
|
Читайте также: |
ЛАБОРАТОРНАЯ РАБОТА
Тема: Создание форм в html-документах
Цель работы: Научиться использовать разметку HTML для создания форм
Чтобы веб-страница стала по-настоящему интерактивной, пользователю должен иметь возможность передавать информацию на сервер. Серверная программа в состоянии автоматически обработать эти данные только тогда, когда они структурированы и маркированы. Стандартное решение этой задачи обеспечивают формы.
Экранные формы составляются из типовых интерфейсных элементов (кнопки, тестовые поля, флажки и т.п.). Они позволяют естественным образом разбивать (структурировать) вводимую пользователем информацию на отдельные элементы и приписывать каждому элементу собственное имя.
Работа с формами предполагает следующую последовательность действий: а) вывод формы на экран, б) заполнение формы пользователем, в) отсылку формы на сервер, возможно, с предварительной проверкой правильности заполнения и г) обработку данных из формы на сервере.
Лабораторная работа посвящена первому этапу — графическому представления html-форм на веб-страницах. Методы обработки данных из форм будет изучаться в следующих работах.
Общая схема разметки форм
Экранные формы применяются, когда для функционирования приложения нужно получить от пользователя логически связанную совокупность данных. Например, пару строк "логин/пароль" для регистрации/авторизации или личные данные для анкеты (ФИО, год рождения, адрес и т.п.). На одной веб-странице может быть размещено несколько форм с информацией, которая для каждой формы обрабатывается по-своему.
В разметке логическая связность данных отражается в том, что все элементы одной формы вложены в один элемент <form>. Элемент <form> используется только для группировки элементов и визуального представления не имеет.
Для всех типовых элементов форм в HTML определены свои теги, атрибуты и структура разметки.
В общем виде синтаксис определения формы выглядит следующим образом:
<form name ="имя_формы"
method ="get|post"
action ="url_обрабатывающей_программы"
onsubmit ="действия_до_отсылки"
>
… (тело формы — элементы формы и обычная HTML-разметка)
</form>
Замечания
1. Атрибуты method, action, onsubmit определяют детали отправки форм на обработку. Эти атрибуты необязательные, так как для каждого определено поведение формы по умолчанию.
Если не указан атрибут action, то предполагается, что форма обрабатывается локально, страницей, на которую она помещена. По умолчанию для отсылки используется метод get. Его применение приводит к дозаписи информации в URL. Это будет использовано в данной лабораторной работе.
Роль каждого из этих атрибутов будет рассматриваться в лабораторных работах, посвященных обработке данных из форм.
2. Хотя одна страница может содержать любое количество форм, вложение форм(определение формы внутри другой формы) запрещено.
Экранные формы строятся из различных графических интерфейсных элементов (controls, управляющие элементы). Это однострочные и многострочные текстовые поля, переключатели (радио-кнопки), флажки, списки для выбора, кнопки. Для создания этих элементов применяются разметочные теги (<input>, <textarea>, <select> и др.).
В теле тега form могут также находиться произвольные разметочные html-элементы, например, для вывода изображений. Но информация для обработки извлекается браузером только из управляющих элементов.
Когда пользователь завершил заполнение формы и нажал кнопку подтверждения (submit), информация из формы пересылается на обработку. В простейшем случае, когда не используется сервер, она передается браузером той же самой странице, где была выведена форма. Результат этого можно увидеть в адресной строке браузера, где к URL будут дописаны некоторые данные. Эта возможность используется в данной лабораторной работе.
Имена элементов формы
Для извлечения данных из элементов форм, например, информации, введенной в текстовое поле, программы обращаются к элементам по именам. Имена элементов форм задаются с помощью атрибута name.
Данные из элементов форм, не имеющих атрибута name, браузером на обработку не пересылаются. Поэтому этот атрибут нужно рассматривать как обязательный, иначе элемент формы будет отображаться, но пользы не принесет.
В ранних версиях HTML атрибут name был единственным способом для именования элементов html-страницы, причем не всех. Ему была отведена важная роль в объектной модели браузера (DOM 0).
В спецификации HTML 4 был введен атрибут id (id entifier, уникальное обозначение), который предназначен для идентификации любых hml-элементов. Этот атрибут тесно связан с следующим уровнем объектной модели документа — DOM 1.
Атрибут id применяется для идентификации отдельных элементов документов и поэтому предполагается уникальным. Если в документе два элемента имеют одно и тоже значение id, то это не помешает браузеру отобразить оба элемента. Но, когда эти элементы должны быть программно обработаны скриптом (Javascript), то возникнут проблемы.
Хотя атрибутом id обладают все html-элементы, но он не заменяет name полностью, в формах атрибут name сохранил свою роль. Например, для объединения нескольких радиокнопок в общий переключатель, эти кнопки должны иметь одинаковое (значит, не уникальное!) имя, которое задается значением name.
Каждая форма фактически создает для своих элементов отдельное пространство имен. Поэтому, если две формы содержат элементы с одинаковыми именами, то конфликта имен не возникает, каждый будет доступен через объект своей формы.
Универсальный тег <input>
Значительная часть управляющих элементов форм определяется с помощью одного и того универсального тега <input> (англ. ввод информации). Какой из элементов графического интерфейса будет сформирован браузером, определяется его атрибутом type, который принимает следующие значения.
| Значение атрибута type | Тип создаваемого элемента формы |
| text | Однострочное текстовое поле (значение type по умолчанию) |
| password | Однострочное текстовое поле для ввода пароля — для скрытия пароля от посторонних глаз вместо каждого введенного символа отображается символ-заполнитель, например, "звездочки" |
| submit | Стандартная кнопка подтверждения (для отправки формы на обработку) |
| image | Графическая кнопка подтверждения (для отправки формы на обработку) |
| reset | Кнопка для сброса информации, введенной в форму |
| checkbox | Флажок |
| radio | радио-кнопка (для создания переключателя радио-кнопки объединяются в группы) |
Замечания
1. Имеется еще один особый тип однострочного текстового поля — скрытое (hidden), которое не отображается и поэтому пользователь не должен заполнять. Этот тип поля имеет специальное применение, которое будет обсуждаться позже.
2. В HTML5 введено несколько новых типов элементов input для текстовых полей со специальными форматами: email, url, number, range, date, datetime, month, week, time, color, tel, search. Пока браузеры поддерживают не все эти типы.
Атрибуты элемента input для текстовых полей
Чаще всего при создании текстовых полей задаются следующие атрибуты.
в) Атрибут maxlength.
Необязательный атрибут maxlength определяет максимальное количество символов, которое пользователи могут ввести в поле ввода. При превышении этой величины браузер просто игнорирует ввод.
По умолчанию значение maxlength равно бесконечности.
г) Атрибут size.
Необязательный атрибут size определяет визуальный размер поля ввода для строки текста и пароля (ширина поля ввода на экране). Этот размер измеряется в символах, и по умолчанию обычно имеет значение 20.
Атрибут size нельзя путать с атрибутом maxlength. Если maxlength больше чем size, то при вводе после заполнения ширины поля следующие символы будут вызывать горизонтальную прокрутку.
г) Атрибут value.
Атрибут value для разных типов элементов input играет разную роль. Для текстовых полей и паролей с его помощью определяется строка, которая автоматически будет помещена браузером в текстовое поле при создании формы (начальное значение поля). Например, это может быть текст с подсказкой "Введите адрес". Начальное значение не мешают пользователю редактировать поле и менять его значение на любое другое.
Если атрибут value не указан, то по умолчанию он получает значение "пустая строка".
Водяные знаки
Обычно каждый элемент формы должен сопровождаться поясняющим текстом, что требуется ввести. Для этой цели в HTML 4 был введен специальный структурный тег <label>, имеющий смысл "текстовая метка элемента":
<label for="name" > Фамилия и инициалы </label>
<input id="name" type="text"/>
Но опыт показывает, что пользователи часто невнимательно относятся к таким сообщениям. Поэтому разработчики веб-страниц стали применять дополнительный прием: включать некоторый поясняющий текст прямо в поле элемент. Для этого текст необходимо было поместить текст в значение атрибута value. Пример:

Однако это приводит к другой технической проблеме. Когда контролируется заполнение обязательных полей формы, требуется дополнительная работа — какой текст содержит поле, введенный пользователем или "заглушку" (placeholder) с пояснением?
В HTML5 есть компромиссное решение — можно задать поясняющий текст не как начальное значение текстового поля, а с помощью "водяного знака" (watermark). Пока поле пустое, текст водяного знака отображается приглушенным цветом. Но как только введен первый символ, водяной знак исчезает и текст отображается нормальным образом.
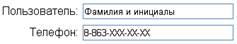
Текст, который будет показан как водяной знак, задается атрибутом placeholder. Пример создания поля с водяным знаком:
<form>
Пользователь:
<input type="text" placeholder="Имя и инициалы" />
…
</form>
Текстовое поле будет отображено следующим образом:

Водяной знак выводится только в том случае, если значением атрибута value является пустая строка (неважно, задана она явно или принята по умолчанию).
Замечание
Управление выводом водяных знаков возлагается на браузер, каждый из которых использует для этого свое художественное решение. К водяным знакам можно применять стилевые свойства. Однако для Firefox это делается иначе, чем для Chrome и Opera. Поэтому, если нет острой необходимости, на практике этим лучше не пользоваться.
ЗАДАНИЕ 1 (Управление созданием текстовых полей)
1.Создать форму c одним элементом input, имеющим только атрибут name. Убедиться, что в форме будет создано текстовое поле дл ввода неограниченного количества символов, с шириной, принятой по умолчанию.
2. Ограничить визуальную ширину текстового поля до 10 символов. Проверить работу программы.
3. Ограничить количество вводимых символов тремя. Проверить работу программы.
4. Сделать текстовое поле пригодным для ввода паролей. Проверить работу программы.
5. Добавить в форму текстовое поле, перед которым выводится текстовая метка поля — "Изучаемый иностранный язык". По умолчанию поле имеет значение "английский":

Убедиться, что созданное поле является редактируемым.
Дата добавления: 2015-10-28; просмотров: 98 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Получение информации из простого текстового поля | | | Создание кнопок для управления формами |