
Читайте также:
|
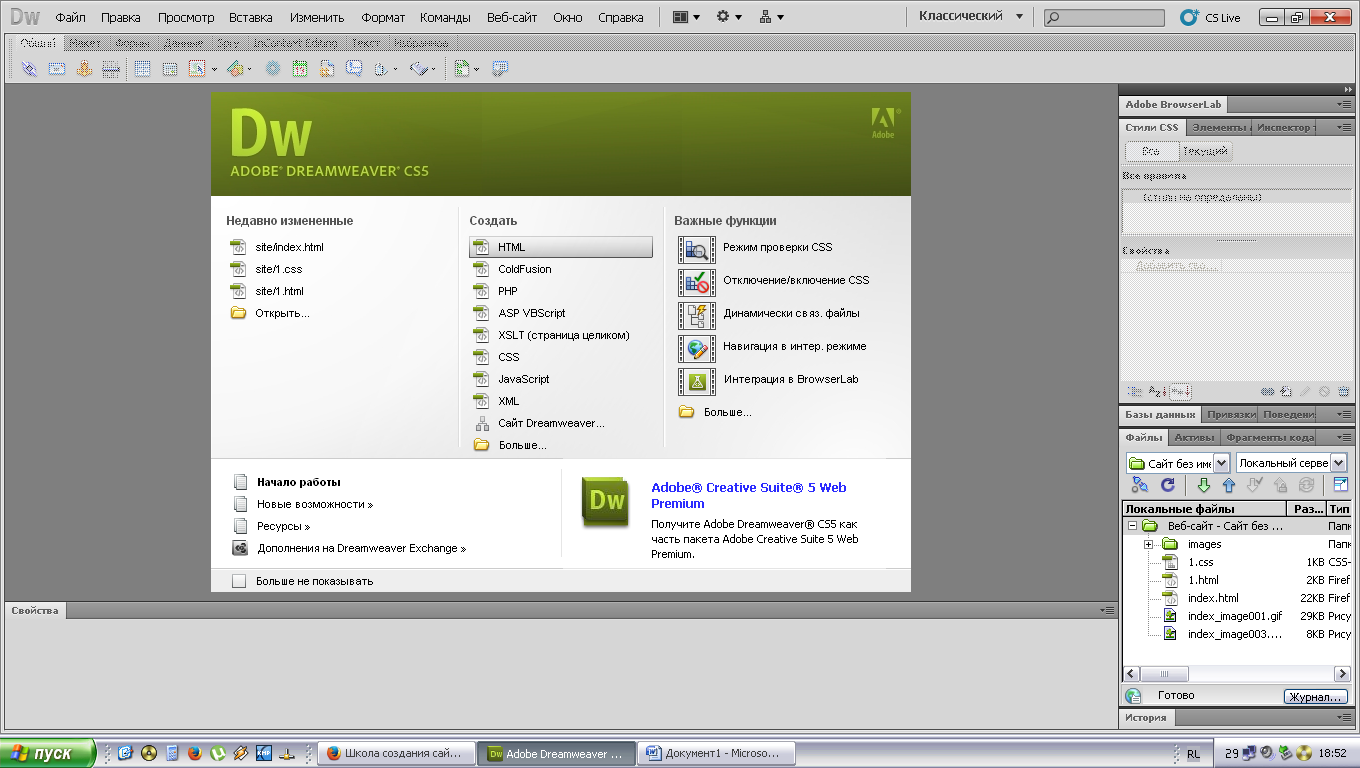
Запускаем программу, выбираем HTML.

Определяем корневую папку сайта
1. Определим корневую папку сайта и наш новый сайт. Идем в главное меню Site-New Site /
 Пишем имя вашего сайта (сайт иванова 301 группа) и сохраняем его в созданной вами папке site, на диске Д-Студент-ваша папка. Все папки и файлы нашего сайта будут называться маленькими буквами латинского алфавита, русский язык некорректно отображается в браузере. В папке site создадим папку html, в которой будут храниться наши htmlстранички и папку images, в которой будут храниться наши фото. Фотографии в папке тоже должны быть сохранены латинскими буквами. Избегайте названий типа foto, Foto 1 и т.п., давайте фотографиям оригинальные названия, т.к. когда соберете сайт в общий сайт группы, нужно чтобы в папке images названия не повторялись, иначе отображаться будут не Ваши фотографии.
Пишем имя вашего сайта (сайт иванова 301 группа) и сохраняем его в созданной вами папке site, на диске Д-Студент-ваша папка. Все папки и файлы нашего сайта будут называться маленькими буквами латинского алфавита, русский язык некорректно отображается в браузере. В папке site создадим папку html, в которой будут храниться наши htmlстранички и папку images, в которой будут храниться наши фото. Фотографии в папке тоже должны быть сохранены латинскими буквами. Избегайте названий типа foto, Foto 1 и т.п., давайте фотографиям оригинальные названия, т.к. когда соберете сайт в общий сайт группы, нужно чтобы в папке images названия не повторялись, иначе отображаться будут не Ваши фотографии.

Нашу первую страничку называем своей фамилией латинскими буквами. Например ivanova.html и сохраняем в папку html. Вторую страничку, например,ivanovafoto.html, третью - Ivanovafoto2.html, четвертую - Ivanovahobby.html и т.п. Не нужно называть страничку index.html, т.к. это будет главная страничка сайта всей группы. Итак, мы находимся в главной страничке вашего сайта. Для начала переключим вид с дизайнер на классический:

Теперь давайте настроим нашу страницу. Идем в настройки:

Во вкладке шрифты вместо западноевропейской поставим киррилицу.

Во вкладке Создать документ (перед вкладкой просмотр в браузере) тоже прописываем киррилицу:

В следующей вкладке Просмотр в браузере можно удалять и добавлять браузеры (плюсом и минусом) и поставить флажок на приоритетном браузере:

Дата добавления: 2015-08-21; просмотров: 99 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| День. Былинно-древний Суздаль | | | Установка общих параметров страницы |