
|
Читайте также: |
Наименование: Создание анимированного изображения в редакторе Adobe Photoshop
1. Цель: Научиться создавать движущиеся изображения в графическом редакторе Adobe Photoshop
2. Литература:
2.1 Д.Ф. Миронов основы Photoshop CS2. Учебный курс. – СПб.:Питер, 2006. – 384 с.
2.2 Гурский Ю.А., Гурская И.В., Жвалевский А. В.Компьютерная графика: Photoshop CS4, CorelDraw X4, Illustrator CS4. Трюки и эффекты. – СПб.: Питер, 2009. – 800
3. Содержание отчета:
3.1 Наименование и цель работы
3.2 Выполненное задание
3.3 Ответы на контрольные вопросы
4. Задание:
4.1 Создать анимацию – слайд-шоу
5. Методика выполнения:
1. открываем файл с данным изображением:

2. С помощью прямоугольного выделения выделяем область как показано на рисунке:

И нажимаем на клавиатуре на кнопке Delete и снимаем выделение (Ctrl + A)
3. Берем изображения, которые будем анимировать в нашем слайд – шоу.

С файлами изображений поступаем так: Ctrl +A (Выделяем), Ctrl +C (Копируем) и Вставляем Ctrl +V в наш рабочий файл с кадром из фотовленки.
При необходимости с помощью Трансформации (Ctrl +T) изменяем размеры наших будущих анимированных кадров.
4. Делаем новый пустой слой (Ctrl +Shift +N) и инструментом Paint Bucket Tool (Ведро), залейте слой белым цветом.
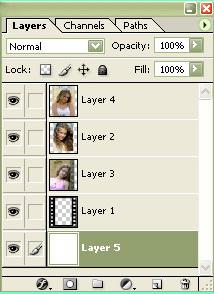
5. Теперь расставляем слои в нужном порядке. Самый нижний – белый слой, за ним слой с кадром черной фотопленки. Выше слои с фотографиями.
В палитре это будет выглядеть так:

6. Теперь нам надо убрать лишние фрагменты изображения фотографий, которые выглядывают за пределы черной фотопленки. Для этого мы нажимаем на Ctrl + клик по слою с черной фотопленкой. Появилось выделение в форме фотопленки. Поочередно делаем активными слои с фотографиями и нажимаем на кнопку Delete (белый нижний слой не трогаем).
Теперь у нас могут остаться видны только фрагменты фотографий в перфорационных отверстиях фотопленки. Для того чтобы аккуратно убрать их следует инвертировать выделение (Ctrl + Shift +I) и инструментом Fraser Tool (Ластик) стереть лишние фрагменты на слоях с фотографиями в перфорационных отверстиях.

7. Снимаем выделение (Ctrl +A). Делаем активный слой с черной фотопленкой и сливаем этот слой с белым нижним слоем (Ctrl +E). Теперь у нас осталось четыре слоя: три верхних с фотографиями и нижний с черной пленкой на белом фоне.
8. Отключаем видимость на трех верхних слоях, как это показано на рисунке:

Нажимаем на Ctrl + Shift +M для перехода в ImageReady.
9. Если у вас не включена анимация в ImageReady, то включите ее:

10. Должна появиться следующая «картинка»:

11. Нажмите на указанную кнопку (Duplicates current flame) и у нас дублируется кадр с пленкой.

12. делаем активным первый кадр и в палитре слоев включаем видимость на слое с одной фотографией:

13. Делаем активный второй кадр. В палитре слоев отключаем видимость предыдущего слоя с фотографией и включаем видимость следующего слоя с фотографией.

14. Нажимаем на Ctrl и кликаем на первом кадре, чтобы оба кадра стали выделенными и нажимаем на кнопку Tween …

15. В выпавшем меню ставим цифру 7 и жмем на ОК. Теперь в окне анимации кроме двух исходных кадров появилось еще семь кадров перехода.


16. В кадрах перехода ничего не меняем, а вот в исходных кадрах (сейчас это первый и последний девятый кадр) следует изменить время задержки кадра. Для этого жмем на кнопку Selects frame delay tim e и изменяем время на 2 секунды.

17. Повторяем манипуляции описанные с 11 пункта. Только дублируем (Duplicates current flame) уже не первый кадр, а девятый. В палитре слоев на десятом кадре отключаем видимость предыдущей фотографии и включаем видимость следующей фотографии.

18. Опять следует активировать два последних слоя (9 и 10) Ctrl и кликаем на нужном кадре.

19.Снова нажимаем на кнопку Tween … и выставляем цифру 7, жмем ОК. Во всех кадрах перехода убираем время, кроме исходных кадров, где ставим время 2 секунды.
20. Опять дублируем последний кадр (Duplicates current flame) сейчас у нас это кадр под номером 17 и в получившемся 18 кадре в палитре слоев отключаем видимость предыдущей фотографии и включаем видимость самой первой фотографии.

21. Снова нажимаем на кнопку Tween … и выставляем цифру 7, жмем ОК. Во всех кадрах перехода убираем время. На 17 кадре (это одна из наших исходных фотографий) устанавливаем время в 2 секунды. А вот последний кадр (в данном случае 25) просто удаляем с помощью кнопки Deletes selected flames

Удаляем последний кадр потому. Что он у нас уже есть под номером один и удалив его мы получим плавный переход картинок.
22. Нажимаем на кнопку Plays/stops animation и смотрим результаты нашей анимации.

23. Теперь осталось правильно сохранить. Проверьте чтобы у вас был выбран правильный формат:

24. Сохраняем анимацию только так.

25. Просмотрите итог.
6. Контрольные вопросы:
6.1 Что значит «анимированное изображение»?
6.2 Как создается анимация в Adobe Photoshop?
6.3 Какие основные кнопки присутствуют на панели анимации в Adobe Photoshop?
6.4 Как установить время прокрутки анимации?
Дата добавления: 2015-08-26; просмотров: 49 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Лабораторная работа №17 | | | Лабораторная работа №19 |