
|
Читайте также: |
Для работы с компьютерной графикой существуют множество программ, но различают три вида компьютерной графики: растровая, векторная и фрактальная. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровая графика. Любое изображение в газете, на фотографии или на холсте художника можно представить как совокупность точек, каждая из которых окрашена в тот или иной цвет. Любое изображение на экране монитора также является совокупностью точек(пикселей), каждая из которых окрашена в тот или иной цвет. Все компьютерные изображения являются цифровыми, т.е. каждый пиксель описывается целым числом, представляющим цвет точки. Количество цветов, которые может воспроизводить видеоадаптер, определяется числом бит, отводимых в видеопамяти компьютера для описания одной точки. Например, 4 бита позволяют воспроизводить 24 =16 цветов, 8 бит – 28=256 цветов и т.д.Четкость картинки на экране зависит от разрешающей способности видеоадаптера(например, 800×600, 1024×768 и т.д.).
Основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселем. В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие 640×480, 800×600, 1024×768 и более пикселей. С размером изображения непосредственно связано его разрешение. Этот параметр измеряется в точках на дюйм (dots per inch - dpi). Зная, что в одном дюйме 25,4мм можно рассчитать, что при работе монитора в режиме 800×600 пикселей разрешение экранного изображения равно 72dpi. При печати разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300dpi. Стандартный фотоснимок размером 10×15 см должен содержать примерно 1000×1500 пикселей. Такое изображение будет иметь 1,5млн.точек, а если изображение цветное и на кодирование каждой точки использовано три байта, то обычной цветной фотографии соответствует массив данных размером свыше 4 Мбайт.
Все точки растрового изображения запоминаются в специальном файле, и поэтому основной проблемой при использовании растровых изображений является большой объем данных.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит к тому, что эти точки становятся крупней. Более того, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой, а при уменьшении – резко снижается качество деталей (за счет потери точек).
Простейший пример приложения для создания растровых картинок – стандартный графический редактор Microsoft Paint.
Векторная графика. В векторной графики основным элементом изображения является линия (при этом не важно, прямая это или кривая). Изображения в векторной графике, в отличие от растровых, существуют в виде набора математических формул (графических примитивов), которые описывают отдельные элементы картинок – линии, дуги, окружности. Эти элементы являются дискретными, они не связаны между собой, и размеры их легко изменить без потери качества картинки. Для воспроизведения векторного изображения надо задать параметры картинки на экране(разрешающую способность и размеры), после чего положение каждой точки картинки рассчитывается по формулам, записанным в векторном графическом файле.
Объекты векторной графики занимают значительно меньше места в памяти компьютера. Векторные изображения создаются и редактируются средствами профессиональных приложений – CorelDraw, Adobe Illustrator, PhotoFinish, Adobe Fhotoshop и др. При работе используются всевозможные математические описания сегментов и областей, закрепленные отметки, направляющие точки. Сфера применения векторной графики очень широка. Во-первых, она играет огромную роль в компьютерной полиграфии. Во-вторых, векторные методы незаменимы в конструкторской и научной деятельности- в системах компьютерного черчения, автоматизированного проектирования, в трехмерной графике.
Так как простейшим объектом векторной графике является линия, то в основе векторной графике лежит математическое представление линии. Рассмотрим некоторые виды линий, но начнем с точки. Точка на плоскости задается двумя числами (x, y), определяющими ее положение относительно начала координат.
Прямая линия. Из курса алгебры известно, для задания прямой линии достаточно двух параметров. График прямой линии описывается уравнением  . Зная параметры k и b, всегда можно нарисовать бесконечную прямую линию в известной системе координат.
. Зная параметры k и b, всегда можно нарисовать бесконечную прямую линию в известной системе координат.
Отрезок прямой. Для задания отрезка прямой надо задать координаты  и
и  начала и конца отрезка, поэтому для описания отрезка прямой линии надо четыре параметра.
начала и конца отрезка, поэтому для описания отрезка прямой линии надо четыре параметра.
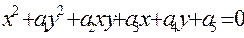
Кривая второго порядка. К кривым второго порядка относятся параболы, гиперболы, эллипсы, окружности и другие линии, уравнения которых не содержат степеней выше второй.. Самая общая формула кривой второго порядка выглядит следующим образом:

Как видно, для описания бесконечной кривой второго порядка достаточно пяти параметров.
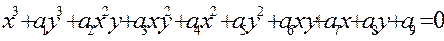
Кривая третьего порядка. Отличительная особенность этих более сложных кривых состоит в том, что они могут иметь точку перегиба. Кривые третьего порядка используются в качестве основных объектов векторной графики потому, что они хорошо соответствуют тем линиям, которые мы наблюдаем в живой природе. В общем случае уравнение третьего порядка записывается так:

Для записи кривой третьего порядка достаточно девяти параметров, а для задания ее отрезка надо иметь одиннадцать параметров.
Кривые Безье. Рисовать кривую третьего порядка по заданным коэффициентам ее уравнения довольно сложное занятие. Для упрощения этой процедуры в векторных редакторах применяют не любые кривые третьего порядка, а их особый вод, называемый кривыми Безье. Метод построения кривой Безье основан на использовании пары касательных, проведенных к линии в точках ее концов. На практике эти касательные выполняют роль «рычагов», с помощью которых линию изгибают так, как это необходимо.
Фрактальная графика. Фрактальная графика, как и векторная вычисляемая, но отличается от нее тем, что объекты в памяти компьютера не хранятся. Изображения строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другое изображение.
Фрактальными свойствами обладают многие объекты живой и неживой природы. Фрактальные алгоритмы лежат в основе роста кристаллов и растений. Например, взглянув на ветку папоротника, вы увидите, что каждая дочерняя ветка во многом повторяет свойства ветки более высокого уровня. В отдельных ветках деревьев чисто математическими методами можно проследить свойства всего дерева.
Способность фрактальной графики моделировать образы живой природы вычислительным путем используют для автоматической генерации необычных иллюстраций, создания узоров текстильной промышленности.
Дата добавления: 2015-08-27; просмотров: 74 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| ББК 002.6(07) | | | Простые цветовые модели |