
Читайте также:
|
В предыдущих уроках данной темы мы сделали простой, но уже вполне пригодный шаблон для использования в системе Joomla.
Но в нем всегда будут отображаться три колонки, вне зависимости от того, есть в колонке какое-нибудь содержание или нет. Для шаблона CMS данный факт является недостатком. Статичный сайт меняется редко, но для динамического сайта под управлением Joomla нужно предоставить возможность администратору изменять содержание любой колонки без правки шаблона CSS. Поэтому перед нами стоит задача автоматически отключать или сворачивать колонку, если в ней нет никакого содержания.
Joomla 1.6 предоставляет простой способ определять количество модулей, которые генерируют содержание для определённой позиции. Таким образом, мы можем разместить проверку такого счетчика в PHP коде, чтобы скрыть пустые колонки и соответственно настроить шаблон. Код PHP для такой проверки будет выглядеть следующим образом:
| <?php if($this->countModules('условие')):?> | |
| <!-делаем что-то, если условие выполняется--> |
| <?php else:?> | |
| <!-делаем что-то, если условие НЕ выполняется--> |
| <?php endif;?> |
Условие - строка, в которой указывается имя позиции или комбинация имен позиции с ключевыми словами. За более подробной информацией о функции countModules и правилах написания условий обращайтесь к документации по Joomla.
Для проверки работы функции можно вставить следующий код в конец раздела body в в файле index.php нашего шаблона:
| left=<?php echo $this->countModules('left');?><br /> | |
| left and right=<?php echo $this->countModules('left and right');?><br /> |
| left or right=<?php echo $this->countModules('left or right');?><br /> | |
| left + right=<?php echo $this->countModules('left + right');?> |
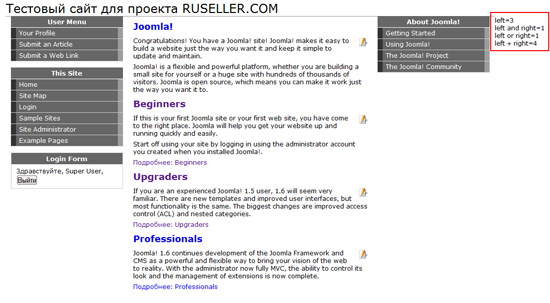
После сохранения изменённого файла index.php и перезагрузки страницы сайта получим следующую картину (важная информация заключена в красный квадрат):

Рассмотрим подробнее, что получилось:
Теперь, когда есть представление о том, как проверить наличие содержания в позиции, нужно задействовать функцию countModule, чтобы динамически изменять наш шаблон в соответствии с содержание колонок.
Решить задачу можно различными методами. В нашем шаблоне будет использоваться преимущество сеточной разметки. Мы будем изменять ширину колонки в зависимости от содержания.
Изменим файл index.php нашего шаблона.
Перед контейнером content добавим следующий код PHP:
| <?php | |
| $leftcolgrid= "3"; |
| $rightcolgrid= "3"; | |
| if ($this->countModules('left') == 0): | |
| $leftcolgrid = "0"; |
| endif; | |
| if ($this->countModules('right') == 0): | |
| $rightcolgrid = "0"; |
| endif; | |
| ?> |
Здесь определяются две переменные, значение которых будет использоваться для составления имени класса, применяемого для колонки. А функция countModule используется для определения наличия содержания в левой или правой колонке.
Код контейнера также изменим, чтобы изменять класс, применяемый к позиции, в зависимости от наличия содержания в колонке:
| <div id="content" class="container_12"> | |
| <div id="sidebar" class="grid_<?php echo $leftcolgrid;?>"> |
| <jdoc:include type="modules" name="left"style="xhtml"/> | |
| </div> |
| <div id="maincolumn" class="grid_<?php echo(12-$leftcolgrid-$rightcolgrid);?>"> | |
| <jdoc:include type="modules" name="breadcrumbs" style="xhtml" /> |
| <jdoc:include type="component" /> | |
| </div> |
| <div id="sidebar-2" class="grid_<?php echo $rightcolgrid;?>"> | |
| <jdoc:include type="modules" name="right" style="xhtml" /> |
| </div> | |
| </div> |
Для основной колонки maincolumn имя класса будет формироваться как результат простого арифметического действия. А в результате мы получим класс соответствующий нужной ширине колонки.
Сохраним изменения в файле index.php. Для проверки действия нашего кода были сняты с публикации все модули, привязанные к позиции left. В результате, сайт с нашим шаблоном стал выглядеть следующим образом:

Обратите внимание, что ширина центральной колонки корректно изменилась. Если использовать предыдущую версию шаблона, то отсутствие содержания в левой колонке приведёт к простому смещению всего остального контента влево, что будет выглядеть на шаблоне неприглядно.
Дата добавления: 2015-07-21; просмотров: 56 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Создание шаблона Joomla за 6 шагов. Шаг 4. | | | Создание шаблона Joomla за 6 шагов. Шаг 6. |