
Читайте также:
|
Интерфейс программы представляет собой форму, содержащую главное меню, панель инструментов и текстовое поле (рис. 3.1). Работа начинается с нажатия на кнопку «Создать новую лекцию» или выбора пункта меню «Файл/Новая лекция».
Пользователю предлагается ввести название предмета, по которому создается структура лекций. Далее, в появившемся диалоговом окне (см. рис. 3.2) необходимо ввести номер темы, название и краткое её содержание (аннотацию).

Рисунок 3.1 – Главное окно конструктора

Рисунок 3.2 – Создание темы или подтемы лекции

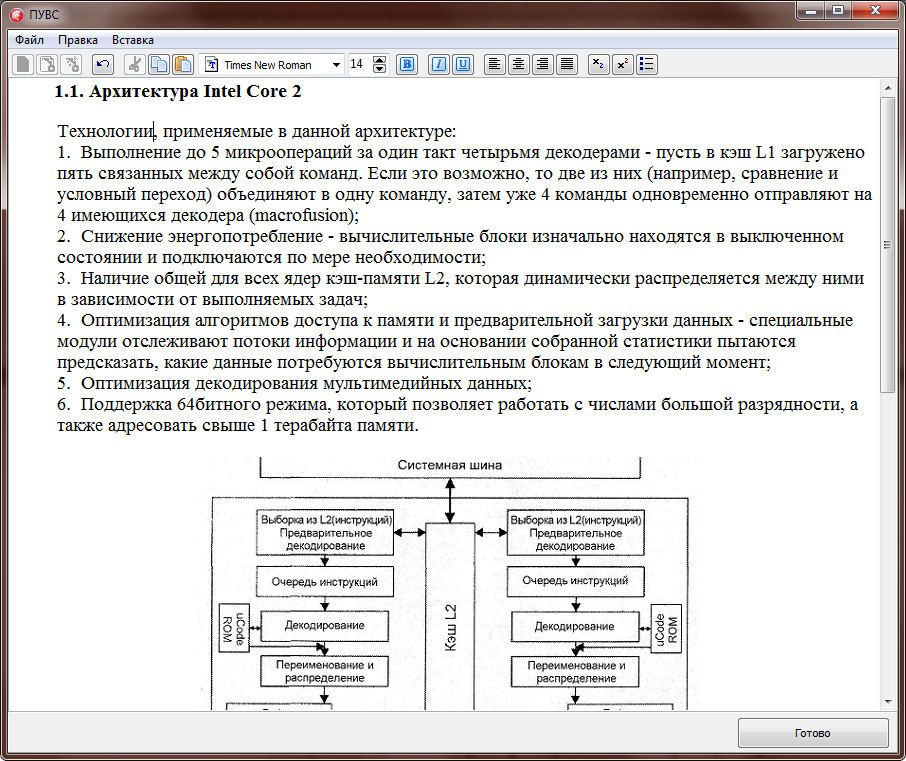
Рисунок 3.3 – Редактирование лекции
После нажатия на кнопку «Готово» появляется окно редактора лекций (рис. 3.3). Это текстовый редактор, в котором пользователь редактирует и форматирует текст лекций. Редактор может работать с изображениями, изменять их размер и положение в тексте. Также редактор позволяет создавать формулы с помощью редактора формул «Microsoft Equation 3.0». Редактор текста позволяет:
- менять начертание текста: полужирный, курсив и подчеркнутый;
- менять стиль шрифта и размер;
- изменять выравнивание, как всего текста, так и фрагмента текста;
- создавать маркированные списки;
- создавать надстрочные и подстрочные знаки;
- загружать изображения из файла;
- копировать, вырезать и вставлять текст из буфера обмена.
Изменение начертания текста осуществляется изменением свойства SelAttributes.Style компонента JvRichEdit:
procedure TFMain.btn_italicClick(Sender: TObject);
begin
if FUpdating then
Exit;
if btn_italic.Down then
CurrText.Style:= CurrText.Style + [fsItalic]
else
CurrText.Style:= CurrText.Style - [fsItalic];
end;
Свойство Style может принимать значения [fsItalic], [fsBold] и [fsUnderline].
Изменение стиля шрифта и размера текста происходит путем присвоения свойству SelAttributes.Name и SelAttributes.Size новых значений. Наименование шрифта выбирается из компонента jvfontComboBox, размер задается в spinEdit:
procedure TFMain.jv_fontChange(Sender: TObject);
begin
jvre_theme.SelAttributes.Name:=jv_font.fontname;
jvre_theme.SetFocus;
end;
procedure TFMain.spinFontSizeChange(Sender: TObject);
begin
if FUpdating then
Exit;
if spinFontSize.Value > 0 then
CurrText.Size:= spinFontSize.value;
end;
Выравнивание текста осуществляется нажатием на соответствующие кнопки панели инструментов. Выравнивание достигается изменением значения свойства Paragraph.Alignment компонента JvRichEdit:
procedure TFMain.btn_acenterClick(Sender: TObject);
begin
jvre_theme.Paragraph.Alignment:=paCenter;
end;
Свойство Paragraph.Alignment может принимать следующие значения: paCenter, paJustify, paLeftJustify и paRightJustify.
Создание маркированного списка:
procedure TFMain.btn_bullClick(Sender: TObject);
begin
if FUpdating then
Exit;
jvre_theme.Paragraph.Numbering:= TJvNumbering(btn_bull.Down);
end;
Загрузка изображения из файла реализуется вызовом следующей процедуры:
procedure TFMain.insertBitmapClick(Sender: TObject);
var
Pict: TPicture;
begin
begin
if OpenPictureDialog1.Execute then
begin
Pict:= TPicture.Create;
try
Pict.LoadFromFile(OpenPictureDialog1.FileName);
Clipboard.Assign(Pict);
jvre_theme.PasteFromClipboard;
finally
Pict.Free;
end;
end;
end;
end;
Работа с редактором формул «Microsoft Equation 3.0» осуществляется вызовом встроенной процедуры InsertObjectDialog и выбором соответствующего пункта в появившемся диалоговом окне. Полный код программы представлен в Приложении А.
Редактор сохраняет созданные темы лекций в html-формате при нажатии на кнопку «Готово».
После того как необходимые темы лекций будут созданы, пользователю нужно нажать на кнопку «Готово» в окне содержания. Об успешном создании структуры лекций сообщает появившееся окно (см. рис. 3.4).
Также можно сохранить еще не готовую лекцию, выполнив команду «Файл/Сохранить лекцию». Сохраненную лекцию можно открыть, выполнив команду «Файл/Открыть лекцию».

Рисунок 3.4 – Завершение создания лекций
Для создания тестовых заданий пользователю необходимо выбрать пункт меню «Создать тест».

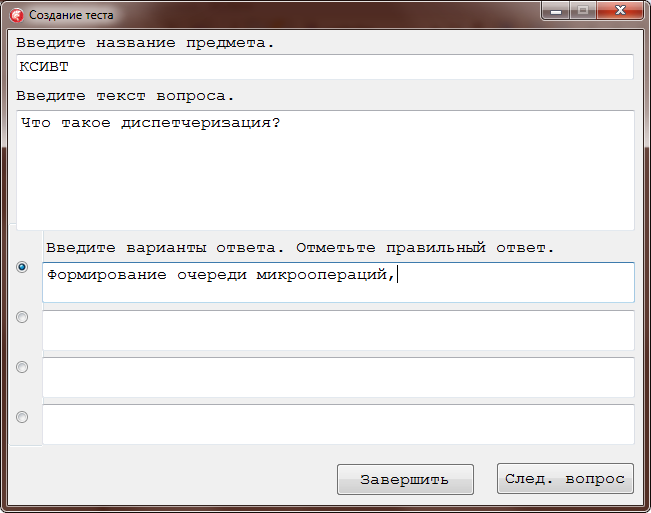
Рисунок 3.5 – Создание теста
В появившемся окне необходимо ввести название предмета, по которому создаётся тест (см. рис. 3.5). Затем предлагается ввести текст вопроса и варианты ответа. Также необходимо отметить правильный вариант ответа нажатием на радиокнопку. После того как все условия соблюдены, пользователю нужно нажать на кнопку следующего вопроса. В случае, если пользователь не ввёл название предмета, текст вопроса или текст ответа, а также если он не отметил правильный ответ, при нажатии на кнопку «След. вопрос» появляется предупреждающее сообщение. При нажатии на кнопку «Завершение» в файл теста записывается последний вопрос и появляется сообщение, говорящее о том, что работа над тестом завершена.
3.2 Принцип работы мобильного приложения «Лекции АРК»
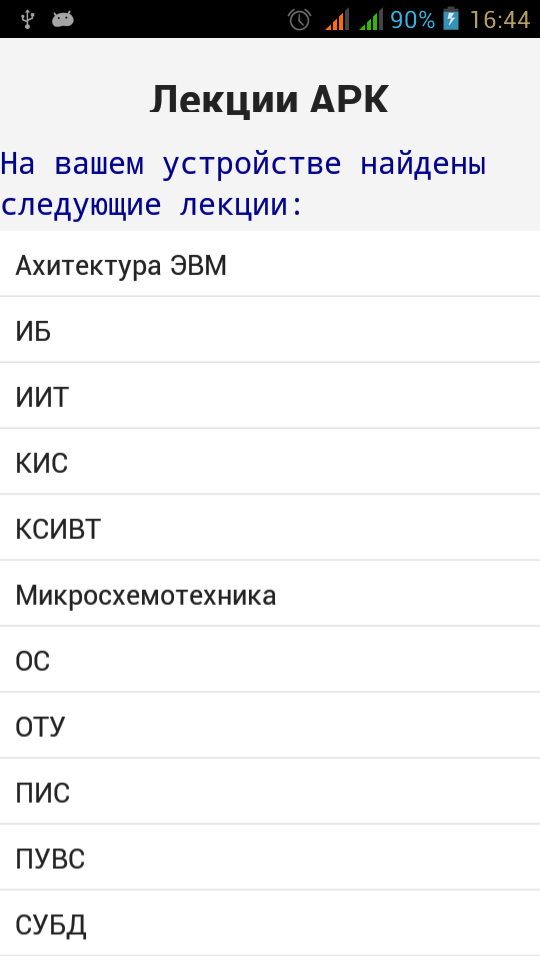
После запуска приложения появляется главное окно, в котором приводится список найденных на устройстве лекций (см. рисунок 3.6). Лекции должны располагаться в корневом каталоге внутренней памяти в парке lection. Если по каким-то причинам каталог с лекциями не найден, предлагается вручную прописать путь до него.
Для того чтобы открыть нужную лекцию достаточно просто нажать на соответствующее название в списке.
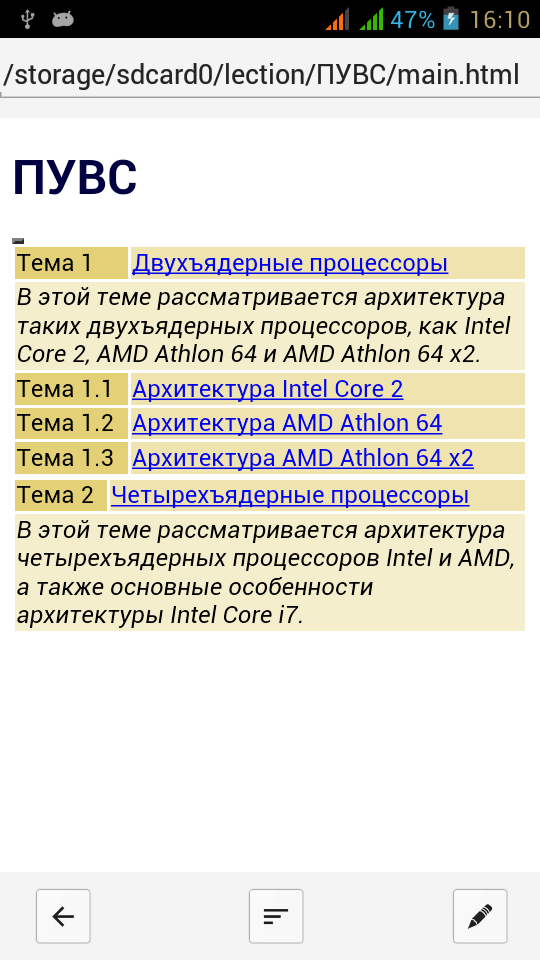
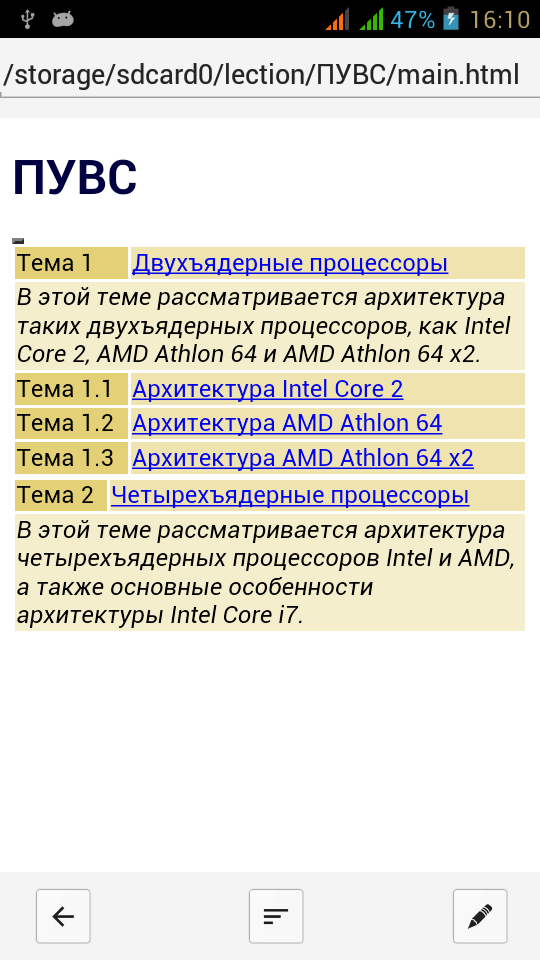
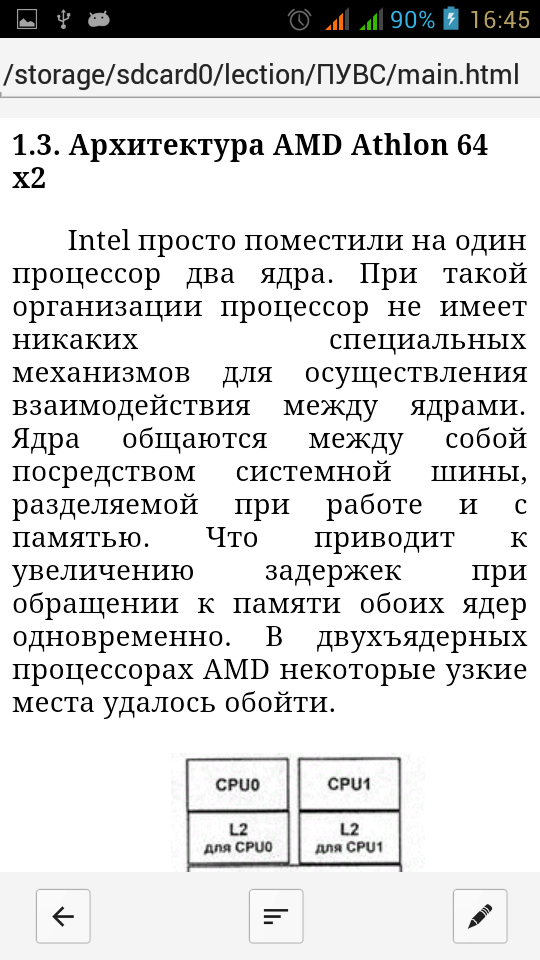
После выбора лекции открывается новое окно, содержащее компонент TWebBrowser, осуществляющий вывод html-лекции на экран, а также кнопки навигации (см. рис. 3.7 и 3.9). Переход по лекциям осуществляется нажатием на соответствующие ссылки. Для того чтобы вернуться в главное меню, существует кнопка «В главное меню». Для возврата в содержание лекций необходимо нажать на кнопку «Назад» (см. рис. 3.8).

Рисунок 3.6 – Главное окно приложения «Лекции АРК»

Рисунок 3.7 – Окно содержания

Рисунок 3.8 – Кнопки перехода в содержание, главное окно и в тест

Рисунок 3.9 – Окно просмотра лекций
Каталог с лекциями ищется по стандартным путям. Список существующих на устройстве лекций строится путём вызова встроенной процедуры TDirectory.GetDirectories. Затем найденные каталоги лекций заносятся в динамический массив, а из него в компонент TListBox, где их и видит пользователь:
procedure Tfmain.FormCreate(Sender: TObject);
var
folders: TStringDynArray;
begin
if TDirectory.Exists('/storage/sdcard0') then
e_path.Text:='/storage/sdcard0/lection/' else
if TDirectory.Exists('/mnt/sdcard') then
e_path.Text:='/mnt/sdcard/lection/' else
if TDirectory.Exists('/mnt/extsd') then
e_path.Text:='/mnt/extsd/lection/' else
p_path.Visible:=true;
if e_path.Text<>'' then begin
folders:=TDirectory.GetDirectories(e_path.text);
AddListItem(folders);
end;
end;
procedure Tfmain.AddListItem(list: array of string);
var
c: integer;
LItem: TListBoxItem;
begin
lb_lect.BeginUpdate;
for c:= 0 to Length(list) - 1 do
begin
LItem:= TListBoxItem.Create(lb_lect);
LItem.ItemData.Text:= ExtractFileName(list[c]);
LItem.ItemData.Detail:= list[c]; // Помещаем полный путь в Detail
lb_lect.AddObject(LItem);
end;
lb_lect.EndUpdate;
end;
Если путь до лекций отличается от стандартного, появляется диалоговое окно, где можно ввести путь до лекций:
procedure Tfmain.btn_okClick(Sender: TObject);
var
folders: TStringDynArray;
begin
if e_path.Text='' then
begin
showmessage('Введите путь.');
exit;
end;
folders:=TDirectory.GetDirectories(e_path.text);
AddListItem(folders);
p_path.Visible:=false;
end;
Полный код программы представлен в Приложении В.
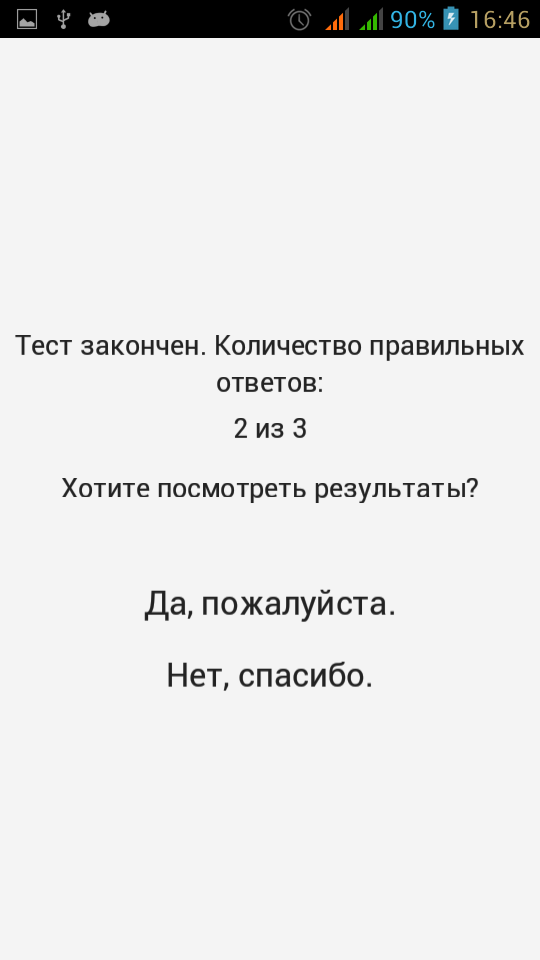
Для начала прохождения тестовых заданий необходимо нажать кнопку «Тест». Тест должен храниться в соответствующем каталоге лекции под названием test.txt. После выбора варианта ответа нужно нажать на соответствующую радиокнопку (рис. 3.10). Затем на кнопку следующего вопроса. Если вариант ответа не был выбран, появится окно с предупреждением. По окончании тестирования появляется окно с сообщением, сколько правильных ответов было дано, а также предложение проверить, где пользователь ошибся (см. рис. 3.11).

Рисунок 3.10 – Окно тестирования

Рисунок 3.11 – Окно завершения тестирования
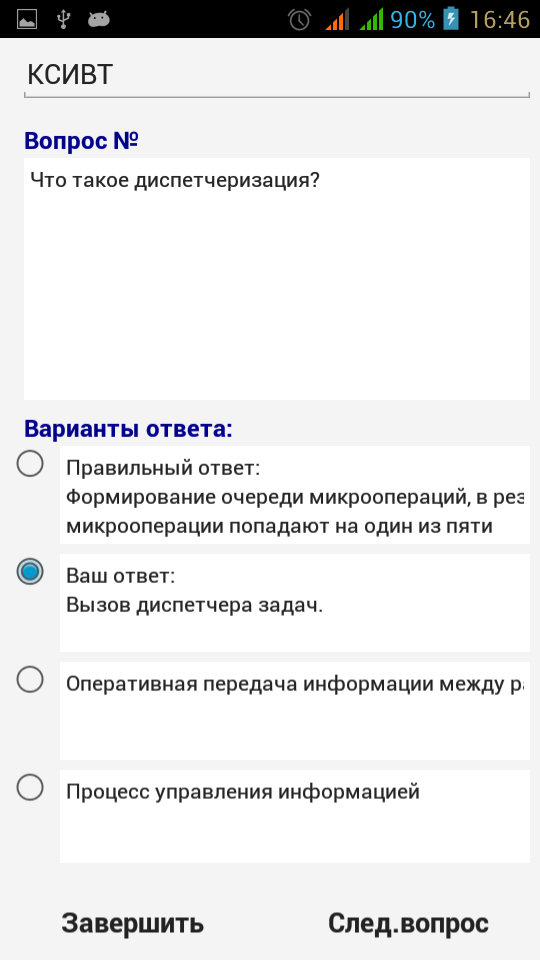
Если выбрать ответ «Нет, спасибо» пользователь будет перенесен в ту тему лекции, в которой он нажал на кнопку тестирования и сможет продолжить обучение дальше. При нажатии на ответ «Да, пожалуйста» будут показаны выборы пользователя, а также указаны правильные ответы (рис. 3.12). Вопросы можно пролистать нажатием на кнопку «След. вопрос». Выйти из тестирования, как и прежде, можно нажатием на кнопку «Завершить».

Рисунок 3.12 – Просмотр результатов тестирования
Заключение
На сегодняшний день существует достаточное информационных сетей и программ позволяющих создавать и управлять контентом. При этом бесплатных программ, которые были бы при этом достаточно просты в использовании, и имели бы понятный, дружественный интерфейс практически нет. Также такие информационные сети требуют время на изучение и достаточно сложны в функциональном плане. Кроме того почти все требуют наличие хостинга и домена у пользователя, что не всегда бывает возможным Поэтому создание информационной системы «Доступный сайт», решающее эту задачу, является актуальной.
Выбор цели дипломной работы – разработать информационную сеть, позволяющее создавать и редактировать сайты, с уже настроенным хостингом и доменом, просто и абсолютно бесплатно. Существующие приложения в полной мере не отвечают всем требованиям и, как уже было отмечено, имеют недостатки, которые были учтены при разработке информационной системы «Доступный сайт».
В дипломной работе приведено обоснование выбора языка php- для связи клиент-сервера, javascript- для управления медиа контентом, язык запросов SQL для связи с базами данных, HTML и CSS – отвечающих за интерфейс и вывод данных в нужном виде.
Результатом данной дипломной работы стала информационная система «Доступный сайт», графический интерфейс пользователя которой разработан средствами веб программирования.
Дата добавления: 2015-10-13; просмотров: 149 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Работа с текстом | | | Приложение А |