
Читайте также:
|
Как настроить виджеты
В этом руководстве мы покажем вам, как настроить Widgetkit и какие инструменты вам необходимы для изменения внешнего вида и цвета виджетов.
Web инструменты для разработчиков
Всякий раз, когда вы пытаетесь настроить виджеты, мы настоятельно рекомендуем использовать инструменты веб-разработчиков такие как Firebug-плагин для Firefox. Другие браузеры, такие как Chrome, Opera или Safari имеют очень похожие функции. С помощью этих инструментов у вас есть возможность легко опробовать стили CSS прямо в браузере и проверить их использование.
Редактирование стилей CSS прямо в браузере
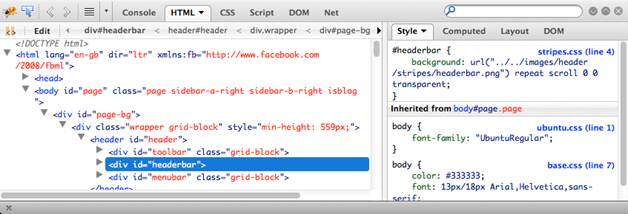
Вызовите Firebug, щелкнув правой кнопкой мыши на интересующий элемент, и выберите пункт "Проверить элемент». На левой стороне вы увидите HTML-структуру документа (убедитесь, что у вас включен HTML-Tab). Здесь у вас есть возможность добавлять и редактировать атрибуты и их значения. Просто дважды щелкните на части кода и отредактируйте его.
В правой части плагина вы можете увидеть все стили CSS для выбранного элемента. Если вы что-то хотите изменить, просто щелкните два раза и введите новое значение. Firebug открывает новую пустую строку, так как не может просто изменить существующие стили и добавить новые. Firebug показывает вычисленные значения стиля для выбранного элемента, убедитесь, что вы активировали стиль-Tab для нашего примера.
example. 
Дополнительные ресурсы
Вот некоторые полезные ресурсы, чтобы вы начали инструментов веб-разработчика:
Firebug for Firefox
Firebug Guide for Web Designers
Chrome Developer Tools
HTML5 Rocks - Introduction to Chrome Developer Tools
Paul Irish - A Re-introduction to the Chrome Developer Tools
Safari Developer Tools
Opera Developer Tools
Дата добавления: 2015-10-21; просмотров: 81 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Согласование цветовых пространств | | | Настройка мультикаста для IP-телевидения. |