
|
Читайте также: |
Для работы использовались:
Ну, а для тех, кому любопытно, реальный размер работы - 17х7 см.
Здесь я не буду особо останавливаться на тонкостях обводки контуров (об этом будет отдельная статья =), а перейду сразу к раскраске. Также я предполагаю, что вы знаете основы Фотошопа. На базовых моментах я тоже останавливаться не буду. У меня стоит английская версия Фотошопа, поэтому все команды я буду указывать на английском, так как русских переводов много.
Кимимаро целиком и полностью принадлежит Масаши Кишимото.
Для начала работы потребуется эскиз. Он может быть не очень опрятным - это сейчас не очень важно. Главное - чтобы он отображал идею. Я обычно рисую свои эскизы на обычной бумаге, предназначенной для печати текста.

Теперь аккуратно переводим эскиз на "чистовой" лист бумаги. Здесь уже никаких вольностей - старайтесь, чтобы конур был аккуратным. Но это не означает, что он должен быть однородным - линии могут менять свою толщину. Внешние контуры больших объектов можно сделать толще, чем контуры деталей. Я обычно использую механический карандаш толщиной 05 mm. На мой взгляд, это гораздо удобнее, чем дерево - не надо постоянно подтачивать. Бумага здесь акварельная (выбрана ради текстуры), но я советую для начала взять более гладкую - на акварельной тяжело добиваться ровных контуров карандашом. Сканируем, чистим ластиком грязь.
Потом я обычно привожу рисунок в порядок при помощи Image-Adjustments-Brightness/Contrast (можете это делать и при помощи Levels, которые находятся там же. Не важен метод, важен результат=)).
Поставьте галочку рядом с Preview - будет видно результат. Настройте изображение так, чтобы цвет фона был белым.

После чего преобразуйте слой Background в обычный (дважды кликните на нем) и назовите его Outlines (или как-нибудь по-другому, главное, чтобы вам было понятно). Присвойте ему режим наложения Multiply. Все остальные слои будем создавать под ним.
Вот, что у меня получилось.

Создаем слой для фона. Заливаем выбранным цветом. Так как верхний слой находится в режиме Multiply, белого фона не видно. Фоном следует заняться в первую очередь, так как от среднего тона "идти" легче, чем от белого цвета.

Добавим немного цвета. Это можно сделать градиентом foreground to transparent (от цвета к прозрачному) или большой мягкой кистью.

Начинаем подбирать цвета. Для каждого объекта заводите отдельный слой. Начинайте с крупных и наиболее значимых мест. Для работы возьмите непрозрачную кисть с твердыми краями. Не заморачивайтесь сейчас с цветами.

Дорабатываем мелкие детали.

Теперь начинается уже более интересный процесс. Я обычно добавляю текстуры к своим работам, но если вы решили этого не делать - пропустите этот этап. У меня есть кисти, имитирующие царапины и подтеки. Часть найдена в Интернете, часть сделана самостоятельно. Чтобы создать собственную кисть, необходимо сделать следующее:
Нарисуйте форму кисти.

Выделите нужное и примените Edit-Define Brush Preset.

Теперь кисть готова к использованию.

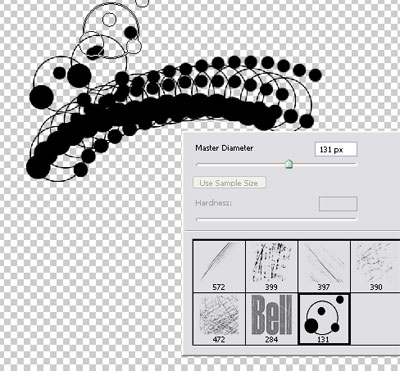
Теперь я беру Dodge tool (Highlights, Exposure = 100%), выбираю нужную кисть и начинаю ставить отпечатки. Возьмите на заметку - на пустом слое Dodge Tool не работает.

Как только с этим закончили, отключите видимость слоев в контуром и фоном, а остальные слейте (Layer-Merge Visible). Начинаем работать с тенями. Мой совет - не используйте Burn Tool, иначе цвет будет "грязным". Для теней я создаю новый слой и выбираю кисть с прозрачностью 7-14%.
Начинаем рисовать.

Продолжаю работать над тенями и добавляю немного бликов.

На этом этапе следует уже как следует заняться доработкой деталей и доделыванием того, чего не сделали раньше.

Промежуточный вариант.

Окончательная версия. Серый контур здесь не очень смотрится, можно его покрасить. Для этого используйте либо Image -Adjustments-Hue/Saturation или Variations. Не забудьте свою подпись)

Надеюсь, туториал окажется хоть немного полезным.
Дата добавления: 2015-10-21; просмотров: 79 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Шаг 10. | | | Как рисовать фантастические крылья |