
|
Читайте также: |
Описание общих принципов внедрения новых технологий в библиотеке, базирующихся на имеющейся мировой практике.
Принцип I. Решение о компьютеризации библиотек должно быть принято с учетом данных библиотечной статистики, наличия обученного персонала, финансовых ресурсов и т.д. Это решение должно быть представлено в виде специального документа. Данное положение подразумевает, что для принятия решения о компьютеризации необходимо для осуществления некоторых предварительных подготовительных работ, результатом которых должно являться создание технического задания на разработку компьютерной системы в библиотеках, утвержденного руководителем и согласованного с вышестоящим органом управления, принимающим решения о развитии, функционировании, финансировании данной библиотеки. Это позволит не только информировать вышестоящее руководство, но и рассчитывать на ее поддержку при реализации проекта.
Принцип II. На основе технического задания должен быть разработан проект компьютеризации библиотеки, обязательно согласованным с вышестоящей инстанцией.
Согласно существующей в нашей стране методике, в подобных случаях в специализированных проектных организациях принято было разрабатывать технический и рабочий проекты. В отдельных случаях при типовом решении и не слишком больших объемах работ допускалась разработка технорабочего проекта с учетом существующих ГОСТов и ОСТов. Как упоминалось ранее, ввиду отсутствия в данной области специализированных проектных организаций, многие специалисты предлагают разрабатывать эскизный проект, хотя и связанный с существующими стандартами, но дающий определенную свободу действий при его реализации. Однако сегодняшние работники средних и малых библиотек, решившие приступить к организации названных работ, как правило не в состоянии разработать такой проект самостоятельно.
Эскизный проект должен состоять из нескольких частей, создаваемых по принципу этапного выполнения работ. В преамбулу проекта входят основные данные из технического задания.
Первым этапом эскизного проекта является системный анализ существующих традиционных технологий в данной библиотеке, который обычно называют пред проектным исследованием. Здесь требуется уточнение ряда параметров технического задания на более конкретном и профессиональном уровне. Все это рекомендуется осуществлять работникам библиотеки совместно со специалистами организации, предлагающих свое программное обеспечение или занимающихся внедрением компьютерных технологий в учреждении.
На основе полученных результатов предпроектного исследования формируются требования к приобретению необходимых технических, программных и оргсредств, мебели и другого оборудования; обеспечению соответствующей безопасности, проведению строительно-монтажных и ремонтных работ; обучению персонала; объему необходимого финансирования. Исходя из своих возможностей, библиотека будет, реализовывать эти требования поэтапно.
Эффективность компьютеризации библиотечных процессов зависит от качественного осуществления предпроектного исследования, результатом которого должен явиться отчет, согласованный со всеми участниками его проведения и утвержденный руководством библиотеки. Отчет включает в себя, кроме детализированного текстового материала, базирующегося на реализации технического задания, предположения по приобретению программно -технических средств и оргтехники, расчет финансовых затрат по состоянию на момент создания проекта, структурные, функциональные схемы, алгоритмы традиционных и компьютеризированных библиотечных процессов и т.п. На основе полученных данных формируется остальные этапы.
На втором этапе приобретается необходимое количество компьютеров и однопользовательских программных средств автоматизации библиотечных процессов, а также организовывается обучение персонала. Здесь важно хотя бы начать осуществление строительно - монтажных, ремонтных и, конечно связанных с обеспечением безопасности действий. Необходимо подготовить инструктивные документы.
На третьем этапе приобретаются дополнительные программные и технические средства, позволяющие автоматизировать другие библиотечные процессы, осуществляется опытная эксплуатация освоенных на предыдущем этапе компьютеризированных процессов и др. Например, библиотека может предложить дополнительные услуги по копированию документов, заниматься полиграфической деятельностью.
Четвертый этап целесообразно посвятить компьютеризации всех определенных в техническом задании процессов, и не освоенных еще на предыдущих этапах; их опытной, а в некоторых случаях и частично промышленной эксплуатации, дальнейшему обучению сотрудников, подготовке инструктивных материалов, расширению видов предоставляемых пользователям услуг. Практически во всех типах библиотек для обмена необходимой информацией, в том числе через МБА, необходимо организовать модельную связь, а в дальнейшем подключение к электронной почте и сети Интернет. Для ЦБС это актуально и с точки зрения связи центральной библиотеки с филиалами.
Заключительный этап связан с промышленной эксплуатацией внедренных программно - технических комплексов компьютеризации отдельных библиотечных процессов. Многие сетевые компьютерные системы позволяют в той или иной степени осуществлять и функции управления библиотекой, поэтому можно этот этап назвать этапом создания автоматизированной системы управления библиотекой.
Принцип III. Назначить из числа сотрудников библиотеки руководителя проекта, ответствующего за выполнение всех работ, связанных с его реализацией.
Руководитель проекта координирует всю деятельность по его реализации. Следовательно, он должен войти в состав группы по созданию технического задания и эскизного проекта. На первом этапе библиотека может использовать стороннего квалифицированного специалиста - консультанта. В дальнейшем целесообразно принять на работу соответствующего сотрудника, либо выявить в среде работников библиотеки такого, который хотел бы и потенциально мог бы решать подобные задачи.
Принцип IV. Изучить и проанализировать опыт работы других библиотек в области автоматизации. Целесообразно обратиться к опыту нескольких библиотек, наиболее успешно работающих в данном направлении. За помощью надо обращаться только к квалифицированным специалистам, так как иногда первоначальный успех использования некоторых программ, техники и технологии в щадящем и однопользовательском режиме, наталкивается на значительные трудности при интенсивной работе, при больших объемах информации и сетевых технологиях. Для того, чтобы меньше возникало проблем, следует обратить внимание на предложенную разработчиками систему управления базами данных, собственно структуру баз данных, их функционирование в режимах удаленного и одновременного пользования несколькими читателями и т.д. Важной характеристикой прикладного программного обеспечения является его модульность и «открытость» Последним термином называется такое программное обеспечение для библиотек, которое без вмешательства программистов - разработчиков позволяет максимально просто подстраивать параметры системы под требования конкретной библиотеки.
ГЛАВА 3. РАЗРАБОТКА САЙТА ДЛЯ МУК МЦБ ОРЕХОВО-ЗУЕВСКОГО РАЙОНА
В соответствии с требованиями сегодняшнего дня библиотекари не могут в своей работе обойтись без современных информационных технологий. В наше время сайт уже не является роскошью, а наоборот необходимостью. Можно сказать, сайт - это визитная карточка и лицо любой организации. Необходимость в сайтах ощущают все(примеры). Причем каждому хочется сделать современный сайт, который не стыдно было бы показать людям. Библиотека не является исключением.
Создать сайт можно несколькими способами. У каждого из них есть свои плюсы и минусы. Одними из основных способов создания сайтов есть следующие.
1. Создать сайт самостоятельно, используя бесплатные CMS. Главное преимущество здесь в том, что вы создаете сайт абсолютно бесплатно. Поскольку данный способ очень популярен, то вы без проблем сможете найти ответы на возникающие вопросы, а также получить помощь, если вам это потребуется.
2. Написать вручную движок сайта на PHP или других языках программирования. Сделать это можно как самостоятельно, так и прибегая к посторонней помощи. Главным минусом здесь есть то, что вам придется постоянно расширять функциональность своего сайта, закрывать дыры в безопасности и т.д. В связи с этим данный способ требует много ресурсов, как временных, так и интеллектуальных или материальных.
3. Купить платную систему управления. В некоторых случаях это будет наиболее правильным вариантом. Данный способ прекрасно подойдет вам, например, если вы создаете интернет-магазин. В этом случае вы значительно сэкономите время и упростите себе работу.
Но, так как, межпоселенческие библиотеки недостаточно финансируются, то третий пункт сразу отпадает. Остается первый и второй.
С содержанием все просто – оно определяется тематикой сайта и может быть разным: от текстов и фотографий до каталога товаров и игр. Так как, наш сайт будет посвящен библиотеке - то там в первую очередь должна быть информация полезная как коллегам, так и читателям.
Для этого необходимо решить следующие частные задачи:
– ознакомиться с современными Интернет-технологиями и, по возможности, использовать их в своей разработке;
– изучить программный инструментарий, применяемый для разработки и создания Web-сайтов;
– выявить и учесть методы и способы представления на Web-страницах различных видов информации, не препятствующие их доступности;
– ознакомиться с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительно следовать им в своей практике;
– определиться со структурой Web-страниц;
– выбрать стратегию разработки и создания Web-сайта.
World Wide Web – глобальная компьютерная сеть, на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологии Internet. Для навигации в WWW используются специальные программы – Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам WWW. Вся информация в Web-браузере отображается в виде Web-страниц, которые являются основным элементом байтов WWW.
Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные виды информации: текст, графику, звук, анимацию и видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во многом ее успех в Сети.
Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера.
Создать Web-страницу непросто, но наверно каждый человек хотел бы попробовать себя в роли дизайнера.
В своей дипломной работе я сделал попытку разобраться в том, что необходимо знать и уметь для создания Web-страницы, какое программное обеспечение является инструментарием создания Web-страниц и как его эффективно использовать.
Также в данной работе мною рассмотрены основы языка программирования Web-страниц – HTML, который является общепринятым стандартом WWW. Это даст нам возможность ознакомиться со структурой Web-страницы и приемами ее правильного оформления.
Так что же такое World Wide Web, или, как говорят в просторечии, WWW, the Web, или еще более простое - 3W? WWW - это распределенная информационная система мультимедиа, основанная на гипертексте. Давайте разберем это определение по порядку.
Распределенная информационная система: информация сохраняется на огромном великом множестве так называемых WWW-серверов (servers). То есть компьютеров, на которые установленное специальное программное обеспечение и которое объединенные в сеть Internet. Пользователи, которые имеют доступ к сети, получают эту информацию с помощью программ-клиентов, программ просмотра WWW-документов. При этом программа просмотра посылает по компьютерной сети запрос серверу, который сохраняет файл с необходимым документом. В ответ на запрос сервер высылает программе просмотра этот необходимый файл или сообщение об отказе, если файл по тем или иным причинам недоступен. Взаимодействие клиент-сервер происходит по определенным правилам, или, как говорят иначе, протоколам. Протокол, принятый в WWW, называется HyperText Transfer Protocol, сокращенно - HTTP.
Мультимедиа: информация включает в себя не только текст, но и двух- и трехмерную графику, видео и звук.
Гипертекст: информация в WWW представляется в виде документов, любой из которых может содержать как внутренние перекрестные ссылки, так и ссылку на другие документы, которые сохраняются на том же самом или на любом другом сервере.
Такие ссылки называют гиперссылками или гиперсвязями. На экране компьютера в окне программы просмотра ссылки выглядят как выделенные каким-нибудь образом (например, другим цветом и/или подчеркиванием) участка текста или графики. Выбирая гиперссылки, пользователь программы просмотра может быстро перемещаться от одной части документа к другой, или же от одного документа к другому. При необходимости программа просмотра автоматически связывается с соответствующим сервером в сети и запрашивает документ, на который сделана ссылка. Кстати, идея гипертекстового представления информации должна уже быть хорошо знакома пользователям разных версий системы Microsoft Windows. Именно по этому принципу построена в Windows система подсказок (Help), с той лишь разницей, что гипертекстовая система подсказок Windows не является распределенной.
Итак, Web-страница может содержать стилизованный и форматированный текст, графику и гиперсвязи с разными ресурсами Internet. Чтобы реализовать все эти возможности, был разработанный специальный язык, названная HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста. Документ, написанный на HTML, представляет собой текстовый файл, который содержит собственно текст, несущий информацию читателю, и флаги разметки. Последние представляют собой определенные последовательности символов, которые являются инструкциями для программы просмотра; в соответствии с этими инструкциями программа располагает текст на экране, включает в него рисунки, которые сохраняются в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда, когда он интерпретируется программой просмотра.
Детальное рассмотрение каждого пункта, поможет Вам быстрее понять технологию создания сайта.
Структура сайта очень важна не только для его дальнейшего продвижения, но и для удобства его пользования посетителями сайта. Внимательно продумайте внешнюю и внутреннюю структуру сайта, а затем переходите к оформлению.
Дизайн сайта можно сравнить с визитной карточкой или этикеткой на коробке. Если дизайн сайта будет отталкивающим, то даже самая увлекательная информация не сможет удержать посетителя.
Оформление сайта – это особая наука. Чтобы освоить мастерство дизайна Вам нужно будет узнать, что такое колористка (теория цвета), композиция, шрифт и т.п. Дизайн, как и любая наука, имеет свои правила и законы.
Без знания HTML кода в программировании не обойтись. Поэтому запасайтесь терпением и знаниями по учебникам HTML!
Все необходимые программы – скрипты создаются при помощи языков веб-программирования. Последовательный набор команд позволяет выполнять те или иные действия на сайте.
Чтобы создать сайт бесплатно на ucoz.ru вам потребуется не более 3-х минут! Намного дольше вы будете наполнять его информацией, исследовать тонкости шаблона и ждать его раскрутки. Но создать сайт на ucoz – очень просто.
Итак, для этого вам нужно перейти на главную страницу http://ucoz.ru и создать новый аккаунт, если у вас его еще нет.
Создав новый аккаунт, вы попадете в веб-топ панель.

В вебтопе вы увидите кнопку Создать сайт. Далее нам будет предложено выбрать название сайта. Таким образом, мы бесплатно получаете домен 3-го уровня вида: mysite.ucoz.ru или mysite.my1.ru или другие варианты. В моем случае это: mukmzb.ucoz.com.
Если выбранное имя уникально и сайтов с таким названием не существует, то далее вводите код, читаете условия и даете согласие на создание сайта.
Далее вам предлагается задать название сайта (Межпоселенческая Центральная библиотека Орехово-Зуевского муниципального района),
выбрать дизайн по шаблону

и необходимые модули для работы.
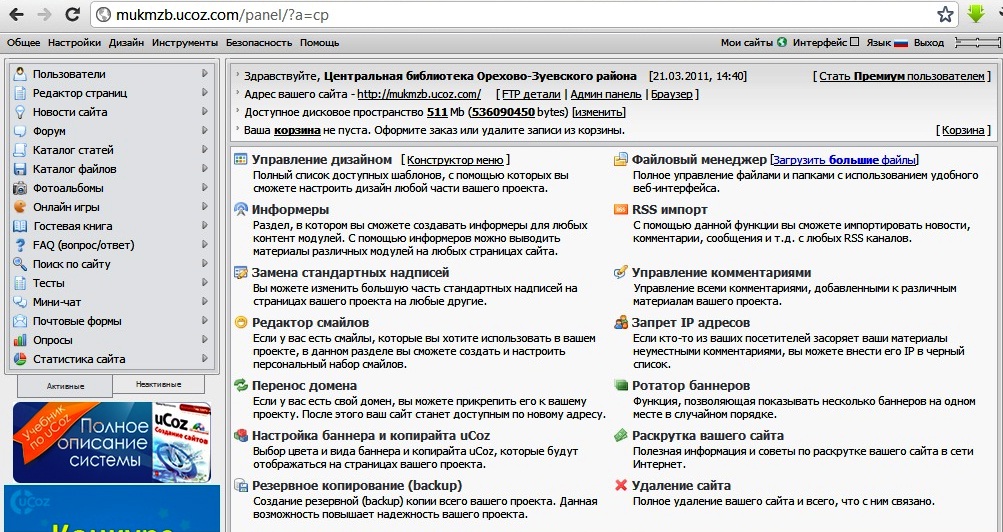
Далее нажимаете Готово и попадаете в панель управления сайтом.
Теперь дело остается за наполнением сайта, добавлением пунктов меню и разработкой грамотных заголовков.

Далее входим в панель управления и начинаем работу над сайтом.

Мозг человека устроен таким образом, что вс. Поступающую информацию он воспринимает намного более эффективно в том случае,
если она упорядочена и систематизировано. Это касается и наполнения сайта. Каждый пользователь, посещая страницу в интернете, надеется найти на ней максимум полезной и доступно изложенной информации на интересующего его тему. Этот фактор играет даже более важную роль, чем удобное юзабилити и оригинальный дизайн, ведь в конечном счете клиент посещает сайт именно с этой целью.
Другое название информационного наполнения сайта – контент.
Работа с контентом начинается после того, как было создано программное обеспечение и дизайн. Вначале нужно определить назначение того или иного текста на странице, а также его наилучшее расположение. Любой контент должен соответствовать основной цели сайта, будь то простой лозунг или большая статья.
Процесс информационного наполнения сайта включает себя несколько последовательных этапов:
- архитектура информационного наполнения. На этом этапе составляется предварительный план. Решаются вопросы о характере информационного наполнения, способе его хранения и доставки до пользователя, а также многие другие;
-разработка информационного наполнения. Заключается в реализации на практике всех идей, предложенных на предыдущем этапе. В самых простых случаях это написание текста и его размещение на сайте.
Тексты для сайтов обычно пишутся копирайтером либо специалистами самой компании. В последнем случае, как правило, результат получается лучше, так как сотрудники фирмы-заказчика располагают наиболее полной информацией относительно своей компании.
В обязанности копирайтера входит:
-сопоставление, а в случае необходимости исправление и доработка готового текста, при этом учитывается не только орфография, но и общая стилистика;
-редактирование написанного с целью его соответствия запросам и уровню целевой аудитории сайта
-наполнение текста ключевыми словами и фразами с целью дополнительного продвижения информационного ресурса в сети Интернет.
Параллельно с этими процессами идет наполнение сайта картинками, фотографиями, видеороликами и т.д., а также создается удобная для администратора и пользователя система управления контентом. Информационное наполнение больших коммерческих сайтов на этом этапе зачастую требует составления и использования сложных баз данных.
Работа с контентом не ограничивается первоначальным наполнением сайта информацией, в дальнейшем происходят:
-распространение контента среди пользователей. Как правило, заходя на сайт, пользователь сразу получает всю необходимую информацию. Иногда приходится применять различные программы для персонализации, дополнительные средства раскручивания сайта, службы кэширования контента.
-дальнейшая работа с информационным наполнением сайта. Со временем контент может дополняться и исправляться с учетом потребностей пользователей. Очень эффективным в плане раскрутки сайта является помещение своего информационного наполнения на партнерские сайты и, в свою очередь, использование их контента на своем информационном ресурсе. Этот процесс носит название синдицирования.
Рассмотрим основные направления, по которым проводится работа в процессе наполнения сайта информацией.
1.Характер информации. Основной вопрос, который обычно встает тут перед заказчиком и разработчиком: достаточно ли будет только текстового наполнения или есть необходимость дополнить его картинками, графиками и видеофайлами? Но на этом этапе также определяется формат текста и файлов. Здесь преследуется только одна цель-представление пользователю информации в наиболее привычном и удобном виде.
2. Структура информации. Самое первое мероприятие в этом отношении-определиться, какие разделы будут входить в состав сайта. Далее весь контент делится на множество мелких частей в соответствии со следующими критериями
-ориентация на ту целевую аудиторию, среди которой данная информация будет наиболее востребована;
-время поступления информации к пользователю: клиент должен получать сведения именно тогда, когда это наиболее оптимально в одном случае для него, а в другом-для администратора сайта;
-степень значимости информации для пользователя;
-тип информации;
-собственные критерии лица или компании, которым принадлежит сайт.
При структурировании информации следует учитывать общий объем контента, а также возможность его исправления в дальнейшем. Кроме копирайтера заказчик сайта может привлечь к этим задачам и других специалистов(журналистов, аналитиков и др.) Именно размер и способ раздробления контента диктует в дальнейшем организацию навигации сайта. С одной стороны, она должна позволять пользователю максимально быстро найти нужную информацию, а с другой-показать ему предварительно все доступные информационные ресурсы. В основном в навигации большинства сайтов используются следующие состовляющие:
-меню- представляет собой «оглавление» сайта с указанием его основных разделов; иногда каждый пункт меню содержит раскрывающиеся при наведении мышки подразделы;
-выпадающие списки - являются аналогами меню, но менее наглядны, так как разделы в них не видны пользователю сразу;
-карта сайта представляет собой схему всех разделов, она расположена на отдельной странице; является наиболее наглядным и удобным элементом навигации;
-кнопки по типу «назад» («back») и «вперед» («forward»), которые переводят пользователя на следущую и предыдущую страницу; удобны в тех случаях, когда каждая страница на сайте является продолжением другой;
-поисковая машина сервера-наиболее сложный элемент навигации представляет собой типичную поисковую программу и применяется на сайтах со сложной структурой или не имеющих структуры вовсе.
Форма передачи информации пользователю. После непродолжительного посещения главной страницы сайта пользователь, как правило, уже составляет мнение о том, что представляет собой сам сайт и какая полезная информация может быть на нем почерпнута. Поэтому именно на главной странице должна быть наиболее полная информация о сайте, включающая небольшой общий рассказ о проекте, рекламу, анонсы, новости и т.п. Причем все это должно преподноситься в удобной, легко воспринимаемой и ненавязчивой форме. Контент здесь должен постоянно обновляться - это вызывает у пользователя дополнительный интерес, а также свидетельствует о том, что сайт является динамичным и развивается. Постоянное обнаружение нового - эффективный стимул для повторного посещения. Для того чтобы клиенты легко воспринимали информацию, им сначала предоставляется основная информация, а затем поясняются подробности. Практика показывает, что большинство пользователей редко читают длинные статьи, останавливая свое внимание на коротких и ярких. Но если данная версия предназначена для вывода на принтер, то сокращать ее, напротив, крайне не рекомендуется. Зачастую клиент покидает страницу из-за ее слишком продолжительной загрузки. Поэтому рекомендуется размещать на сайте страницы, не превышающие по размерам 70 килобайт.
Особо следует упомянуть о таком виде управления контентом, как персонализация. Благодаря ей, пользователь может сам выбирать, в какой форме и в каком объеме он будет получать информацию. Это очень мощный механизм привлечения новых клиентов на сайт и удержания старых. Ну и, конечно же, на восприятие информации пользователем очень сильно влияет дизайн сайта.
Дополнение и изменение контента сайта. Сайт способен привлечь большое количество клиентов только в том случае, если его контент постоянно обновляется. Основными путями достижения этого являются:
-регулярная публикация новостей;
-создание новых разделов и дополнение существующих;
-наличие форумов и блогов.
Документ в окне с кодом HTML - это текстовый документ специального формата. Все файлы этого формата имеют расширение .html или .htm. В документе HTML обычный текст сочетается с элементами разметки, заключенными в угловые скобки < и >, например <html>, <head>, <title>, </title>. Такие элементы разметки называются тэгами. Тэги бывают одиночными, открывающими и закрывающими и состоят из следующих друг за другом в определенном порядке элементов:
• левой угловой скобки <;
• необязательного символа слэш /, который означает, что тэг является конечным тэгом, закрывающим некоторую структуру, например, </title>. В этом смысле можно читать символ / как конец некоторого элемента разметки, например, строки или абзаца;
• имени тэга, например, html;
• необязательных атрибутов. Тэг может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например, align="center";
• правой угловой скобки >.
Таким образом, открывающий тэг <html>, стоящий вначале документа HTML и означающий его начало, состоит из имени html и двух угловых скобок < >, а тэг </html>, находящийся в конце Web-документа, кроме указанных элементов содержит также символ слэш /, означающий закрывающий тэг и указывающий на конец документа. Тэг <div align="center">, означающий разделение документа на части, содержит, кроме имени div, атрибут align со значением "center", означающий выравнивание по центру.
В тэгах могут использоваться только символы латинского алфавита, а в значениях атрибутов - любые символы. Если в качестве значений атрибута используются, например, символы кириллицы, то они должны быть заключены в кавычки, например name="Раздел 1".
Язык HTML не различает большие и малые буквы, так что тэги <HEAD>, <head> и <Head> эквивалентны. Далее мы будем использовать написание тэгов в нижнем регистре.
Большинство тэгов спарены: за открывающим тэгом следует соответствующий ему закрывающий тэг, а между ними содержится текст или другие тэги.
В таких случаях два тэга и часть документа, заключенная между ними, образует блок, называемый элементом HTML. Некоторые тэги, например <hr>, являются одиночными, и для них закрывающий тэг не применяется. Такие тэги сами по себе являются элементамиHTML.
Большинство тэгов могут иметь один или несколько атрибутов - параметров, дающих дополнительную информацию о том, как браузер должен обрабатывать текущий тэг. Однако атрибутов может и не быть вовсе. Атрибут тэга состоит из имени, например, align,знака равенства = и значения, которое задается строкой символов, например, "center":align="center". Значения атрибутов обычно заключаются в кавычки. Однако если эти значения используют только символы латинского алфавита, цифры и дефисы, то кавычки можно опустить, например: align=center.
Каждый HTML-документ имеет определенную структуру, которая выглядит следующим образом:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Структура HTML-документа содержит следующие обязательные элементы:
• тэги <html> и </html>, которые отмечают начало и конец документа;
• заголовок, ограниченный тэгами <head> и </head>;
• тело, ограниченное тэгами <body>... </body>.
В заголовке, ограниченном тэгами <head> и </head>, с помощью тэгов <title>... </title> определяется название документа, которое должно описывать его содержимое и обычно содержит не более 5-6 слов. Это название отображается браузерами в строке заголовка рабочего окна программы, а роботы, составляющие индексы для поисковых систем, идентифицируют документ, используя его название.
Кроме элемента <title>... </title>, заголовок может содержать элементы <meta>... </meta>. Открывающий тэг <meta> включает пары имя=значение, описывающие свойства документа, например, авторство, список ключевых слов и т.д. Эти данные используются также поисковыми серверами при индексации документов. Имея под рукой таблицу тэгов и таблицу цветов. Теперь вы можете смело наполнять страницы сайта любой информацией.
Дата добавления: 2015-09-01; просмотров: 59 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| АВТОМАТИЗАЦИЯ СОВРЕМЕННЫХ БАБЛИОТЕК И ЭЛЕКТРОННЫХ БИБЛИОТЕК 1 страница | | | АВТОМАТИЗАЦИЯ СОВРЕМЕННЫХ БАБЛИОТЕК И ЭЛЕКТРОННЫХ БИБЛИОТЕК 3 страница |