
|
Читайте также: |
За общие параметры визуального отображения странички отвечает вкладка «Дизайн». Рисунок 2.3.4

Рисунок 2.3.4- вкладка дизайн
Здесь есть три инструмента, которые позволяют изменить фон сайта, цветовую схему и набор используемых шрифтов.
Для редактирование фона нашего сайта, заходим во вкладку Фон, после чего выбираем необходимый нам фон. Рисунок 2.3.5

Рисунок 2.3.5- выбор фона страницы
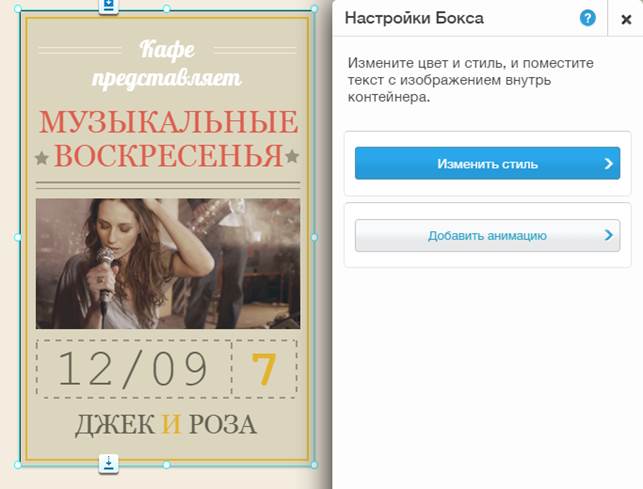
Настроив общую цветовую и стилевую палитру, далее я перехожу непосредственно к правке стандартных элементов страницы и добавлению собственных блоков. Кликнув на нужном фрагменте, появляется контекстное меню, из которого идет управление нужными параметрами. Рисунок 2.3.6

Рисунок 2.3.6- контекстное меню настройки бокса
После открытия контекстного меню, нажимаем на кнопку, Изменить стиль.
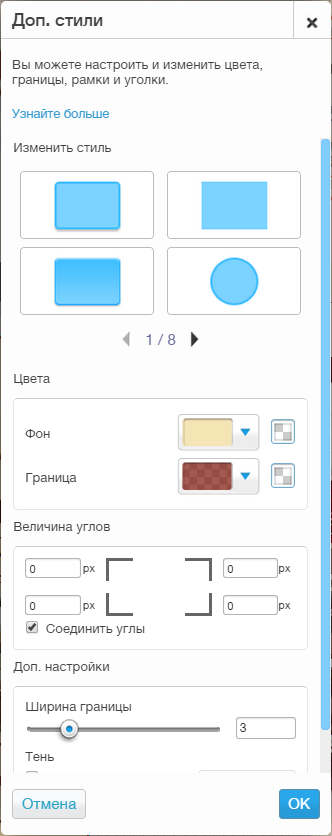
На рисунке 2.3.7 и 2.3.8 представлены 2 окна Изменение стиля и Настройка стиля.


Рисунок 2.3.7- изменение стилей Рисунок 2.3.8 Настройка стиля
После изменения стиля, переходим к редактированию текстовой информации.
Для этого, делаем двойной клик мышкой по необходимому для редактирования тексту после чего появляется меню редактирования (Рисунок 2.3.9), либо переходим во вкладку Добавить, после чего выбираем Текст и способ его размещения Заголовок или Абзац. Рисунки 2.3.10, 2.3.11

Рисунок 2.3.9- редактирование с помощью двойного клика мышью.


Рисунок 2.3.10- Добавление текста Рисунок 2.3.11- выбор текста
Далее появляется необходимость заменить изображение внутри бокса, на более подходящею нам тематику.
Для решения данной задачи, наводим курсор мыши на заменяемую картинку, щелкаем левой кнопкой мыши и в появившимся меню, нажимаем Заменить фото. Рисунок 2.3.12

Рисунок 2.3.12- Замена изображения.
В открывшимся окне, мы можем добавить, редактировать, фильтровать нашу галерею картинок и плюс ко всему, использовать уже готовы решения от Wix.
Загрузить изображение с компьютера мы можем двумя способами:
1. Перетащить нужное нам изображение с рабочего стола
2. Нажать на кнопку Загрузить изображение. Рисунок 2.3.13

Рисунок 2.3.13- Загрузка изображения
Загружаем необходимые нам изображения, после процесса загрузки они отображаются во вкладке Все медиа, выбираем нужное нам и нажимаем кнопку Выбрать изображение. Рисунок 2.3.14

Рисунок 2.3.14- Замена исходного изображения на загруженное.
В итоге, после порядочного выполнения выше представленных действий, из исходного бокса (Рисунок 2.3.15) мы получили готовый, исполненный по требованию заказчика бокс, с необходимой нам информацией. (Рисунок 2.3.16)

Рисунок 2.3.16- готовая форма рекламы бизнес-ланчей.
На основе этого примера, была проведена работа по редактированию всего исходного материала шаблона.
Так же возможность добавить индивидуальное меню на страницу сайта не осталась незамечена. Переходя на страницу Основное меню и Меню выпечки, можно заметить информацию о каждом блюде, его составе, весе и цене.
Кликнув мышью по названию раздела или названию блюда, в открывшимся окне Меню ресторана, выбираем пункт Редактировать меню. Рисунок 2.3.17

Рисунок 2.3.17- Меню ресторана.
В открывшимся окне Restaurant menu (меню ресторана), мы можем добавить новое блюдо, редактировать старое, удалять, прикреплять фотографии, добавлять описание, тем самым полноценно управлять меню без особых сложностей.
Пример работы с редактором меню представлены на рисунках 2.3.18, 2.3.19,

Рисунок 2.3.18- Меню супов.

Рисунок 2.3.19- Редактор блюда.
Так же на главной странице сайта присутствует галерея слайд-шоу, способ её добавления и настройки изображены на рисунках 2.3.20, 2.3.21


Дата добавления: 2015-08-17; просмотров: 86 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Настройка сайта | | | Рисунки 2.3.20, 2.3.21- Добавление элемента слайд-шоу. |