме того, существует большое количество примеров организации различного типа меню на основе CSS, которые достаточно просто адаптировать для использования в шаблоне Joomla.
Рассмотрим типовую структуру меню на основе неупорядоченного списка:
| <div id="navcontainer"> | |
| <ul id="navlist"> |
| <li id="active"><a href=" #" id="current">Пункт один</a></li> | |
| <li><a href="#">Пункт два</a></li> |
| <li><a href="#">Пункт три</a></li> | |
| <li><a href="#">Пункт четыре</a></li> |
| <li><a href="#">Пункт пять</a></li> | |
| </ul> |
| </div> |
Список <ul> имеет идентификатор navlist и помещен в контейнер <div> c идентификатором navcontainer. Чтобы воспроизвести такую же структуру в шаблоне Joomla, необходимо организовать внешний контейнер <div>. Задача решается с помощью суффикса модуля. Модуль с опцией style="xhtml" будет иметь вид в итоговом коде:
| <div class="moduletable"> | |
| <h3>...Заголовок модуля...</h3> |
| ...Содержание модуля... | |
| </div> |
Если установить для модуля суффикс _menu, то он будет добавлен к названию класса moduletable:
| <div class="moduletable_menu"> | |
| <h3>...Заголовок модуля...</h3> |
| ...Содержание модуля... | |
| </div> |
Теперь если вы будете использовать готовый код CSS для меню, то в нем надо будет заменить имя класса navcontainer на moduletable_menu.
Использование суффиксов для модулей позволяет очень гибко настраивать интерфейс шаблона. Например, задавать различные стили для разных меню.
Добавим в файл template.css нашего шаблона следующий код для формирования меню:
| .moduletable_menu{ | |
| padding:0; |
| color: #333; | |
| margin-bottom:1em; |
| } | |
| .moduletable_menu h3 { |
| background:#666; | |
| color:#fff; |
| padding:0.25em 0; | |
| text-align:center; |
| font-size:1.1em; | |
| margin:0; |
| border-bottom:1px solid #fff; | |
| } |
| .moduletable_menu ul{ | |
| list-style: none; |
| margin: 0; | |
| padding: 0; |
| } | |
| .moduletable_menu li{ |
| border-bottom: 1px solid #ccc; | |
| margin: 0; |
| } | |
| .moduletable_menu li a{ |
| display: block; | |
| padding: 3px 5px 3px 0.5em; |
| border-left: 10px solid #333; | |
| border-right: 10px solid #9D9D9D; |
| background-color:#666; | |
| color: #fff; |
| text-decoration: none; | |
| } |
| html>body.moduletable_menu li a { | |
| width: auto; |
| } | |
| .moduletable_menu li a:hover,a#active_menu:link,a#active_menu:visited{ |
| border-left: 10px solid #1c64d1; | |
| border-right: 10px solid #5ba3e0; |
| background-color: #2586d7; | |
| color: #fff; |
| } |
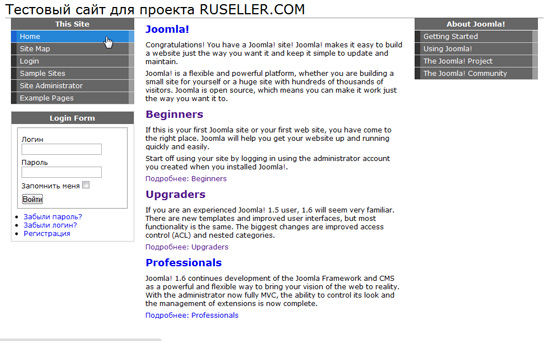
Чтобы внешний вид меню изменился, надо для их модулей установить суффикс _menu. В итоге внешний вид сайта при использовании шаблона станет таким:

Дата добавления: 2015-07-21; просмотров: 49 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Создание шаблона Joomla за 6 шагов. Шаг 3. | | | Создание шаблона Joomla за 6 шагов. Шаг 5. |