
|
Читайте также: |
// Проверка полной невидимости спрайта
// (то есть лежит ли он полностью за пределами экрана)
if ((sprite_x > SCRESN_X} or (sprite_y > SCREEN_Y)
or (sprite_x + Width < 0) or (sprite_y + Heigth < 0))
{
// ничего не делаем
return;
} // конец if
else
{
// Спрайт виден частично, следовательно,
// необходимо рассчитать рисуемую область
// Задаем область спрайта перед отсечением
start_x = sprite_x;
start_y = sprite_y;
end_x = sprite_x+ Width - 1;
end_y = sprite_y + Height - 1;
// Отсекаем область слева и сверху
if (sprite_x < 0) start x = 0;
if (sprite_y < 0) start_y = 0;
// Отсекаем область справа и снизу
if (sprite_x + Width > SCRESN_X) end_x = SCREEN_X;
if (sprite_y + Height > SCREEN_Y) end_y = SCREEN_Y;
// Теперь новый спрайт будет иметь координаты верхнего
// левого угла (start_x, start_y), а нижнего правого
// (end x, end у). Эти координаты будут использоваться
// при прорисовке спрайта
return;
} // конец else
Как и в любом алгоритме, массу деталей я опустил. Однако идею, я думаю, вы поняли.
Теперь перейдем к самой сложной части отсечения спрайтов: когда мы их масштабируем, то должны взять некоторое число пикселей и «перенести» их на место назначения (экран) столько раз, сколько это необходимо для получения необходимого размера изображения. Однако после масштабирования спрайта его экранный размер может измениться. Поэтому при изображении спрайта после масштабирования мы должны особенно тщательно следить за отсечением. Само по себе масштабирование будет производиться точно так же как и раньше, но рисоваться будет только видимая часть изображения. Другими словами, рассчитав коэффициент масштабирования (или, построив таблицу соответствия), мы будем выводить на экран только часть спрайта, поскольку если изображение будет рисоваться целиком, то оно может выйти за пределы экрана и оказаться не отсеченным.
Построение траекторий
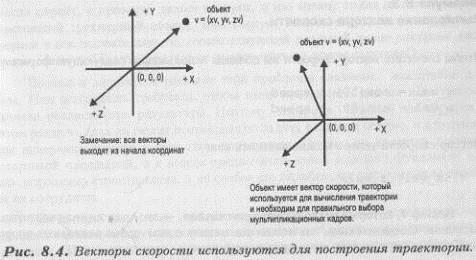
Пусть мы имеем отмасштабированные и отсеченные нужным образом спрайты, и теперь перед нами стоит проблема их передвижения в мире игры. Это означает, что мы должны вычислить траектории движения наших спрайтов. Зная траектории, мы также сможем определить угол между направлением движения объекта и направлением взгляда наблюдателя и выбрать подходящие кадры для вывода на экран. Это будет создавать иллюзию объемности при перемещении спрайтов по экрану.
Траектория — это на самом деле вектор. Для построения вектора необходимо иметь начальную и конечную точки. Так как в нашем случае траектория — это вектор скорости, мы должны иметь исходную точку в начале координат, как показано на рисунке 8.4.

Конечная точка содержит информацию двух типов;
§ Во-первых, направление траектории или скорости;
§ Во-вторых, величину линейной или угловой скорости.
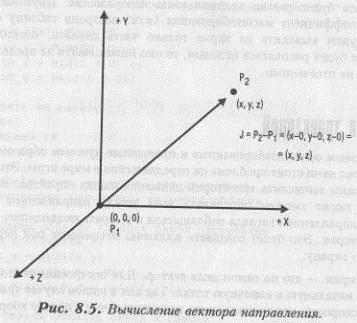
Построить вектор скорости просто. Пусть космический корабль движется в направлении 50 градусов в плоскости Х-2 (см. рис. 8.5).

Дата добавления: 2015-07-12; просмотров: 197 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Листинг 8.2. Демонстрационная программа новой функции масштабирования (VYREN.C). | | | Формула 8.3. Вычисление вектора скорости. |