
|
Читайте также: |
Рассмотрим некоторые классы и некоторые улучшенные графические возможности, которые объединяются в интерфейсе Java2D.
Класс BasicStroke позволяет задавать характеристики линий при рисовании. При помощи классов GradientPaint и TexturePaint можно определять цвет и узор закрашиваемых фигур. Классы GeneralPath, Arc2D, Ellipse2D, Line2D, Rectangle2D, RoundRectangle2D определяют различные фигурыJava2D.
Рисование при помощи Java2D выполняется через экземпляр класса Graphics2D (пакет java.awt). Класс Graphics2D является подклассом класса Graphics, поэтому обладает большими графическими возможностями. Для доступа к возможностям класса Graphics2D необходимо привести тип ссылки на класс Graphics, передаваемую методу paint, к типу ссылки на класс Graphics2D при помощи выражения:
Graphics2D g2d=(Graphics2D) g;
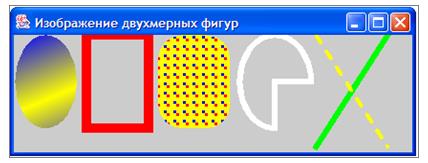
Программа Shapes.java демонстрирует несколько фигур Java2D и возможности графического отображения, такие как линии различной толщины, закраска фигур узорами (шаблонами) и изображение пунктирных линий. Это только небольшая часть многочисленных возможностей, предоставляемых Java2D.
// Shape.java
1 import java.awt.*;
2 import java.awt.geom.*;
3 import java.awt.image.*;
4 import javax.swing.*;
5 public class Shape extends JFrame{
6 public Shape (){
7 super ("Изображение двухмерных фигур");
8 setSize (425, 160);
9 show ();
10 }
11 public void paint (Graphics g){
12 super.paint (g);
13 Graphics2D g2d = (Graphics2D) g;
14 g2d.setPaint(new GradientPaint(5, 30, Color.blue,
35,100, Color.yellow, true));
15 g2d.fill(new Ellipse2D.Double(5, 30, 65, 100));
16 g2d.setPaint(Color.red);
17 g2d.setStroke(new BasicStroke(10.0f));
18 g2d.draw(new Rectangle2D.Double(80,30,65,100));
19 BufferedImage buffImage = new BufferedImage(10,10,
BufferedImage.TYPE_INT_RGB);
20 Graphics2D gg = buffImage.createGraphics();
21 gg.setColor(Color.yellow);
22 gg.fillRect(0, 0, 10, 10);
23 gg.setColor(Color.blue);
24 gg.fillRect(1,1,3,3);
25 gg.setColor(Color.red);
26 gg.fillRect(4,4,3,3);
27 g2d.setPaint(new TexturePaint(buffImage,
new Rectangle(10,10)));
28 g2d.fill(new RoundRectangle2D.Double(155,30,75,
100,50,50));
29 g2d.setPaint(Color.white);
30 g2d.setStroke(new BasicStroke(6.0f));
31 g2d.draw(new Arc2D.Double(240, 30, 75,
100,0,270,Arc2D.PIE));
32 g2d.setPaint(Color.green);
33 g2d.draw(new Line2D.Double(395,30,320,150));
34 float dashes[]={10};
35 g2d.setPaint(Color.yellow);
36 g2d.setStroke(new BasicStroke(4,BasicStroke.CAP_ROUND,
BasicStroke.JOIN_ROUND,10,dashes,0));
37 g2d.draw(new Line2D.Double(320,30,395,150));
38 }
39 public static void main(String args[]){
40 Shape a=new Shape();
41 a.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
42 }
43 }

Рис.16.2 Диалоговое окно приложения
В строке 13 выполняется приведение типа ссылки на класс Graphics, передаваемой методу paint, к ссылке на класс Graphics2D, и полученное значение присваевается ссылке g2d для получения доступа к возможностям Java2D. Первой отображаемой фигурой является овал, цвет заливки которого постепенно изменяется. В строке 14 вызывается метод setPaint класса Graphics2D для задания объекта Paint, определяющего цвет и текстуру фигуры. Класс GradientPaint позволяет изображать фигуры плавно изменяющимсяцветом — градиентом. Используемый здесь конструктор класса GradientPaint использует семь параметров. Первые два аргумента определяют начальные координаты градиента. Третий аргумент задает начальный цвет (Color). Четвертый и пятый аргументы определяют конечные координаты градиента. Шестой определяет конечный цвет градиента. Последний параметр определяет тип градиента: циклический (true) или нециклический (false). Две координаты задают направление градиента. Поскольку вторая координата (35, 100) расположена правее и ниже относительно первой (5, 30), то градиент направлен под углом вниз и вправо. Т.к. градиент циклический, то цвет начинается с синего, затем плавно переходит в желтый и в конце снова возвращается в первоначальный. В стучае нециклического градиента изменение цвета происходит с начального (например синего) до конечного (например желтого).
Для вывода прямоугольника с рамкой красного цвета используется метод setPaint для присвоения значения Color. red объекту Paint. Для указания характеристик линий прямоугольников (или других фигур) в строке 17 вызывается метод setStroke класса Graphics2D. Аргументом данного метода является объект Stroke. Объект Stroke является экземпляром любого класса, реализующего интерфейс Stroke (пакет java.awt) — в нашем случае это экземпляр класса BasicStroke, который представляет несколько конструкторов для задания толщины линии, конца линии, соединение линий и атрибуты пунктирной линии. В строке 17 конструктор определяет толщину линии в 10 пикселов.
Для вывода прямоугольника со сглаженными углами, заполненного шаблоном, содержащимся в объекте BufferedImage (пакет java.awt.image) создается экземпляр buffImage (строка 19). Класс BufferedImage может быть использован для вывода как цветных, так и черно-белых изображений. В данном случае размеры BufferedImage составляют 10x10 пикселов. Третий аргумент конструктора — BufferedImage. TYPE _ INT _ RGB — указывает на то, что используется цветное изображение с цветовой схемой RGB.
Для создания шаблона закраски сглаженного прямоугольника сначала необходимо занести его в BufferedImage. В строке 20 создается объект Graphics2D, который можно использовать для занесения графики в BufferedImage. В строке 27 определяется новый объект TexturePaint (пакет java.awt), который использует изображение, хранящееся в связанном объекте BufferedImage, в качестве текстуры закрашиваемой фигуры. Второй параметр задает прямоугольную область для объекта BufferedImage, которая будет многократно использована для формирования текстуры. В нашем случае размеры прямоугольника совпадают с размерами BufferedImage. Тем не менее, мы могли бы использовать меньшую часть BufferedImage. Далее белой толстой линией изображается сектор овала. В строке 29 объекту Paint присваивается значение Color. white.
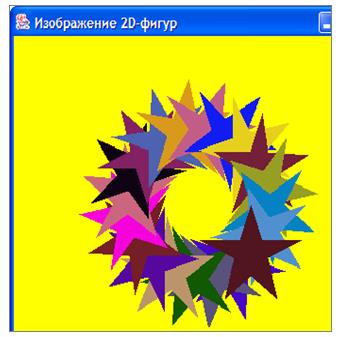
Рассмотрим еще одно приложение, использующее возможности Java2D:
// Shapes2.java
1 import java.awt.*;
2 import java.awt.geom.*;
3 import javax.swing.*;
4 public class Shapes2 extends JFrame {
5 public Shapes2() {
6 super("Изображение 2D-фиryp");
7 getContentPane().setBackground(Color.yellow);
8 setSize(400, 400);
9 show();
10 }
11 public void paint (Graphics g){
12 super.paint(g);
13 int xPoints[]={55,67,109,73,83,55,27,37,1,43};
14 int yPoints[]={0,36,36,54,96,72,96,54,36,36};
15 Graphics2D g2d = (Graphics2D) g;
16 GeneralPath star = new GeneralPath();
17 star.moveTo(xPoints[ 0 ], yPoints[ 0 ]);
18 for(int count=1;count<xPoints.length;count++)
19 star.lineTo(xPoints[count],yPoints[count]);
20 star.closePath();
21 g2d.translate(200, 200);
22 for (int count=1;count<=20;count++){
23 g2d.rotate(Math.PI / 10.0);
24 g2d.setColor(new Color((int)(Math.random()*256),
(int)(Math.random()*256),
(int)(Math.random()*256))
);
25 g2d.fill(star);
26 }
27 }
28 public static void main(String args[]){
29 Shapes2 a=new Shapes2();
30 a.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
31 }
32 }

Рис.16.3 Диалоговое окно приложения
В строках 13-14 задаются два массива типа int, содержащие координаты х и y точек звезды. В строке 16 определяется объект star класса GeneralPath.
В строке 17 используется метод moveTo класса GeneralPath для указания первой точки объекта star. Структура for в строках 18-19 вызывает метод lineTo класса GeneralPath для указания первой точки объекта star. Каждый вызов lineTo изображает линию от предыдущей точки до текущей. В строке 20 вызывается метод closePath класса GeneralPath для соединения последней точки и точки последнего вызова метода moveTo. На этом заканчивается формирование общего пути.
В строке 21 используется метод translate класса Graphics2D для перемещения исходной точки общего пути в точку (200,200). Все операции рисования используют позиционирование относительно точки (200,200) вместо точки (0,0).
Структура for в строках 22-26 выводит 20 раз объект star с поворотом вокруг новой точки отсчета. В строке 23 используется метод rotate класса Graphics2D для поворота следующей отображаемой фигуры. Параметр, определяющий угол поворота, задается в радианах (360° = 2π радиан). В строке 25 вызывается метод fill класса Graphics2D для отображения закрашенного объекта star.
Массивы
Массивы – группа ячеек памяти, которые объединены общим именем и имеют одинаковый тип данных. Для обращения или для ссылки к определённому элементу в массиве нужно указать имя массива и порядковый номер элемента. Массивы занимают определённое место в памяти. Для размещения массива из 10 целых элементов используем оператор:
int c[] = new int[10];
или
int[c];
c = new int[10],
при введении в память массив инициализируется нулями (для численных данных, или false для boolean, null – для ссылок (тип String)).
Программа может инициализировать элементы массива в объявлении массива следующим образом:
int n[] = {10, 20, 30, 40, 50};
при этом не требуется применение new для создания массива.
Каждый массив хранит свой размер в переменной length, т.е. длина определяется n.length.
Рассмотрим пример:
// InitArray.java
1 import javax.swing.*;
2 public class InitArray {
3 public static void main (String args[]){
4 int array[] = {32, 52, 43, 54, 25, 91};
5 String output = " Индекс \t значение \n";
6 for (int counter=0;counter<array.length;counter++)
7 output+= counter+ "\t"+array[counter]+ "\n";
8 JTextArea outputArea = new JTextArea();
9 outputArea.setText(output);
10 JOptionPane.showMessageDialog (null,
outputArea,"Объявление инициализации массива",
JOptionPane.INFORMATION_MESSAGE);
11 System. exit(0);
12 }
13 }

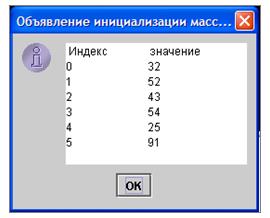
Рис 17.1 диалоговое окно метода showMessageDialog ()
В данном примере инициализируется массив при объявлении, затем информация формируется в виде таблицы в объекте output (строки 4-7). Далее создается объект класса JTextArea - текстовая область (срока 8), в нее помещается текст из объекта output (строка 9), далее, полученная информация выводится в информационном окне метода showMessageDialog() (строка 10).
Существуют массивы, в которых часто информация организована в строки и столбцы. Чтобы обратиться к элементу такого массива необходимо указать два индекса (для двумерных массивов).
Для объявления:
int b[] [];
b = new int [3] [4];
В этом случае числом 3 определяется число строк, числом 4 –число столбцов.
Синтаксис при инициализации:
int b[][]= {{2, 3}, {4, 5,}};
Дата добавления: 2015-10-29; просмотров: 153 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Класс Graphics | | | Графический интерфейс пользователя. |