
Читайте также:
|
В этом уроке вы узнаете, как создать глянцевый текст с падающим снегом внутри, используя кисти и стили слоя.
На создание данного текста автора вдохновили знаменитые снежные шары с падающим снегом.

(нажмите на изображение, чтобы увеличить)
* в уроке использовался Adobe Photoshop CS5 Extended
* размер финального результата 1024*768
* возможно, вам понадобится изучить основы работы в Photoshop для выполнения данного урока.
Исходники:
Frost texture by ~Rubyfire14-Stock.
Brushes O5 (Sparkles Brushes) by ~apple-instinct.
Golden Particles Gradient
Red Particles Gradient
Hangers Layer Style
Pins Layer Style
Шаг 1. Устанавливаем цвета переднего и заднего планов на #344b50-#172327 соответственно, затем создаем радиальную градиентную заливку от центра документа к одному из углов.

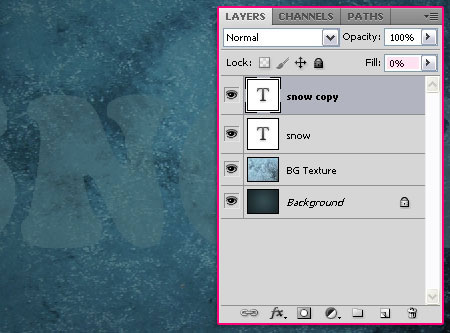
Располагаем текстуру мороза над фоновым слоем и меняем ее режим смешивания на Overlay (Перекрытие).

Создаем текст заглавными буквами, используя шрифт Keep on Truckin' FW. Размер шрифта 300 pt и цвет #4e737b.

Уменьшаем параметр Fill (Заливка) текстового слоя до 50%.

Дублируем текстовый слой (CTRL+J) и уменьшаем Fill (Заливка) копии до 0%.

Шаг 2. Дважды кликаем по оригинальному текстовому слою, чтобы применить стили слоя:
- Drop Shadow (Тень): Уменьшаем Opacity (Непрозрачность) до 50%, Distance (Расстояние) 13, Spread (Рассеивание) 10 и Size (Размер) 18.

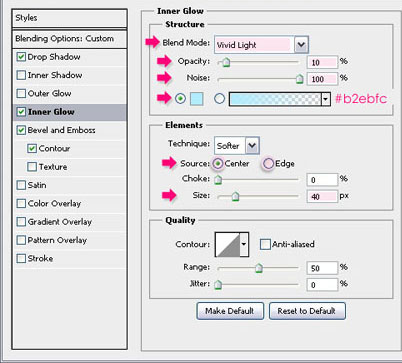
- Inner Glow (Внутреннее свечение): Меняем режим смешивания на Vivid Light (Яркий свет), Opacity (Непрозрачность) 10, Noise (Шум) 100, цвет #b2ebfc, источник Center (Из центра) и Size (Размер) 40.

Bevel and Emboss (Фаска и Тиснение): Меняем Size (Размер) на 16, Soften (Смягчение) на 3. Снимаем галочку с Use Global Light (Глобальное освещение), затем меняем Angle (Угол) на 130 и Altitude (Высота) на 48. Активируем Anti-aliased (Сглаживание) и выбираем контур Valley – High. Также меняем Highlight Mode (Режим подсветки) на Vivid Light (Яркий свет) и выбираем цвет #eef7f7, меняем непрозрачность Shadow Mode (Режим тени) на 0%.
Если у вас нет нужных контуров, на этом изображении показано, как их загрузить.

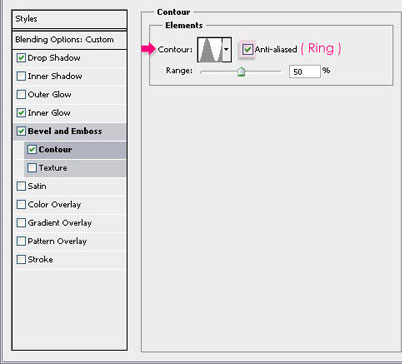
- Contour (Контур): Выбираем контур Ring и активируем Anti-aliased (Сглаживание).

Теперь текст должен выглядеть вот так.

Шаг 3. Дважды кликаем по копии текстового слоя, чтобы применить стили слов:
Inner Shadow (Внутренняя тень): Меняем цвет на #404040, Distance (Расстояние) 0 и Size (Размер) 10.

Bevel and Emboss (Фаска и Тиснение): Меняем Size (Размер) на 27. Деактивируем параметр Use Global Light (Глобальное освещение), затем меняем Angle (Угол) на 117 и Altitude (Высота) на 69. Активируем Anti-aliased (Сглаживание), меняем Highlight Mode (Режим подсветки) на Vivid Light (Яркий свет) и его непрозрачность на 100%, меняем цвет Shadow Mode (Режим тени) на #535353.

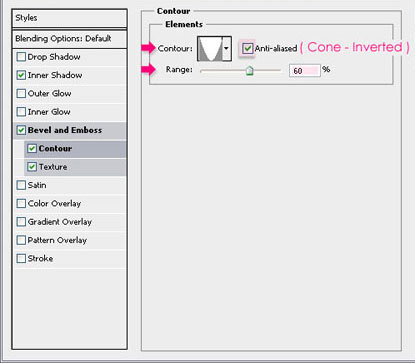
Contour (Контур): Выбираем контур Cone – Inverted, активируем Anti-aliased (Сглаживание) и меняем Range (Диапазон) на 100%.

Вот, что должно получиться.

Шаг 4. Создаем новый слой между двумя текстовыми и называем его "Падающий снег".

Дважды кликаем по слою "Падающий снег", чтобы применить стили слоя:
Inner Shadow (Внутренняя тень): Меняем цвет на #769caa, Distance (Расстояние) 0 и Size (Размер) 3.

Bevel and Emboss (Фаска и Тиснение): Меняем Size (Размер) на 9, активируем Anti-aliased (Сглаживание), меняем Highlight Mode (Режим подсветки) на Linear Light (Линейный свет) и цвет на #85d0cc, меняем цвет Shadow Mode (Режим тени) на #679dab.

Contour (Контур): Выбираем контур Cone – Inverted, активируем Anti-aliased (Сглаживание) и меняем Range (Диапазон) на 60%.

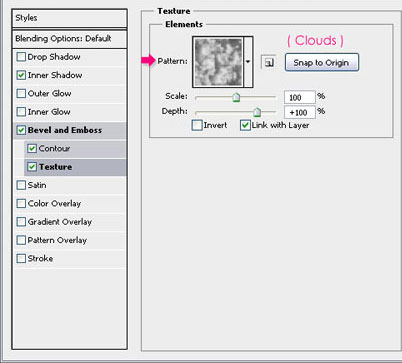
Texture (Текстура): Выбираем узор Clouds.

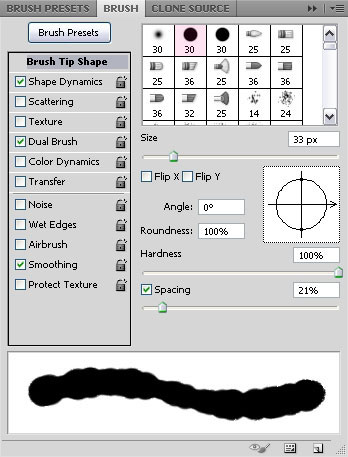
Жмем OK и открываем панель кистей Window - Brush (Окно - Кисти). Выбираем жесткую круглую кисти и меняем ее параметры:
Brush Tip Shape (Форма отпечатка кисти):

Shape Dynamics (Динамика формы):

Dual Brush (Двойная кисть):

Теперь жмем клавишу CTRL и кликаем по миниатюре текстового слоя, чтобы создать его выделение.

Переходим Select - Modify - Contract (Выделение - Модифицировать - Сжать) и сжимаем выделение на 5 пикселей.

Используем настроенную кисть, чтобы добавить немного снега в нижней части букв.

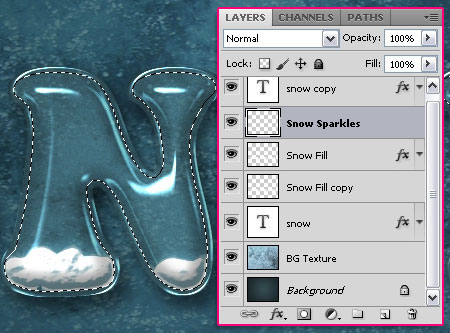
Дублируем слой "Падающий снег" и перемещаем копию под оригинал.

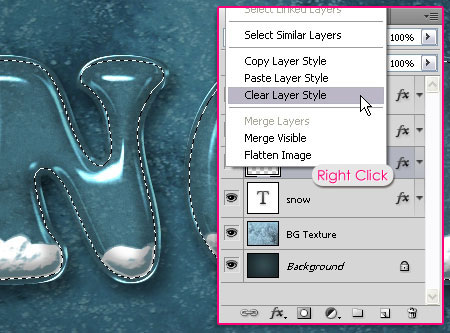
Кликаем правой кнопкой мышки по копии "Падающего снега" и выбираем Clear Layer Style (Очистить стиль слоя).

Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и меняем Radius (Радиус) на 5 пикселей.

Меняем режим смешивания копии слоя "Падающий снег" на Overlay (Перекрытие) и Opacity (Непрозрачность) на 60%.

Шаг 5. Возвращаемся на панель кистей и выбираем жесткую круглую кисть, затем настраиваем ее параметры, как показано ниже:
Brush Tip Shape (Форма отпечатка кисти):

Shape Dynamics (Динамика формы):

Scattering (Рассеивание):

Активируем Wet Edges (Влажные края).
Создаем новый слой над слоем "Падающий снег" и называем его "Искры 1".

Используем настроенную кисть, чтобы нарисовать немного снега в нижней половине букв.

Дважды кликаем по слою "Искры 1", чтобы применить стили слоя:
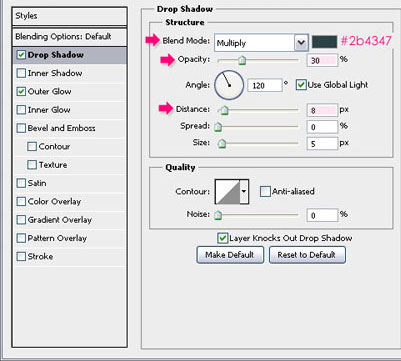
Drop Shadow (Тень): Меняем цвет на #2b4347, Opacity (Непрозрачность) 30% и Distance (Расстояние) 8.

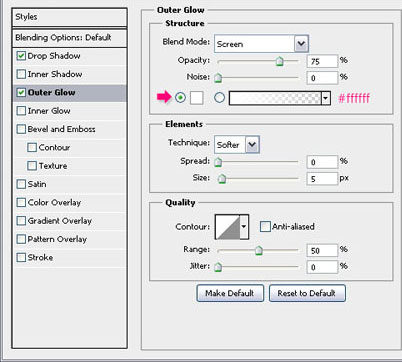
Outer Glow (Внешнее свечение): Просто меняем цвет на белый #ffffff.

Это добавит мягкое свечение.

Шаг 6. Создаем новый слой над слоем "Искры 1" и называем его "Искры 2". Применяем к нему те же стили слоя, что и к "Искры 1" (кликаем правой кнопкой мышки по слою "Искры 1" и выбираем Copy Layer Style (Копировать стиль слоя), затем правой кнопкой по слою "Искры 2" и выбираем Paste Layer Style (Вставить стиль слоя)).

Загружаем в Photoshop набор кистей Brushes O5 (в уроке использована кисть под номером 467986), затем меняем параметры на панели кистей:
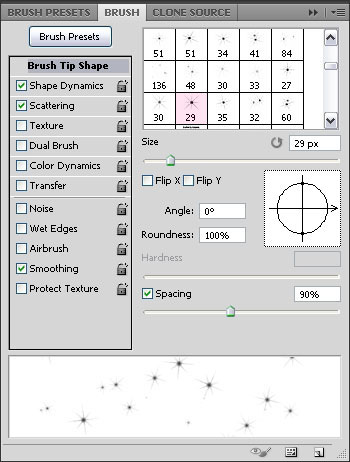
Brush Tip Shape (Форма отпечатка кистей):

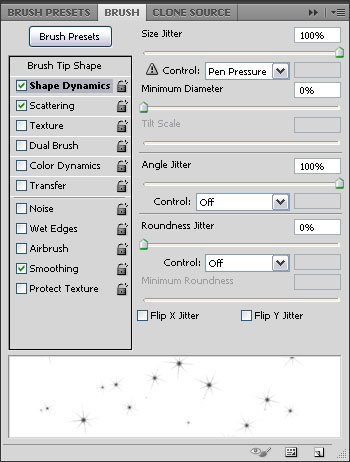
Shape Dynamics (Динамика формы):

Scattering (Рассеивание):

Кистью добавляем сияния внутри букв.

Шаг 7. Берем Brush Tool  (Кисть) (В) и открываем панель выбора кистей. Кликаем на маленький черный треугольник в углу и выбираем Assorted Brushes (Кисти произвольной формы).
(Кисть) (В) и открываем панель выбора кистей. Кликаем на маленький черный треугольник в углу и выбираем Assorted Brushes (Кисти произвольной формы).

Жмем Append (Добавить), чтобы добавить кисти в активный набор.

Выбираем кисточку Dimond и меняем ее параметры на панели кистей:
Brush Tip Shape (Форма отпечатка кисти):

Shape Dynamics (Динамика формы):

Scattering (Рассеивание):

Создаем новый слой над слоем "Искры 1" и называем его "Золотые искры".

Дважды кликаем по слою "Золотые искры", чтобы применить стили слоя:
Drop Shadow (Тень): Меняем Opacity (Непрозрачность) на 40% и Distance (Расстояние) на 7.

Bevel and Emboss (Фаска и Тиснение): Меняем Technique (Метод) на Chisel Hard (Жесткая огранка), Gloss Contour (Контур глянца) на Steps, активируем Anti-aliased (Сглаживание) и меняем Highlight Mode (Режим подсветки) на Linear Light (Линейный свет).

Contour (Контур): Выбираем контур Steep Slope – Jagged, активируем Anti-aliased (Сглаживание) и меняем Range (Диапазон) на 30%.

Texture (Текстура): Выбираем узор Metal Landscape и меняем Scale (Масштаб) на 50%.

Gradient Overlay (Наложение градиента): Здесь вы можете поэкспериментировать. Выбирайте любой понравившийся градиент. Здесь можете загрузить тот, который использован в уроке.

Дублируем слой "Золотые искры" и переименовываем его на "Красные искры", затем дважды кликаем по слою, чтобы изменить настройки стиля Gradient Overlay (Наложение градиента). Можете загрузить использованный градиент по этой ссылке.


Выбираем слой "Золотые искры" и добавляем искр с помощью настроенной ранее кисти Dimond.

Затем переходим на слой "Красные искры" и добавляем красные искры.

Закончив, переходим Select - Deselect (Выделение - Снять выделение) (или CTRL+D), чтобы снять выделение с букв.
Шаг 8. Берем Ellipse Tool  (Эллипс) (U) и кликаем на кнопку Paths (Путь) на панели опций инструмента. Затем создаем новый слой над слоем "Искры 2" и называем его "Кольца".
(Эллипс) (U) и кликаем на кнопку Paths (Путь) на панели опций инструмента. Затем создаем новый слой над слоем "Искры 2" и называем его "Кольца".

Рисуем маленькую окружность над буквой по центру.

Берем жесткую круглую кисть размером 3 пикселя.

Снова активируем Ellipse Tool  (Эллипс) (U), устанавливаем цвет переднего плана на белый, убеждаемся, что слой "Кольца" активен, кликаем правой кнопкой мышки по созданному контуру и выбираем Stroke Path (Обводка контура).
(Эллипс) (U), устанавливаем цвет переднего плана на белый, убеждаемся, что слой "Кольца" активен, кликаем правой кнопкой мышки по созданному контуру и выбираем Stroke Path (Обводка контура).

Из выпадающего списка выбираем Brush  (Кисть) и снимаем галочку с опции Simulate Pressure (Имитировать нажим). Жмем OK.
(Кисть) и снимаем галочку с опции Simulate Pressure (Имитировать нажим). Жмем OK.

Дублируем слой (CTRL+J), чтобы добавить кольца над остальными буквами.

Выделяем все слои с кольцами, затем переходим Layer - Merge Layers (Слой - Объединить слои) (или жмем CTRL+E).

К получившемуся слою применяем эти стили слоя.

Выделяем текст (CTRL+кликаем по миниатюре слоя), затем берем Eraser Tool  (Ластик) (E), устанавливаем его Opacity (Непрозрачность) на 70% и стираем нижнюю часть колец (при этом слой с кольцами должен быть активен). Закончив, жмем CTRL+D, чтобы снять выделение.
(Ластик) (E), устанавливаем его Opacity (Непрозрачность) на 70% и стираем нижнюю часть колец (при этом слой с кольцами должен быть активен). Закончив, жмем CTRL+D, чтобы снять выделение.

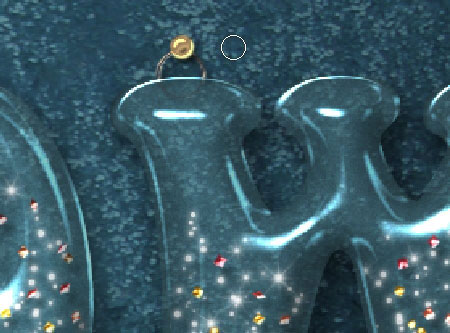
Создаем новый слой над слоем "Кольца" и называем его "Кнопки", затем применяем эти стили слоя. Берем жесткую круглую кисть размером 15 пикселей.

Один раз кликаем на кольце, чтобы нарисовать кнопку.


(нажмите на изображение, чтобы увеличить)
Автор: Textuts.com
Переводчик: Макс Енин
Дата добавления: 2015-09-06; просмотров: 100 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Основная | | | Создай в Фотошоп глянцевый текст из текстуры |