
Читайте также:
|
Создайте собственные методы построения дерева и объявите глобальную переменную доступа к файлу:
ExpandLevel - Раскрытие ветвей дерева (рис. 3);
RebuildTree - Построение дерева (рис. 4).
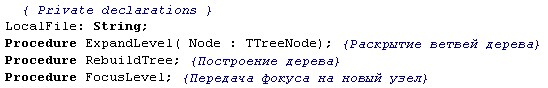
LocalFile: String; -Путь к локальному файлу TreeNode.cds;
Созданные методы должны быть декларированы в разделе Private (рис. 5).
 Рис. 3 Метод раскрытия ветвей дерева
Рис. 3 Метод раскрытия ветвей дерева
|
 Рис. 4 Метод построения дерева
Рис. 4 Метод построения дерева
|
 Рис. 5 Декларирование методов
Рис. 5 Декларирование методов
|
Скомпилируйте приложение.
В обработчике события формы вызовите метод построения дерева (рис. 6).
 Рис. 6 Вызов метода построения дерева при создании формы
Рис. 6 Вызов метода построения дерева при создании формы
|
В обработчике события onChange компонента TVC (TreeView) создайте метод обмена данными при навигации по дереву (рис. 7).
 Рис. 7 метод обмена данными при навигации по дереву
Рис. 7 метод обмена данными при навигации по дереву
|
Скомпилируйте приложение.
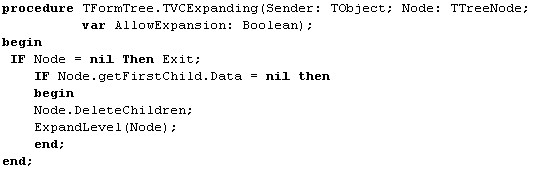
В обработчике события onExpanding компонента TVC (TreeView) создайте метод раскрытия ветви при навигации по дереву (рис. 8).
 Рис. 8 Метод раскрытия ветви при навигации по дереву
Рис. 8 Метод раскрытия ветви при навигации по дереву
|
Скомпилируйте приложение.
Компонент TreeView позволяет эффективно редактировать имена узлов в интерактивном режиме, без применения дополнительных команд, путем выполнения щелчка мышью по отображаемому значению атрибута. Поэтому целесообразно реализовать метод редактирования записей в событиях компонента.
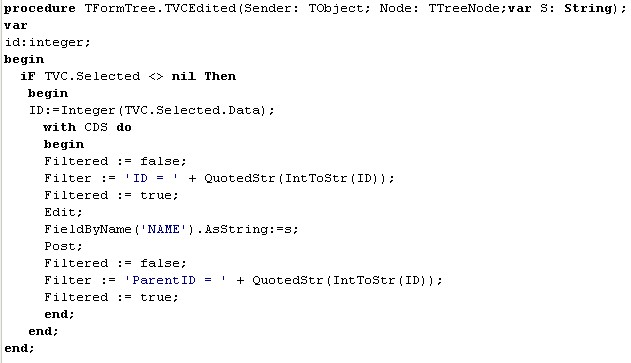
В обработчике события onEdited компонента TVC (TreeView) создайте метод обмена данными с таблицей CDS при редактировании названий узлов дерева (рис. 9).
 Рис. 9 Метод обмена данными с таблицей CDS при редактировании названий узлов дерева
Рис. 9 Метод обмена данными с таблицей CDS при редактировании названий узлов дерева
|
Скомпилируйте приложение.
Создание элементов дерева целесообразно реализовать путем описания отдельных команд контекстного меню для корневых и дочерних элементов, а свертку и развертку дерева путем описания команд главного меню приложения.
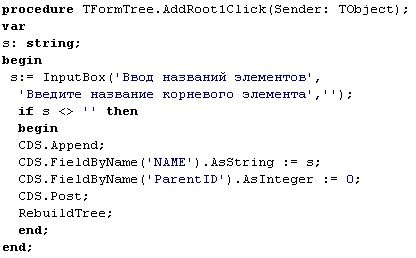
Создайте пункт контекстного меню (компонент PopupMenu1) AddRoot – “Добавить корневой элемент” и метод выполнения команды (рис. 10).
 Рис. 10 Метод выполнения команды AddRoot – “Добавить корневой элемент”
Рис. 10 Метод выполнения команды AddRoot – “Добавить корневой элемент”
|
Скомпилируйте приложение.
Выполните несколько раз команду “Добавить корневой элемент” (рис. 11).
 Рис. 11 Вид приложения после добавления корневых элементов
Рис. 11 Вид приложения после добавления корневых элементов
|
Проверьте выполнение команды интерактивного редактирования названия элемента для чего:
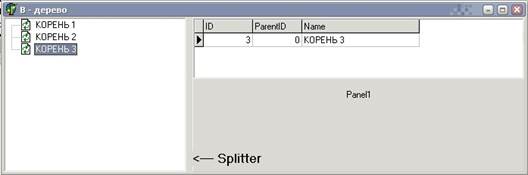
 Рис. 12 Вид приложения после редактирования элемента
Рис. 12 Вид приложения после редактирования элемента
|
Для реализации команды “Добавить дочерний элемент” необходимо создать личный метод FocusLevel – передача фокуса на новый узел (рис. 13), который декларируется в разделе Private (рис. 14).
 Рис. 13 Метод передачи фокуса на новый узел
Рис. 13 Метод передачи фокуса на новый узел
|
 Рис. 14 Декларирование метода
Рис. 14 Декларирование метода
|
Скомпилируйте приложение.
Создайте пункт контекстного меню (компонент PopupMenu1) AddChild – “Добавить дочерний элемент” и метод выполнения команды (рис. 15).
 Рис. 15 Метод выполнения команды AddChild – “Добавить дочерний элемент”
Рис. 15 Метод выполнения команды AddChild – “Добавить дочерний элемент”
|
Скомпилируйте приложение.
Проверьте правильность работы метода для чего, несколько раз выполните команду “Добавить дочерний элемент” для каждого корневого и вновь созданного дочернего элементов (рис. 16).
 Рис. 16 Вид приложения после добавления дочерних элементов
Рис. 16 Вид приложения после добавления дочерних элементов
|
Создайте пункт контекстного меню (компонент PopupMenu1) DelElement – “Удалить элемент” и метод выполнения команды (рис. 17).
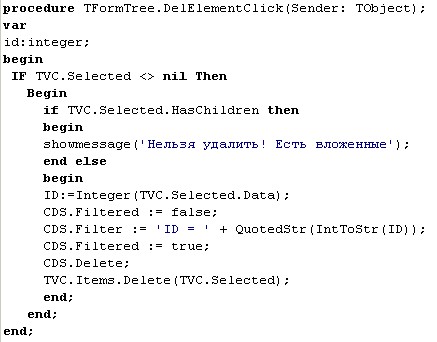
 Рис. 17 Метод выполнения команды DelElement – “Удалить элемент”
Рис. 17 Метод выполнения команды DelElement – “Удалить элемент”
|
Скомпилируйте приложение.
Выполните несколько раз команду “Удалить элемент” (рис. 18).
 Рис. 18 Вид приложения после выполнения команды ”Удалить элемент”
Рис. 18 Вид приложения после выполнения команды ”Удалить элемент”
|
Создайте в главном меню пункты File (Файл) и View (Вид). Для пункта меню Файл создайте команду New (Новый), а для пункта меню Вид создайте команды Collaps (Свернуть дерево), Expanded (Раскрыть дерево), Collaps (Свернуть дерево) и ViewChildNode (Раскрыть дочернюю ветвь).
Для команд Collaps и Expanded напишите соответствующие методы (рис. 19).
 Рис. 19 Методы CollapsиExpan
Рис. 19 Методы CollapsиExpan
|
Для реализации команды ViewChildNode создайте метод, раскрывающий в Grid'е список дочерних ветвей выбранного узла (рис. 20).
 Рис. 20 Методы раскрытия дочерней ветви
Рис. 20 Методы раскрытия дочерней ветви
|
Опишите метод реализации команды создания нового документа New с выводом диалога предупреждения (рис. 21).
 Рис. 21 Метод создания нового документа
Рис. 21 Метод создания нового документа
|
Скомпилируйте приложение и проверьте выполнение команд.
Дата добавления: 2015-09-01; просмотров: 70 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Дизайн проекта | | | Комплексная проверка разработанных методов |