
Читайте также:
|
Продолжим работу над шаблоном. В данном уроке мы разберемся, как задавать стили для вывода модулей.
Вызов кода модуля осуществляется в нашем файле index.php с помощью следующей команды:
| <jdoc:include type="modules" name="позиция" style="стиль_кода_модуля" /> |
Стиль кода модуля, который не является обязательным параметром, определятся в файле /templates/system/html/modules.php. В Joomla версии 1.6 файл modules.php определяет следующие стили кода модуля: none, table, horz, xhtml, rounded и outline. Взглянем, что дает нам использование установки стиля.
style="none" (устанавливается по умолчанию) - код модуля выводится так как есть.
style="table" приводит к выводу модулей вертикально. Код модуля помещается в таблицу. Для таблицы назначается класс с именем, которое формируется из строки moduletable с добавленным суффиксом модуля:
| <table cellpadding="0" cellspacing="0" class="moduletable<?php echo htmlspecialchars($params->get('moduleclass_sfx'));?>"> | |
| <?php if ($module->showtitle!= 0):?> |
| <tr> | |
| <th> |
| <?php echo $module->title;?> | |
| </th> |
| </tr> | |
| <?php endif;?> |
| <tr> | |
| <td> |
| <?php echo $module->content;?> | |
| </td> |
| </tr> | |
| </table> |
style="horz" приводит к выводу модулей горизонтально. Код модуля помещается в таблицу, которая вкладывается в другую таблицу:
| <table cellspacing="1" cellpadding="0" width="100%"> | |
| <tr> |
| <td> | |
| <?php modChrome_table($module, $params, $attribs);?> |
| </td> | |
| </tr> |
| </table> |
style="xhtml" приводит к выводу модуля в виде элемента div, которому назначается класс с именем, формирующимся из строки moduletable с добавленным суффиксом модуля. Заголовок модуля будет выводиться в теге h3.
| if (!empty ($module->content)):?> | |
| <div class="moduletable<?php echo htmlspecialchars($params->get('moduleclass_sfx'));?>"> |
| <?php if ($module->showtitle!= 0):?> | |
| <h3><?php echo $module->title;?></h3> |
| <?php endif;?> | |
| <?php echo $module->content;?> |
| </div> | |
| <?php endif;?> |
style="rounded" приводит к выводу модуля в виде элемента с более сложной структурой, предназначенной для дополнительного форматирования. Например, для формирования растягиваемых скругленных углов. Основному контейнеру назначается класс с именем, формируемым из строки module и добавления суффикса модуля.
| <div class="module<?php echo htmlspecialchars($params->get('moduleclass_sfx'));?>"> | |
| <div> |
| <div> | |
| <div> |
| <?php if ($module->showtitle!= 0):?> | |
| <h3><?php echo $module->title;?></h3> |
| <?php endif;?> | |
| <?php echo $module->content;?> |
| </div> | |
| </div> |
| </div> | |
| </div> |
style="outline" приводит к выводу модуля в сочетании со служебной информацией. Такой вид модуля устанавливается при добавлении директивы ?tp=1 в адресной строке браузера
Наиболее точно стандартам W3C соответствуют стили xhtml и rounded. Кроме того, в файл modules.php достаточно просто добавить свои собственные стили для вывода модулей. Стоит только помнить, что файл modules.php не является частью шаблона, поэтому при переносе на другой сайт его необходимо будет дополнительно скопировать.
Установим для нашего шаблона использование стиля xhtml для всех модулей, за исключением модуля " debug ":
| <body> | |
| <div id="header" class="container_12"> |
| <?php echo $app->getCfg('sitename');?><br /> | |
| <jdoc:include type="modules" name="top" style="xhtml"/> |
| </div> | |
| <div id="content" class="container_12"> |
| <div id="sidebar" class="grid_3 "> | |
| <jdoc:include type="modules" name="left" style="xhtml"/> |
| </div> | |
| <div id="maincolumn" class="grid_6"> |
| <jdoc:include type="modules" name="breadcrumbs" style="xhtml"/ | |
| <jdoc:include type="component" /> |
| </div> | |
| <div id="sidebar-2" class="grid_3"> |
| <jdoc:include type="modules" name="right" style="xhtml"/> | |
| </div> |
| </div> | |
| <div id="footer" class="container_12"> |
| <jdoc:include type="modules" name="footer" style="xhtml"/> | |
| </div> |
| <jdoc:include type="modules" name="debug" /> | |
| </body> |
И добавим оформление элементов нашего шаблона (вставляем стили в файл template.css):
| #header{ | |
| font-size:2em; |
| } | |
| #footer{ |
| border-top: 1px solid #999; | |
| } |
| a{ | |
| text-decoration:none; |
| } | |
| a:hover{ |
| text-decoration:underline; | |
| } |
| h1,.componentheading{ | |
| font-size:1.7em; |
| } | |
| h2,.contentheading{ |
| font-size:1.5em; | |
| } |
| h3{ | |
| font-size:1.3em; |
| } | |
| h4{ |
| font-size:1.2em; | |
| } |
| h5{ |
| font-size:1.1em; | |
| } |
| h6{ | |
| font-size:1em; |
| font-weight:bold; | |
| } |
| #footer,.small,.createdate,.modifydate,.mosimage_caption{ | |
| font:0.8em Arial,Helvetica,sans-serif; |
| color:#999; | |
| } |
| .moduletable{ | |
| margin-bottom:1em; |
| padding:0 10px; /*отступы для внутреннего текста*/ | |
| border:1px #CCC solid; |
| } | |
| .moduletable h3{ |
| background:#666; | |
| color:#fff; |
| padding:0.25em 0; | |
| text-align:center; |
| font-size:1.1em; | |
| margin:0 -10px 0.5em -10px; /*отрицательное значение для вытягивания h3 обратно из-под действия отступов.moduletable*/ |
| } | |
| ul.actions li{ |
| float:right; | |
| list-style:none; |
| border:0; | |
| } |
| ul.actions li a img{ | |
| border:0; |
| } |
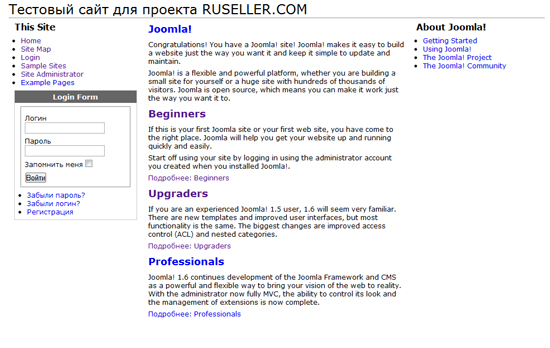
После внесения изменений в файлы шаблона и обновления страниц наш шаблон будет выглядеть вот так:

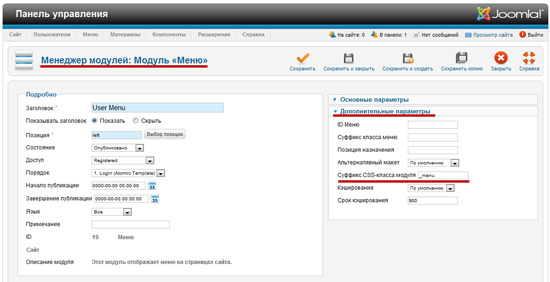
Обратите внимание, что меню в правой и левой колонке имеют названия, отличающиеся по стилю от названия формы регистрации на сайте. Дело в том, что для модулей меню установлен суффикс "_menu". Для соответствующих элементов div назначается класс moduletable_menu, для которого еще не заданы правила. Суффикс модуля устанавливается в "Менеджере модулей" на странице редактирования свойств модуля в разделе "Дополнительно". Так можно задавать определенному модулю особенное оформление.

Дата добавления: 2015-07-21; просмотров: 66 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| CSS по умолчанию | | | Создание шаблона Joomla за 6 шагов. Шаг 4. |