
|
Читайте также: |

В JavaScript существует оператор switch case, который позволяет обрабатывать различные случаи, в зависимости от значения переменной. Данный оператор присутствует в большинстве языков программирования, и именно о нём я и расскажу в этом материале.
Начну по традиции с общего вида оператора switch case в JavaScript:
switch(variable) {
case value_1: {
//блок операторов_1
break;
}
case value_2: {
//блок операторов_2
break;
}
case value_n: {
//блок операторов_n
break;
}
default: {
//блок операторов по умолчанию
}
}
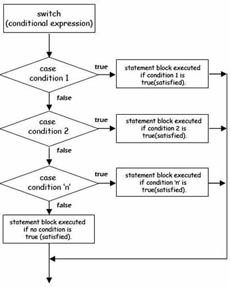
Смысл этого оператора очень прост. Переменная variable проверяется на своё значение, и если оно совпадает с одним из вариантов (value_1, value_2, ..., value_n), то выполняется соответствующий блок операторов. Если нет ни одного совпадения, то выполняется блок default (которого, кстати, может и не быть). Обратите внимание, что после каждого блока идёт оператор break (кроме default). Он нужен для того, чтобы после выполнения определённого блока, происходил выход из оператора switch case, иначе после попадания выполнения нужного блока, начнутся выполняться все последующие команды из других блоков, что бывает нужно крайне редко.
Давайте сразу приведу пример использования. Допустим, Вы просите пользователя ввести число от 1 до 3. Каждое число отвечает за определённое действие. Вот пример реализации такого "меню":
var change = prompt("Выберите действие:\n1 - Купить автомобиль\n2 - Продать автомобиль\n3 - Обменять автомобиль");
switch (change) {
case "1": {
document.write("Вы хотите купить автомобиль");
break;
}
case "2": {
document.write("Вы хотите продать автомобиль");
break;
}
case "3": {
document.write("Вы хотите обменять автомобиль");
break;
}
default: {
document.write("Вы ввели некорректную команду");
break;
}
}
Первой строкой мы запрашиваем у пользователя его выбор. Обратите на символы " \n " - они означает переход на новую строку. Это делается исключительно для красоты. Можете убрать эти переходы и посмотреть на разницу в отображении.
На следующей строчке начинается оператор switch case. В качестве переменной для анализа мы выбрали change, значение для которой ввёл пользователь. Дальше мы анализируем её. Обратите, что значения стоят в кавычках. Это потому, что мы получаем от пользователя не число, а строку, и мы её должны сравнивать с другими строками. Если введёно что-то другое (не " 1 ", не " 2 " и не " 3 "), то выводится " Вы ввели некорректную команду ".
Вот и вся информация об этом операторе. Как видите, оператор switch case в JavaScript очень полезный и при этом очень простой. Конечно, можно было бы заменить его оператором if, но Вы только представьте, сколько условий Вы бы понаделали, а тут всё кратко, лаконично и понятно.
Дата добавления: 2015-10-31; просмотров: 153 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Циклы в JavaScript | | | Понятие ООП в JavaScript |