
Читайте также:
|
Для виконання індивідуального завдання, необхідно створити сайт школи, за допомого одного зі способів створення, на якому буде розміщена цікавав інформація про школу.
Сайт або веб-сайт (від англ. website, місце, майданчик в інтернеті) — сукупність веб-сторінок, доступних у мережі (Інтернеті), які об'єднані як за змістом, так і навігаційною. Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
Сайтом також називають вузол мережі Інтернет, комп'ютер, за яким закріплена унікальна ІР-адреса, і взагалі будь-який об'єкт в Інтернеті, за яким закріплена адреса, що ідентифікує його в мережі (FTP-site, WWW-site тощо).
Набір зв'язаних між собою інформаційних онлайнових ресурсів, призначених для перегляду через комп'ютерну мережу за допомогою спеціальних програм — браузерів. Веб-вузол може бути набором документів в електронному вигляді, онлайновою службою
Сайти можна поділити на такі види:
 Сайт-візитка (такий сайт часто називають міні-сайтом) – часто використовується для фірм малого і середнього бізнесу, які хочуть розмістити інформацію про себе і свої послуги в Інтернеті. Складається з декількох сторінок і містить основну інформацію про компанію, товари або послуги, прайс-листи, фотографії, контакти. Мета сайту – залучити нових клієнтів і постійну цільову аудиторію. Має функціональний та зручний дизайн, але при цьому не вимагає значних грошових затрат.
Сайт-візитка (такий сайт часто називають міні-сайтом) – часто використовується для фірм малого і середнього бізнесу, які хочуть розмістити інформацію про себе і свої послуги в Інтернеті. Складається з декількох сторінок і містить основну інформацію про компанію, товари або послуги, прайс-листи, фотографії, контакти. Мета сайту – залучити нових клієнтів і постійну цільову аудиторію. Має функціональний та зручний дизайн, але при цьому не вимагає значних грошових затрат.
 Корпоративний сайт – сайт служить для надання детальної інформації про компанію, історію торгової марки, містить новини компанії, інформацію про рекламні і торгові акції, інформацію для преси. Використовується ексклюзивний оригінальний дизайн. Нерідко корпоративні сайти поєднують інформацію про компанію з каталогом продукції і мають «адміністраторську частину» для створення і зміни контенту.
Корпоративний сайт – сайт служить для надання детальної інформації про компанію, історію торгової марки, містить новини компанії, інформацію про рекламні і торгові акції, інформацію для преси. Використовується ексклюзивний оригінальний дизайн. Нерідко корпоративні сайти поєднують інформацію про компанію з каталогом продукції і мають «адміністраторську частину» для створення і зміни контенту.
 Інтернет – магазин (електронний магазин, Internet shop, E-shop)– інтерактивний сайт, що продає товари чи послуги в Інтернеті.
Інтернет – магазин (електронний магазин, Internet shop, E-shop)– інтерактивний сайт, що продає товари чи послуги в Інтернеті.
 Інформаційний сайт – сайт, який містить велику кількість інформації і включає в себе різні тематичні розділи, нагадує енциклопедію або спеціалізований журнал.
Інформаційний сайт – сайт, який містить велику кількість інформації і включає в себе різні тематичні розділи, нагадує енциклопедію або спеціалізований журнал.
 Ігровий портал – складний розважальний інтерактивний проект, який передбачає велику відвідуваність і ресурсомісткість.
Ігровий портал – складний розважальний інтерактивний проект, який передбачає велику відвідуваність і ресурсомісткість.
 Персональний сайт – це особистий проект, який належить фізичній особі, з особистим профілем. Може оформлятися в любому стилі і містити все, що завгодно.
Персональний сайт – це особистий проект, який належить фізичній особі, з особистим профілем. Може оформлятися в любому стилі і містити все, що завгодно.
 Контент-проект – це сайт, як правило некомерційної направленості, представляє собою зібрання текстів, статей та інших матеріалів. Функція сайту – залучення відвідувачів з певної тематики. Може бути виконаний у вигляді інтернет-бібліотеки, енциклопедії або довідника.
Контент-проект – це сайт, як правило некомерційної направленості, представляє собою зібрання текстів, статей та інших матеріалів. Функція сайту – залучення відвідувачів з певної тематики. Може бути виконаний у вигляді інтернет-бібліотеки, енциклопедії або довідника.
 Промо-сайт (рекламний) – це сайт створений спеціально для просування будь-якого товару або послуги в Інтернеті.
Промо-сайт (рекламний) – це сайт створений спеціально для просування будь-якого товару або послуги в Інтернеті.
 Сайт-форум – може бути самостійним сайтом, а може бути розділом сайту. Найчастіше сайт-форум призначений для організації спілкування відвідувачів сайту між собою і з адміністратором сайту.
Сайт-форум – може бути самостійним сайтом, а може бути розділом сайту. Найчастіше сайт-форум призначений для організації спілкування відвідувачів сайту між собою і з адміністратором сайту.
 Блог – це сайт, який представляє собою інтернет-щоденник, або журнал, який ведеться на зразок стрічки новин, при цьому на кожну тему блогу відвідувачі можуть залишати свої коментарі-повідомлення. Блог часто використовується для спілкування людей об’єднаних певними загальними інтересами.
Блог – це сайт, який представляє собою інтернет-щоденник, або журнал, який ведеться на зразок стрічки новин, при цьому на кожну тему блогу відвідувачі можуть залишати свої коментарі-повідомлення. Блог часто використовується для спілкування людей об’єднаних певними загальними інтересами.
 Сайти соціальних мереж – сайти, де у кожного користувача є свій профіль, де користувачі можуть спілкуватися, обмінюватися інформацією.
Сайти соціальних мереж – сайти, де у кожного користувача є свій профіль, де користувачі можуть спілкуватися, обмінюватися інформацією.
В принципі, сайти можна безкінечно ділити на види і типи. Але ці розділення є дуже умовні і сайт одного виду може містити функції і ознаки сайтів інших видів. При створенні власного сайту перш за все необхідно чітко знати мету і завдання, які Ви покладаєте на майбутній ресурс.
При виконанні індивідуального завдання я використав вид сайту «Інформаційний сайт» на цьому сайті знаходиться потрібна інформація яку може редагувати тільки адміністратор, цей сайт є статичним тобто він не змінюється другими користувачами крім адміністратора.
Для створення свого сайту я використав програму «notepad++», ця програма являється собою блокнотом який підсвічує різні види синтаксису в моєму випадку сайт писався на XHTML та CSS в ручну без ніяких конструкторов, хотя їх дуже багато і вони полегшують роботу, але конструктори добавляють сильно багато непотрібних тегів і тим роблять його неоптимальним і дуже важким тому я вибрав цю програму для написання сайту.
XHTML (англ. Extensible Hypertext Markup Language — укр. Розширювана мова розмітки гіпертексту) — мова розмітки, що має таку саму виразну силу як і HTML але відповідає синтаксичним правилам XML.
Каскадні таблиці стилів (англ. Cascading Style Sheets або скорочено CSS) — спеціальна мова, що використовується для відображення сторінок, написаних мовами розмітки даних.
Найчастіше CSS використовують для візуальної презентації сторінок, написаних HTML та XHTML, але формат CSS може застосовуватися до інших видів XML-документів.
Щоб почати створювати сайт Боярської загальноосвітньої школи №2, для початку потрібно запустити notepad++ та створити 7 нових файлів (кожен файл це одна сторінка сайту, а на моєму сайті як я задумав буде 7 сторінок), також потрібно створити 1 файл з розширенням.CSS (моє оформлення сайту)
Після того як всі файли були створені та збережені в потрібному розширенню потрібно написати саме тіло наших сторінок та скопіювати його до остальних файлів (Рис.4.2.1)

Рис.4.2.1 Тіло веб сайту
Після того як тіло було скопійовано до всіх сторінок потрібно створити меню (Рис.4.2.2) та звязати всі сторінки між собою щоб користувач міг переходити з однієї до іншої.


Рис.4.2.2 Меню для нашого веб сайту на стадії розробки.
Ось ми і створили меню, далі потрібно написати шапку для сайта щоб користувачі які заходять на цей сайт знали де вони знаходяться (Рис.4.2.3).

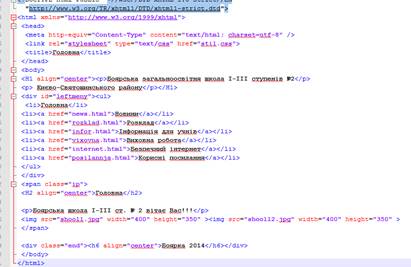
Рис.4.2.3 Шапка сайту на стадії розробки.
Шаблон для сторінок готовий залишилося тільки наповнити кожну сторінку потрібно інформаціє.Для того щоб наповнити сторінки інформацією я буду використовувати тиги: <a>, <p>, <H 1-6> та їхніми атрибутами.
На сайті Боярської школи №2 будуть такі сторінки: Головна, Новини, Розклад, Інформація для учнів, Виховна робота, безпечний інтернет, Корисні посилання.

Рис.4.2.4 сторінка Головна

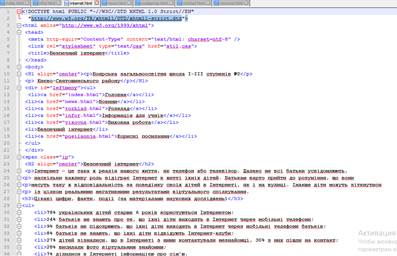
Рис.4.2.5 сторінка Інформація для учнів

Рис.4.2.6 сторінка Безпечний інтернет

Рис.4.2.7 сторінка Новини

Рис.4.2.8 сторінка Корисні посилання

Рис.4.2.9 сторінка Розклад

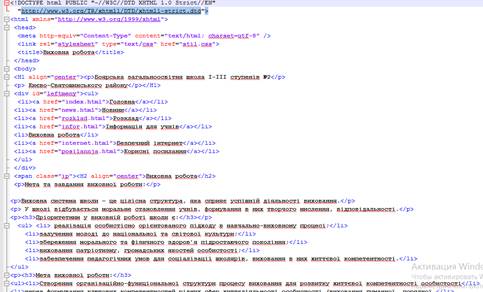
Рис.4.2.10 сторінка Виховна робота
Дата добавления: 2015-08-10; просмотров: 80 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Windows | | | Результати роботи |