
Читайте также:
|

Это простейший способ сделать металлический текст. Основан он на том факте, что когда мы видим металл в реальной жизни, он имеет обычно множество бликов и теней, особенно блестящий хромированный металл. Таким образом, используя две копии одного градиента под разными углами, вы можете легко сделать текстовый металлический эффект.
Лучше всего этот эффект подходит для тонких шрифтов, в ином случае текст будет смотреться скучно и плоско (если только мы не добавим ещё стилей, но тогда это не будет на столько супербыстро!)

Итак, во-первых, сделайте текст «стоящим на поверхности». Теперь создаём новый слой и рисуем маленькие кружочки под ножкой каждой буквы, затем применяем фильтр Filters > Blur > Gaussian Blur = 2 px. Теперь жмём CTRL+T и сплющиваем кружочки. Уменьшаем прозрачность до 30%.
Для теней от таких букв, как 'a' и 'e', используйте transform tool и растяните кружочки по горизонтали.
В конце продублируйте один из кружочков-теней и растяните вдоль всего слова, так чтобы эта тень проходила под всем текстом.
Поэкспериментируйте и у вас получатся очень реалистичные тени под текстом.

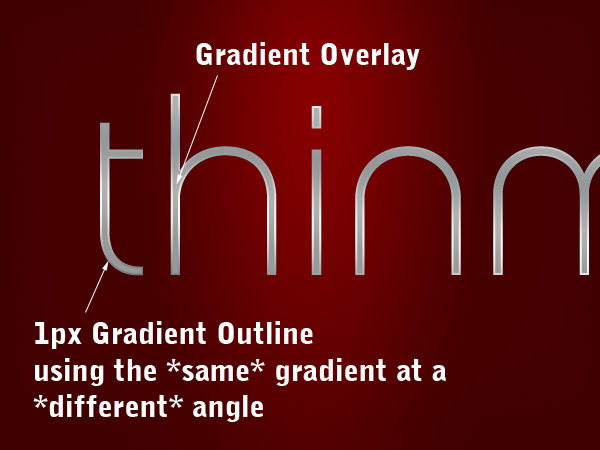
Таким образом, наш текст - это сочетание двух стилей - Gradient Overlay и Stroke = 1px с использованием того же градиента. Градиент, который мы использовали (такой же как в эффекте Double Type ранее), это стандартный металлический градиент в ФШ. Вы можете его добавить, нажав маленькую стрелочку справа в диалоговом Gradient Editor и выбрав Metals.
Весь секрет этого эффекта заключается в том, что углы наложения градиента и обводки должны быть разными. Это создаёт красивые блики на тексте.
Кроме того я уменьшил прозрачность основного градиента до 14% для более плавного перехода, но этот шаг необязателен.

Дата добавления: 2015-09-03; просмотров: 74 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Быстрый золотой текст /Quick Gold Text. | | | THE COURT SYSTEM OF ENGLAND AND WALES |