
|
Читайте также: |
Android үшін қолданушылық интерфейсі View және ViewGroup объектілер иерархиясын қолдану арқылы құрылады. View объектілер – ережеге байланысты батырмалар, мәтіндік алаңдар сияқты UI виджеттер, сонымен қатар child-элементтердің қалай қолданылуын анықтайтын көрінбейтін контейнерлер болып табылады.
Android View, ViewGroup ішкі класстарына сәйкес келетін XML-сөздік ұсынады. Сондықтан, біз қолданушылық интерфейс элементтерін пайдалана отырып, XML файлда өзіміздің қолданушылық интерфейсімізді құра аламыз[6],[7].
Кодты орындамай, макеттің қолданушылық интерфейсін жариялаудық бірнеше пайдалы жақтары бар. Бұл өте қажетті жағдай, себебі, біз әр-түрлі экран өлшемдері үшін әр-түрлі макеттер құра аламыз.
Android операциялық жүйесіне арналған электрондық әліппе қосымшасы бес беттен тұрады. Негізгі менюде әліппені уйрену, сурет салу парағы, ойын ойнау және әуен ойнау беттеріне сілтейтін батырмаларды көруге болады.
Қосымша интерфейсін құруда кездесетін барлық графикалық элементтер Adobe Photoshop графикалық редакторы көмегімен жасалған және қосымша бумасында – res/darwble ішінде сақталады.
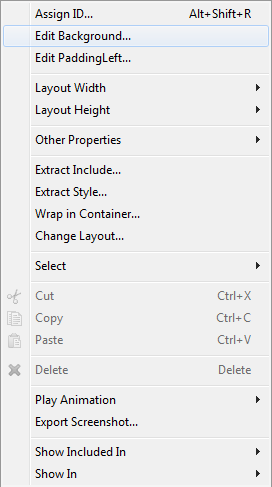
Қосымшада батырмалар ретінде ImageButton view-элементтері қолданылған. Әр элементке сәйкесінше фондық суретер тағайындалған. ImageButton компонентіне фондық сурет қою үшін біз компонентке тышқанның оң жақ батырмасы басып, пайда болған менюден Edit Background жолын таңдаймыз. Әрі қарай res/darawble бумасында орналасқан суреттер тізімі пайда болады. Сәйкесінше бізге керекті суретті таңдаймыз (10-сурет).


Сурет 11. View-элементке фондық сурет тағайындау әдісі
Қосымшаны құрайтын әр беттер интерфейстері сәйкесінше өздеріне арналған XML файлдарда құрылады:
1 Негізгі меню (сурет 13). Негізгі меню интерфейсі қосымша ресурстары орналасатын res бумасындағы fragment_main.xml файлында құрылады (res/layouts/fragment_main.xml). Бұл activity-де RelativeLayout көрінісі қолданылады. RelativeLayout-та әр элемент орны басқа элеметтерге қатысты анықталады.
Негізгі менюде (сурет 13), сонымен қатар, қосымшаның басқа беттерін шақыруға арналған ImageButton view-элементтері орналасқан. Негізгі менюде әліппені уйрену, сурет салу парағы, ойын ойнау және әуен ойнау беттеріне сілтейтін батырмаларды көруге болады. Екінші бет – әліппені үйрену беті. Негізгі беттегі “әліппені үйрену” батырмасын басу арқылы әліппені үйрену бетіне көшеміз. Бұл бетте қазақ әліпбиінің қырық екі әріпі кесте түрінде орналасқан.
| Android операциялық жүйесіне арналған электрондық әліппе |
| Әліппені үйрену Second_main.xml |
| Ойын ойнау |
| Сурет салу Paint.xml |
| Әуен ойнау Piano.xml |
| Негізгі меню Fragment_main.xml |
Сурет 12. Қосымша құрылымы
Әр әріпті басу арқылы басылған әріптің атауынан және сол әріпке байланысты создерден тұратын аудиожазбаны ести аламыз. Үшінші бет – сурет салу парағы. Бұл бетте бүлдіршін экранға саусақпен жанасу арқылы сурет сала алады. Төртінші бет – ойын ойнау беті.

Сурет 13. Қосымшаның негізгі менюі
2 Әліппені үйрену. Бұл бет интерфейсі second_main.xml файлында құрылады. Бұл бетте белгілі ретпен орналасқан қазақ әліпбиінің қырық екі әрпін көре аламыз. Әр әріп ImageButton view-элементінен тұрады. Adobe Photoshop графикалық редакторы көмегімен алдын ала дайындалған, res/drawble бумасына орналасқан, әріптер ретінде бейнеленген суреттер сәйкесінше, әр ImageButton компонентінің фондық суреті болып орнатылған.
ImageButton view-элементтер тобы RelativeLayout ішінде орналасқандықтан, әр элементтің орналасуы басқа элементтерге қатысты орнатылады. Мысалы:
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_alignTop="@+id/imageButton1"
android:layout_toRightOf="@+id/imageButton1"
android:background="@drawable/a2"
android:src="@drawable/abc_ab_share_pack_holo_dark" />
Бұл мысалда «Әліппені үйрену» бетінің бір элементінің баптаулары көрсетілген. Олардың әрқайсысына тоқталсақ:
android:id”@+id/imageButton2” – бағдарламалау кезінде компонентке қатынау мүмкіндігін беретін, компонентке берілетін өзіндік ID.
android:layout_width=”36dp”, android:layout_height=”36dp” – экран элементінің ұзындығы мен енін орнатуға арналған тэг. Біздің мысалға сәйкес элементтің ұзындығы мен ені 36dp-ға тең. Dp (Density-independent Pixels) – әр түрлі экран өлшемдерінде бірдей түрде көрсетілуге мүмкіндік беретін өлшем бірлік болып табылады.
android:layout_alignTop=”@id+imageButton1” – imageButton2 элементінің жоғарғы бөлігін imageButton1 элементінің жоғарғы жағымен түзейді.
android:layout_toRightOf=”@id+imageButton1” – imageButton2 элементі imageButton1 элементінің оң жағында орналастырады.
android:background=”@drawble/a2” – a2.png графикалық файлын imageButton2 элементінің фондық суреті ретінде орнатады.
android:src="@drawable/abc_ab_share_pack_holo_dark" – imageButton2 элементіне түссіз иконка тағайындайды.
3 Әуен ойнау. Әуен ойнау беті пианино батырмалары түріндегі ImageButton компоненттерінен тұрады. Бұл бет интерфейсі piano.xml файлында құрылады. Әр ImageButton компонентіне пианино батырмалары түріндегі фондық суреттер тағайындалған. Барлық батырмалар Relative Layout ішінде орналасқан. Әуен ойнау бетінің интерфейсінің құрылу келесідей болады (сурет 13):
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.alippe.MainActivity$PlaceholderFragment" >
Әр ImageButton үшін сәйкесінше келесідей баптаулар қолданылады:
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="58dp"
android:background="@drawable/key1"
android:src="@drawable/abc_ab_share_pack_holo_dark" />
Экран элементтерінің баптауларын орната келе 14 суретте көрсетілген қосымша интерфейсін аламыз.

Сурет 14. Әуен ойнау бетінің интерфейсі
4 Сурет салу. Сурет салу беті paint.xml файланда жүзеге асырылады. Бұл бетте саусақ пен экранның өзара қарым-қатынасы арқылы із қалдыру функциясы қарастырылған. Қолданушыда түстер палитрасында түс таңдау, қаламның өлшемін өзгерту, жаңа сурет салу және оны сақтау, салынған суретті өшіру мүмкіндіктері бар.
Сурет салу беті интерфейсін құрмастан бұрын, жұмыс барысында қолданылатын кейбір цифрларды анықтауымыз керек. “Res/values” бумасында орналасатын “dimens.xml” файлына мынадай мәндер енгіземіз:
<!-- Brush sizes -->
<dimen name="small_brush">10dp</dimen>
<integer name="small_size">10</integer>
<dimen name="medium_brush">20dp</dimen>
<integer name="medium_size">20</integer>
<dimen name="large_brush">30dp</dimen>
<integer name="large_size">30</integer>
Салынған сурет орнын анықтайтын арнайы класс құрылады. Қосымшаның шығыс кодтары орналасатын пакетте “DrawingView” классын құрамыз. Бұл класс мынадай түрде болады:
public class DrawingView extends View
{
}
Классқа конструктор әдісін қосамыз:
public DrawingView(Context context, AttributeSet attrs){
super(context, attrs);
setupDrawing();
}
XML макет файлына қолданушылық көрінісі экземплярын қосамыз. Классқа көрсетілген комекші әдісті қосу:
private void setupDrawing(){
}
Қосымшаның жолдық түрақтылары сақталатын XML файлына (res/values/strings.xml) мынадай жолдар енгіземіз:
<string name="start_new">New</string>
<string name="brush">Brush</string>
<string name="erase">Erase</string>
<string name="save">Save</string>
<string name="paint">Paint</string>
Сурет салу бетінің интерфейсін құратын “pain.xml” файлың құрамын мындай турге келіреміз:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFCCCCCC"
android:orientation="vertical"
tools:context=".MainActivity" >
</LinearLayout>
Негізгі Linear Layout ішіне мынадай батырмалар енгіземіз:
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_gravity="center"
android:orientation="horizontal" >
</LinearLayout>
Бұл Layout ішінде қалам, сақтау батырмасы, өшіргіш батырмасы, жаңа сурет батырмасы құрылады. Бұл батырмалар үшін келесі суреттер қолданылады:
 - жаңа сурет батырмасы;
- жаңа сурет батырмасы;
 - қалам;
- қалам;
 - өшіргіш;
- өшіргіш;
 - сақтау батырмасы.
- сақтау батырмасы.
Әр ImageButton элементін әр қайсысының өзіне тән баптауларын ішкі Linear Layout ішіне орналастырамыз. Келесі жазбада «жаңа сурет» батырмасының құрылуы көрсетілген:
<ImageButton
android:id="@+id/new_btn"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:contentDescription="@string/start_new"
android:src="@drawable/new_pic" />
Негізгі Linear Layout ішінде біз құрған көрінс классы экземплярын қосамыз:
<com.example.drawingfun.DrawingView
android:id="@+id/drawing"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_marginBottom="3dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="3dp"
android:layout_weight="1"
android:background="#FFFFFFFF" />
Осындай әдіспен «сурет салу» бетінің негізгі қасиеттері тағайындалды, сурет салуға қажетті ақ фон және Java-мен қарым қатынас орнатуға арналған идентификаторы енгізілді.
Түстер палитрасын құру үшін біз негізгі Linear layout ішінде тағы бір Linear Layout қосамыз. Бұл элемент екі батырмалар қатарынан тұрады. Жаңа құрылған макет ішіне келесідей жолдар енгіземіз:
<!-- Top Row -->
<LinearLayout
android:id="@+id/paint_colors"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
</LinearLayout>
<!-- Bottom Row -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
</LinearLayout>
Бірінші жол құрамында идентификатор орналасқан, себебі оны біз Java-да қолданамыз, яғни, қосымша қосылғанда бірінші түсті қабылдау және бірден сурет салуға кірісе аламыз. Әр түс үшін келесідей ImageButton құрылымын қолданамыз:
<ImageButton
android:layout_width="@dimen/large_brush"
android:layout_height="@dimen/large_brush"
android:layout_margin="2dp"
android:background="#FF660000"
android:contentDescription="@string/paint"
android:onClick="paintClicked"
android:src="@drawable/paint"
android:tag="#FF660000" />
Жоғарыда істелген жұмыс нәтижесінде біз мынадай сурет салу интерфейсіне (сурет 15) ие боламыз:

Сурет 15. Сурет салу бетінің интерфейсі
Дата добавления: 2015-09-04; просмотров: 146 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Минималды жүйелік талаптары | | | Осымшаның бағдарламалық коды |