
Читайте также:
|
Перелік робіт, які я виконував у ході практики:
1) Вивчення Jquery;
2) Застосування Jquery;
3) Встановлення плагіна на слайдер;
4) Вивчення методів захисту інформації;
5) Застосування методів захисту інформації;
6) Створення нового дизайну та інтерфейсу;
7) Тестування;
Опис виконання робіт:
Я продовжив роботу над сайтом, розпочату на технологічній практиці.
Так як тематика сайту є веб-чат, і основна його частина це сам чат, то з нього я й почав. Спочатку він у мене працював на чистому Ajax, але я його удосконалив і зробити його через Jquery. Jquery - бібліотека JavaScript, що фокусується на взаємодії JavaScript та HTML. Робота чату складається з двох частин, відправка повідомлення та виведення повідомлень на екран, скрипти кожної з них, вже на Jquery, показані на малюнках 3.1 і 3.2.


Рис. 3.1 Скрипт: відправка повідомлень Рис 3.2 Скрипт: вивід повідомлень
Дана зміна дозволила зменшити необхідний час на запит і виконання скрипта, тим самим збільшити продуктивність сайту.
На моєму сайті присутнії слайдер. Вся його робота і ефекти були зроблені самостійно, але я вирішив підключити вже існуючий плагін-слайдер з більш цікавим ефектом переходу. Для його підключення мені знадобилося підключити необхідні файли з JavaScript `ом і файли стилю (CSS), але для коректної роботи, мені довелося відредагувати файли стилю, що б підігнати слайдер під свою сторінку. Різницю можна побачити на малюнках 3.3 і 3.4.


Рис.3.3 Ефект старого слайдера Рис.3.4 Ефект нового слайдера
На рис.3.4 видно ще одне додавання від плагіна, це кнопки для ручного перемикання слайда. Також можна помітити додану тінь. яка надає якусь об'ємну форму.
В плані продуктивності, додавання плагіна нічого не змінило, але у візуальній зміні, слайдер став більш приємний на вигляд.
 Далі я вирішив переробити лівий блок сайту, в якому раніше знаходилися дрібні програми, наприклад калькулятор. Я повністю прибрав всі ці програми і додав нові, більш підходять під тематику сайту. Одна з них виводить список доступних чатів із зазначенням їх онлайну, клікнувши за назвою чату, можна перейти на відповідний чат. Наступна програма дозволяє здійснювати пошук зареєстрованих користувачів, як і в попередній програмі, клікнувши по знайденому користувачу, відбудеться перехід на його профіль.
Далі я вирішив переробити лівий блок сайту, в якому раніше знаходилися дрібні програми, наприклад калькулятор. Я повністю прибрав всі ці програми і додав нові, більш підходять під тематику сайту. Одна з них виводить список доступних чатів із зазначенням їх онлайну, клікнувши за назвою чату, можна перейти на відповідний чат. Наступна програма дозволяє здійснювати пошук зареєстрованих користувачів, як і в попередній програмі, клікнувши по знайденому користувачу, відбудеться перехід на його профіль.
Рис.3.5 Вигляд лівого блоку
Початковий вигляд лівого блоку можна побачити на малюнку 3.5, а вже оновлений вигляд на малюнку 3.6. На оновленому вигляді видно, що були

Рис.3.6 Вигляд оновленого лівого блоку
зміни в дизайні, самому лівому блоку був доданий більш темний фон і додана рамка, а кожна програма поміщена в окремий блок, до якого доданий свій стиль.
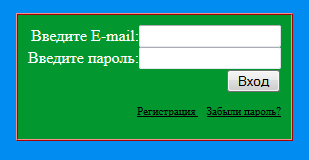
Були проведені зміни у формі авторизації і формі після її проходження. У формі авторизації був змінений дизайн (рис.3.7), у формі після авторизації


Рис.3.7 Форма авторизації Рис.3.8 Форма після авторизації
також був змінений дизайн і доданий вітаючий напис (рис.3.8).
Крупною зміною було створення особистого кабінету (профілю користувача), раніше була лише створена для нього сторінка, на ній не було нічого. Тепер профіль містить інформацію про користувача, також я додав можливість завантаження аватара. Існує можливість зайти в профіль будь-якого користувача, виведення інформації, незалежно від того, Ваша ця інформація або ж іншого користувача, робиться на однiй і тій же сторінці завдяки хитрій перевірки. Перевірка проходить при завантаженні сторінки

Рис.3.9 Приклад профілю користувача
профілю і порівнює запитувані дані з даними, які зберігаються в сесії. Сесія - це масив даних, які записуються при авторизації. Якщо дані співпали, то інформація виводиться як Ваша, якщо ж ні - як іншого користувача.
Ще не малим оновленням була зміна сторінки чату. У цієї сторінки персональний лівий блок, в ньому, на відміну від всіх інших сторінок, зроблен вивід користувачів, які в даний момент присутні у відповідному чаті, цей блок наведений на рисунку 3.10. Клікнувши по аватару користувача,

Рис.3.10 Вигляд лівого блоку сторінки чату
здійсниться перехід на його профіль.
Також я повністю змінив дизайн вікна чату, тепер він має зелений фон, як і у всіх блоків на сторінці, в кут вікна я додав напівпрозорий логотип сайту. Додав кольоровий вивід ників в повідомленнях, жовтий - Ваш нік, синій - чоловічий, червоний - жіночий, що надає більш барвистий вигляд

Рис.3.11 Вигляд вікна чату
чату. Полю для введення повідомлень підключив стиль для фіксованої довжини, що дозволить зберегти пропорції на різних дозволах екрану, змінив вигляд кнопки «отправить».
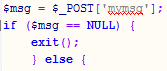
 Наступним кроком я вирішив зайнятися створенням перевірки інформації яка приходить. Тобто всієї інформації, яку користувачі вводять при реєстрації або ж коли відправляють повідомлення в чат. Перевірка при відправці повідомлення вийшла невелика, адже мені довелося лише зробити перевірку на порожнє значення, що б користувач не міг відправляти Рис.3.12 Код перевірки порожні повідомлення. Код, який здійснює цю перевірку, можна побачити на рисунку 3.12.
Наступним кроком я вирішив зайнятися створенням перевірки інформації яка приходить. Тобто всієї інформації, яку користувачі вводять при реєстрації або ж коли відправляють повідомлення в чат. Перевірка при відправці повідомлення вийшла невелика, адже мені довелося лише зробити перевірку на порожнє значення, що б користувач не міг відправляти Рис.3.12 Код перевірки порожні повідомлення. Код, який здійснює цю перевірку, можна побачити на рисунку 3.12.
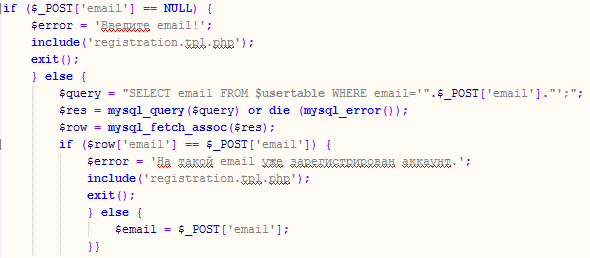
Перевірка при реєстрації виявилася більш складною. У ній також необхідно перевіряти на порожнє значення, але ще треба перевіряти на збіг з існуючими даними в БД. Це необхідно для того, що б не було зареєстровано декілька користувачів з одним ніком або ж, що б не могли зареєструватися по одному і тому ж email `у. Приклад коду можна побачити на рисунку 3.12.

Рис.3.12 Код перевірки при реєструванні
Перевірка проходить покроково, спочатку проходить перевірка на порожнє значення, якщо змінна порожня відбувається вихід з скрипта і виводить відповідну помилку, адже якщо значення немає, то й перевіряти далі ні з чим. Далі відбуватиметься перевірка на збіги з даними в БД. Що б провести цю перевірку, мені необхідно спочатку отримати дані з БД. Для цього я виконую запит на отримання даних, записую їх в змінну і після цього порівнюю введені дані з отриманими з запиту. Якщо значення не співпали, то воно записується в змінну для подальшої роботи скрипта.
Така перевірка проходить не для кожного введеного поля, адже ім'я в різних користувачів може бути і однаковим, для цього поля відбувається перевірка тільки на пусте значення. З полем пароля трохи складніше, пароль так само може збігатися, але для пароля існує два поля введення, «введіть пароль» і «повторіть пароль». У цьому випадку необхідно перевірити їх значення між собою, якщо співпали – все добре, інакше – помилка.
Узагалі для кожного поля довелося написати персональну перевірку, інакше можна було б написати одну перевірку і змінювати назву змінної циклом з масиву.
У ході всіх цих змін сильно змінився дизайн самого сайту. Крім цих змін, було придумано назву сайту - "MyChat", ця назва додалася в логотип сайту, були зроблені численні правки в структурі сайту, змінилися положення і розміри блоків і елементів, безліч елементів поміняли свої стилі, 
Рис.3.13 Вигляд головної сторінки
змінили кольори, розміри або ж змінили свій «зовнішній вигляд». Остаточний вигляд головної сторінки можна побачити на рисунку 3.13.
Дата добавления: 2015-08-27; просмотров: 52 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Розділ 2 Охорона праці, техніка безпеки, противопожежні заходи | | | ДИАНА И ВИРБИЙ |