
|
Читайте также: |
-- phpMyAdmin SQL Dump
-- Version 4.0.5
-- http://www.phpmyadmin.net
--
-- Host: localhost
-- Generation Time: Feb 20, 2014 at 03:57 AM
-- Server version: 5.5.32-cll
-- PHP Version: 5.3.17
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
--
-- Database: `nurarys_products`
--
-- --------------------------------------------------------
--
-- Table structure for table `nurarys_products`
--
CREATE TABLE IF NOT EXISTS `nurarys_products` (
`ProductName` text COLLATE utf8_unicode_ci NOT NULL,
`ProductDescription` text COLLATE utf8_unicode_ci NOT NULL,
`ProductCategory` text COLLATE utf8_unicode_ci NOT NULL,
`ProductRating` int(11) NOT NULL,
`ProductPrice` decimal(10,0) NOT NULL,
`ProductImage` text COLLATE utf8_unicode_ci NOT NULL,
`ProductRef` int(11) NOT NULL AUTO_INCREMENT,
PRIMARY KEY (`ProductPrice`),
UNIQUE KEY `ProductRef` (`ProductRef`),
UNIQUE KEY `ProductPrice_2` (`ProductPrice`),
KEY `ProductRating` (`ProductRating`),
KEY `ProductPrice` (`ProductPrice`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci COMMENT='This is a table of products.' AUTO_INCREMENT=8;
--
-- Dumping data for table `nurarys_products`
--
INSERT INTO `nurarys_products` (`ProductName`, `ProductDescription`, `ProductCategory`, `ProductRating`, `ProductPrice`, `ProductImage`, `ProductRef`) VALUES
('Chocolate bar', 'This is a melt in your mouth 90% cocoa delicious chocolate bar.', 'Food', 3, 1, 'images/Chocobar.jpg', 7),
('Tin of biscuits', 'These are some of the most delicious biscuits that can be found anywhere. They are tasty and melt in your mouth.', 'Food', 2, 3, 'images/Biscuits.jpg', 6),
('Hair-drier', 'Great for drying your hair and using to make yourself warm on a cold day. This is a premium products that can only be purchased at the amazing online store that is right here.', 'Electrical', 4, 9, 'images/hairdier.jpg', 2),
('Red sweater', 'This is a warm sweater that is ideal for the Kazakhstan winter.', 'Clothing', 2, 34, 'images/Redsweater.jpg', 4),
('Green trousers', 'This is a fantastic pair of snow Trousers. They are brilliant for in the snow and will keep your legs dry and warm and cosy evening in the harshest of conditions', 'Clothing', 7, 44, 'images/Greentrousers.jpg', 5),
('Electrical toothbrush', 'This is an incredible product which is fantastic at giving your teeth an amazing queen you have to try it to believe it. This is a once in a lifetime product that will last for years and years and years', 'Electrical', 3, 46, 'images/Etoothbrush.jpg', 3);
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
4.5 Programming (5.1 & 5.2)
| Filename, URL |
| Shop equipment page, http://softmaster-in-kokshetau.idhost.kz/products3.php |
| Screenshot of page |

|
| How does this page meet the clients design specification |
| In this page I create add and basket to client. It is one of the specification. |
| Program code |
| <html lang="eng"><!-- it means that my website in english --> <head> <title>Shop equipment</title><!-- the title of my page--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"><!-- it is a character encoding capable of encoding all possible characters --> <!-- there are icons for pc and phones --> <link rel="apple-touch-icon" href="favicon.ico"/> <link rel="apple-touch-icon-precomposed" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="144x144" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="114x114" href="favicon.ico"/> <link rel="shortcut icon" href="favicons.ico"> <!-- the links for css file and special fonts, which saved in google --> <link type="text/css" rel="stylesheet" href="css/1.css"> <link href="http://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet" type="text/css"> <!-- the link for background image --> <style> body { background-image: url(images/1.jpg); } </style> /* CSS menu */ <style type="text/css"> .menu1 {padding:0 0 0 32px; margin:0; list-style:none; height:35px; background:#fff url(images/button1.gif); position:relative; border:1px solid #000; border-width:0 1px; border-bottom:1px solid #444;} .menu1 li {float:left;} .menu1 li a {display:block; float:left; height:35px; line-height:35px; color:#aaa; text-decoration:none; font-size:11px; font-family:arial, verdana, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 8px; cursor:pointer;} .menu1 li a b {float:left; display:block; padding:0 16px 0 8px;} .menu1 li.current a {color:#fff; background:url(images/button3.gif);} .menu1 li.current a b {background:url(images/button3.gif) no-repeat right top;} .menu1 li a:hover {color:#fff; background:#000 url(images/button2.gif);} .menu1 li a:hover b {background:url(images/button2.gif) no-repeat right top;} .menu1 li.current a:hover {color:#fff; background:#000 url(images/button3.gif); cursor:default;} .menu1 li.current a:hover b {background:url(images/button3.gif) no-repeat right top;} </style> <body><!-- main body --> <!--the top of the site --> <center><div id="top"><img style="width: 1350px; height: 101px;" alt="index.php" src="images/baner1c.jpg"></div></center> <!-- the menu navigation --> <center><ul class="menu1"> <li> <a href="index.php">Home</a> </li> <li> <a href="about.html">Education</a> </li> <li> <a href="services.html">Technical services</a> </li> <li> <a href="contact.php">Contact us</a> </li> <li> <a href="products3.php">Shop equipment</a> </li> </ul></center> <!-- the end of navigation --> <div id="content"> <div> <?php //page comment: session_start(); //Check for login include("connect.php"); include("members.php"); ?><!-- load the jquery file to run AJAX --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script> /*This is a jquery function that uses AJAX to asynchronsly load a product recommendation for the customer*/ $(document).ready(function(){ $("button").click(function(){ <?php // Product Recommendation. the product recommendation is found by querying the users first shopping habit. If they have purchased a chocolate bar then a clothing item is recommended. Otherwise the delicious sweets special will be suggested. $queryuserorders = mysql_query("SELECT product FROM nurarys_checkout WHERE username='$username' & status='checkedout'"); $row = mysql_fetch_row($queryuserorders); if($row[0]="Equipment for shaped coding") { echo" $(\"#div1\").load(\"offer1.txt\",function(responseTxt,statusTxt,xhr)"; } else{echo" $(\"#div1\").load(\"offer2.txt\",function(responseTxt,statusTxt,xhr)";} ?> { if(statusTxt=="success") alert("Display My Special!"); if(statusTxt=="error") alert("Error: "+xhr.status+": "+xhr.statusText); } ); }); }); </script> <script> function myFunction() { alert("Your item has been added to your basket."); // this is the message in "" } </script><?php echo "<br><br>"; echo "<h1>For Sale</h1><br><br>"; //MYSQL connection //Table of products query $result = mysql_query("SELECT * FROM nurarys_products"); echo "<table border='1'> <tr> <th>Product</th> <th>Description</th> <th>Category</th> <th>Price</th> <th>Image</th> <th>Buy</th> </tr>"; while($data = mysql_fetch_array($result)) { // we are running a while loop to print all the rows in a table echo'<tr>'; // printing table row echo '<td>'.$data['ProductName'].'</td><td>'.$data['ProductDescription'].'</td><td>'.$data['ProductCategory'].'</td><td>'.$data['ProductPrice'].'</td><td>'; echo'<img src="'; echo $data['ProductImage']; echo '" width="130px" height="130px">'; $currentID = $data['ProductName']; //code comment echo '<form action=\'basket.php\' method=\'POST\'>'; echo "<input type=hidden name='ID2' value='$currentID'>"; echo '</td><td><input type=\'submit\' name=\''; echo 'button'; echo '\'value=\'Add\'></td>'; echo '</form>'; // we are looping all data to be printed till last row in the table echo'</tr>'; // closing table row } echo '</table>'; //closing table tag //code comment $button = $_POST['button2']; if ($button) { echo '<script>myFunction()</script>'; } ?><!-- The AJAX (Asynchronous JavaScript and XML) call that is executed using JQuery in the script at the top of the page is placed into the page using id=div1. The Javavascript to make the insertion is run when the button below is pressed. --> <br> <br> <div id="div1"> <h2>Find out my special recommendation. Click below to see your recommendation here:</h2> </div> <button id="recommendationbutton">Recommended For Me</button> <br> <br> </div> </body> <!-- the end of the body --> <!--the bottom of the website --> </html> <!-- the end of the html code --> |
| Filename, URL |
| Home page, http://softmaster-in-kokshetau.idhost.kz/index.php |
| Screenshot of page |

|
| How does this page meet the clients design specification |
| Main page or home page has login logout as well as other pages. In this page told little bit more about company. By the menu, navigation costumers can move to other pages. |
| Program code |
| <!DOCTYPE html> <!-- html5 file --> <?php //the beginning of my php code: session_start(); ?> <html lang="eng"><!-- it means that our website in english --> <head> <title>Home</title><!-- the title of our page--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <! -- It is a character encoding capable of encoding all possible characters --> <!-- there are icons for pc and phones --> <link rel="apple-touch-icon" href="favicon.ico"/> <link rel="apple-touch-icon-precomposed" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="144x144" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="114x114" href="favicon.ico"/> <link rel="shortcut icon" href="favicons.ico"> <!-- the links for css file and special fonts, which saved in google --> <link type="text/css" rel="stylesheet" href="css/1.css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head><header></header> <body><!-- main body --> <!-- the link for background image --> <style> body { background-image: url(images/1.jpg); }</style> <style type="text/css"> .menu1 {padding:0 0 0 32px; margin:0; list-style:none; height:35px; background:#fff url(images/button1.gif); position:relative; border:1px solid #000; border-width:0 1px; border-bottom:1px solid #444;} .menu1 li {float:left;} .menu1 li a {display:block; float:left; height:35px; line-height:35px; color:#aaa; text-decoration:none; font-size:11px; font-family:arial, verdana, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 8px; cursor:pointer;} .menu1 li a b {float:left; display:block; padding:0 16px 0 8px;} .menu1 li.current a {color:#fff; background:url(images/button3.gif);} .menu1 li.current a b {background:url(images/button3.gif) no-repeat right top;} .menu1 li a:hover {color:#fff; background:#000 url(images/button2.gif);} .menu1 li a:hover b {background:url(images/button2.gif) no-repeat right top;} .menu1 li.current a:hover {color:#fff; background:#000 url(images/button3.gif); cursor:default;} .menu1 li.current a:hover b {background:url(images/button3.gif) no-repeat right top;} </style> <!-- wrapper of the site --> <div id="wrapper"> <!--the top of the site --> <center><div id="top"><img style="width: 1350px; height: 101px;" alt="index.php" src="images/baner1c.jpg"></div></center> <!-- the menu navigation --> <center><ul class="menu1"> <li> <a href="index.php">Home</a> </li> <li> <a href="about.html">Education</a> </li> <li> <a href="services.html">Technical services</a> </li> <li> <a href="contact.php">Contact us</a> </li> <li> <a href="products3.php">Shop equipment</a> </li> </ul></center> <!-- the end of navigation --> <div id="content"><!-- the content of the webpage --> <nav><ul> <br><h1>WELCOME</h1> <p>The Softmaster company works at the market of the city of Kokshetau since 1999. Our firm - the official partner of 1C firm. Our employees - the certified 1C specialists.</p> <div class="article"> <h2>About us</h2> <img style="width: 461px; height: 248px;" src="images/img0008.png" alt=""> <p>Staff of the Softmaster company renders to the clients consulting services in questions the exact licensing, service in control and installation of the software. We value each our client and responsibly we approach each task set for us.No matter, prime this will be a task or the composite, single or long-term - we will find its most efficient solution and we will make everything to justify your trust to the SOFTMASTER company.</p> </div> </nav> </ul> </div> <div id="left"> <table> <!-- the left side of the website, which include authorization--> <form action='login.php' method='POST'> <tr> <nav><td align='right' name='button' ><p style="color:black">USERNAME</p></td> <td align='left'><input type='text' name='myusername'></td><br> </tr> <tr> <td align='right' name='button' ><p style="color:black">PASSWORD</p></td> <td align='left'><input type='password' name='mypassword'></td><br> </tr> <tr> <!-- the button for login --> <td align='right'></td> <td align='left'><input type='submit' name='button' value='login' class="btn btn-default"> <!-- the button for registration --> <a href='register.php' ><h3 style="color:black">Register</h3></a></td> </tr> </form></table> </div> <!-- the right side web pages, but it doesn't have any information --> <div id="right"> <div class="sidebar"> <center><h3>contact</h3></center> <ul> <li> <span class="address">address</span> <ul> <li> Softmaster </li> <li>Softmaster 1C Franchaizing </li> <li> 020000, Kazakhstan </li> <li> Kokshetau, Potanin St. 29 </li> </ul> </li> <li> <span class="phone">telephone</span> <ul> <li>8 (716 2) 33-33-55 </li> </ul> </li> <li> <span class="email">email</span> <ul> <li> <a href="https://e.mail.ru/messages/inbox/?back=1">nurarys98@mail.ru</a> </li> </ul> </li> <li> <span class="facebook">facebook</span> <ul> <li> <a href="https://www.facebook.com/friends/requests/?fcref=rup">www.facebook/nurarys</a> </li> </ul> </li> </ul> </div> </div> <!--the bottom of the website --> <div id="bottom"><center><p> <span>2015 © Zhumay Nurarys Softmaster 1C Franchaizing.</span> </p><center</div> </div> </body><!-- the end of the body --> </html> <!-- the end of the html code --> |
| Filename, URL |
| Education page, http://softmaster-in-kokshetau.idhost.kz/about.php |
| Screenshot of page |

|
| How does this page meet the clients design specification |
| Education pages told about education centre and centers history what it has etc. |
| Program code |
| <!DOCTYPE html> <!-- html5 file --> <html lang="eng"><!-- it means that our website in english --> <head> <title>Education</title><!-- the title of our page--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- it is a character encoding capable of encoding all possible characters --> <!-- there are icons for pc and phones --> <link rel="apple-touch-icon" href="favicon.ico"/> <link rel="apple-touch-icon-precomposed" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="144x144" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="114x114" href="favicon.ico"/> <link rel="shortcut icon" href="favicons.ico"> <!-- the links for css file and special fonts, which saved in google --> <link type="text/css" rel="stylesheet" href="css/1.css"> </head> <body><!-- main body --> <!-- the link for background image --> <style> body { background-image: url(images/1.jpg); }</style> <style type="text/css"> .menu1 {padding:0 0 0 32px; margin:0; list-style:none; height:35px; background:#fff url(images/button1.gif); position:relative; border:1px solid #000; border-width:0 1px; border-bottom:1px solid #444;} .menu1 li {float:left;} .menu1 li a {display:block; float:left; height:35px; line-height:35px; color:#aaa; text-decoration:none; font-size:11px; font-family:arial, verdana, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 8px; cursor:pointer;} .menu1 li a b {float:left; display:block; padding:0 16px 0 8px;} .menu1 li.current a {color:#fff; background:url(images/button3.gif);} .menu1 li.current a b {background:url(images/button3.gif) no-repeat right top;} .menu1 li a:hover {color:#fff; background:#000 url(images/button2.gif);} .menu1 li a:hover b {background:url(images/button2.gif) no-repeat right top;} .menu1 li.current a:hover {color:#fff; background:#000 url(images/button3.gif); cursor:default;} .menu1 li.current a:hover b {background:url(images/button3.gif) no-repeat right top;} </style> <!-- wrapper of the site --> <div id="wrapper"> <!--the top of the site --> <center><div id="top"><img style="width: 1350px; height: 101px;" alt="index.php" src="images/baner1c.jpg"></div></center> <!-- the menu navigation --> <center><ul class="menu1"> <li> <a href="index.php">Home</a> </li> <li> <a href="about.html">Education</a> </li> <li> <a href="services.html">Technical services</a> </li> <li> <a href="contact.php">Contact us</a> </li> <li> <a href="products3.php">Shop equipment</a> </li> </ul></center> <!-- the end of navigation --> <div id="content"><!-- the content of the webpage --> <nav><ul> <br> <div class="article"> <h2>Certificate of 1C firm</h2> <img style="width: 461px; height: 248px;" src="images/img0008.png" alt=""> <p>Staff of the Softmaster company renders to the clients consulting services in questions the exact licensing, service in control and installation of the software. We value each our client and responsibly we approach each task set for us.No matter, prime this will be a task or the composite, single or long-term - we will find its most efficient solution and we will make everything to justify your trust to the SOFTMASTER company.</p><a href="images/99.jpg" class="cloud-zoom" id="zoom1" rel="adjustX:10, adjustY:-4"> <img style="border: 0px solid; width: 148px; height: 203px;" src="images/98.jpg" alt="" title="Products"> </a> <p>•After training on the certified course in TsSO all listeners receive the certificate of 1C firm</p> <p>•The certificate confirms acquisition of new knowledge, skills and abilities</p> <p>•Certificates of a uniform sample are granted</p> <p>•The uniform sample allows listeners to distinguish the certified courses of 1C firm from fakes</p> </div> </nav> </ul> </div> <div id="left"> <table> <!-- the left side of the website, which include authorization--> <form action='login.php' method='POST'> <tr> <nav><td align='right' name='button' ><p style="color:black">USERNAME</p></td> <td align='left'><input type='text' name='myusername'></td><br> </tr> <tr> <td align='right' name='button' ><p style="color:black">PASSWORD</p></td> <td align='left'><input type='password' name='mypassword'></td><br> </tr> <tr> <!-- the button for login --> <td align='right'></td> <td align='left'><input type='submit' name='button' value='login' class="btn btn-default"> <!-- the button for registration --> <a href='register.php' ><h3 style="color:black">Register</h3></a></td> </tr> </form></table> </div> <!-- the right side web pages, but it doesn't have any information --> <div id="right"> <div class="sidebar"> <center><h3>contact</h3></center> <ul> <li> <span class="address">address</span> <ul> <li> Softmaster </li> <li>Softmaster 1C Franchaizing </li> <li> 020000, Kazakhstan </li> <li> Kokshetau, Potanin St. 29 </li> </ul> </li> <li> <span class="phone">telephone</span> <ul> <li>8 (716 2) 33-33-55 </li> </ul> </li> <li> <span class="email">email</span> <ul> <li> <a href="https://e.mail.ru/messages/inbox/?back=1">nurarys98@mail.ru</a> </li> </ul> </li> <li> <span class="facebook">facebook</span> <ul> <li> <a href="https://www.facebook.com/friends/requests/?fcref=rup">www.facebook/nurarys</a> </li> </ul> </li> </ul> </div> </div> <!--the bottom of the website --> <div id="bottom"><center><p> <span>2015 © Zhumay Nurarys Softmaster 1C Franchaizing.</span> </p><center</div> </body><!-- the end of the body --> </html> <!-- the end of the html code --> |
| Filename, URL |
| Basket, http://softmaster-in-kokshetau.idhost.kz/basket.php |
| Screenshot of page |

|
| How does this page meet the clients design specification |
| Adding page uses to add products from database of products to your basket. From basket, you can check out your products. There are BULK ORDER LIST, which contains you, products in basket. |
| Program code |
| <?php //the beginning of my php code session_start(); //Check for login include("connect.php"); include("members.php"); ?> <!DOCTYPE html> <!-- html5 file --> <html lang="eng"><!-- it means that our website in english --> <head> <title>Adding</title><!-- the title of our page--> <!-- it is a character encoding capable of encoding all possible characters --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- there are icons for pc and phones --> <link rel="apple-touch-icon" href="favicon.ico"/> <link rel="apple-touch-icon-precomposed" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="144x144" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="114x114" href="favicon.ico"/> <link rel="shortcut icon" href="favicons.ico"> <!-- the links for css files and special fonts, which saved in google --> <link type="text/css" rel="stylesheet" href="css/1.css"> <link rel="stylesheet" type="text/css" href="css/table.css" /> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <style> body { background-image: url(images/1.jpg); }</style> <style type="text/css"> .menu1 {padding:0 0 0 32px; margin:0; list-style:none; height:35px; background:#fff url(images/button1.gif); position:relative; border:1px solid #000; border-width:0 1px; border-bottom:1px solid #444;} .menu1 li {float:left;} .menu1 li a {display:block; float:left; height:35px; line-height:35px; color:#aaa; text-decoration:none; font-size:11px; font-family:arial, verdana, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 8px; cursor:pointer;} .menu1 li a b {float:left; display:block; padding:0 16px 0 8px;} .menu1 li.current a {color:#fff; background:url(images/button3.gif);} .menu1 li.current a b {background:url(images/button3.gif) no-repeat right top;} .menu1 li a:hover {color:#fff; background:#000 url(images/button2.gif);} .menu1 li a:hover b {background:url(images/button2.gif) no-repeat right top;} .menu1 li.current a:hover {color:#fff; background:#000 url(images/button3.gif); cursor:default;} .menu1 li.current a:hover b {background:url(images/button3.gif) no-repeat right top;} </style> <body><!-- main body --> <!--the top of the site --> <center><div id="top"><img style="width: 1200px; height: 101px;" alt="index.php" src="images/baner1c.jpg"></div></center> <!-- the menu navigation --> <center><ul class="menu1"> <li> <a href="index.php">Home</a> </li> <li> <a href="about.html">Education</a> </li> <li> <a href="services.html">Technical services</a> </li> <li> <a href="contact.php">Contact us</a> </li> <li> <a href="products3.php">Shop equipment</a> </li> </ul></center> <!-- the end of navigation --> <!-- the content of the webpage --> <div id="content"> <div> <?php //page comment: //code comment: session_start(); //Check for login include("connect.php"); include("members.php"); ?><!-- load the jquery file to run AJAX --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script> /*This is a jquery function that uses AJAX to asynchronsly load a product recommendation for the customer*/ $(document).ready(function(){ $("button").click(function(){ <?php // Product Recommendation. the product recommendation is found by querying the users first shopping habit. If they have purchased a chocolate bar then a clothing item is recommended. Otherwise the delicious sweets special will be suggested. $queryuserorders = mysql_query("SELECT product FROM nurarys_checkout WHERE username='$username' & status='checkedout'"); $row = mysql_fetch_row($queryuserorders); if($row[0]="Equipment for shaped coding") { echo" $(\"#div1\").load(\"offer1.txt\",function(responseTxt,statusTxt,xhr)"; } else{echo" $(\"#div1\").load(\"offer2.txt\",function(responseTxt,statusTxt,xhr)";} ?> { if(statusTxt=="success") alert("Display My Special!"); if(statusTxt=="error") alert("Error: "+xhr.status+": "+xhr.statusText); } ); }); }); </script> <script> function myFunction() { alert("Your item has been added to your basket."); // this is the message in "" } </script> <?php error_reporting(0); $button = $_POST['button']; if ($button) { //get data $ProductName=$_POST['ProductName']; $ProductDescription=$_POST['ProductDescription']; $ProductCategory=$_POST['ProductCategory']; $ProductRating=$_POST['ProductRating']; $ProductPrice=$_POST['ProductPrice']; $ProductImage=$_POST['ProductImage']; $ProductRef=$_POST['ProductRef']; //code comment include ("connect.php"); //code comment $query=mysql_query ("SELECT * FROM nurarys_products WHERE ProductName='$ProductName'"); $numrows=mysql_num_rows($query); if ($numrows==0) { //code comment $register = mysql_query("INSERT INTO nurarys_products VALUES('$ProductName', '$ProductDescription', '$ProductCategory','$ProductRating','$ProductPrice','$ProductImage','$ProductRef')"); //code comment echo "The product has been added."; } else echo "Error."; } { //code comment echo " <form action='basket.php' method='POST'> <table width='500'> <tr> <td align='right'>Product: </td> <td align='left'><input type='text' name='ProductName'></td> </tr> <tr> <td align='right'>Description: </td> <td align='left'><input type='department' name='ProductDescription'></td> </tr> <tr> <td align='right'>Category: </td> <td align='left'><input type='text' name='ProductCategory'></td> </tr> <tr> <td align='right'>Rating: </td> <td align='left'><input type='text' name='ProductRating'></td> </tr> <tr> <td align='right'>Price: </td> <td align='left'><input type='text' name='ProductPrice'></td> </tr> <tr> <td align='right'>Image URL: </td> <td align='left'><input type='text' name='ProductImage'></td> </tr> <tr> <td align='right'> </td> <td align='left'><input type='submit' name='button' value='Add Product'></td> </tr> </table> </form> "; } ?> </div> <center><div> <!-- code comment--><?php //page comment: // code comment session_start(); //Check for login include("members.php"); include("connect.php"); ?><!-- code comment--><?php //code comment echo "<br><br>"; echo "<h1>Bulk Order List </h1><br><br>"; echo "Below is a list of all of the orders that have been made or that are in a basket."; //MYSQL connection //Table of products query $result = mysql_query("SELECT * FROM nurarys_checkout"); //code comment echo "<table border='1'> <tr> <th>Username</th> <th>Product</th> <th>Status</th> <th>Order Reference</th> </tr>"; while($data = mysql_fetch_array($result)) { // we are running a while loop to print all the rows in a table echo'<tr>'; // printing table row echo '<td>'.$data['username'].'</td><td>'.$data['product'].'</td><td>'.$data['status'].'</td><td>'.$data['reference'].'</td>'; // we are looping all data to be printed till last row in the table echo'</tr>'; // closing table row } echo '</table>'; //closing table tag ?><br> <br> </div> </div> </div></center> </div> </body><!-- the end of the body --> </html> <!-- the end of the html code --> |
| Filename, URL |
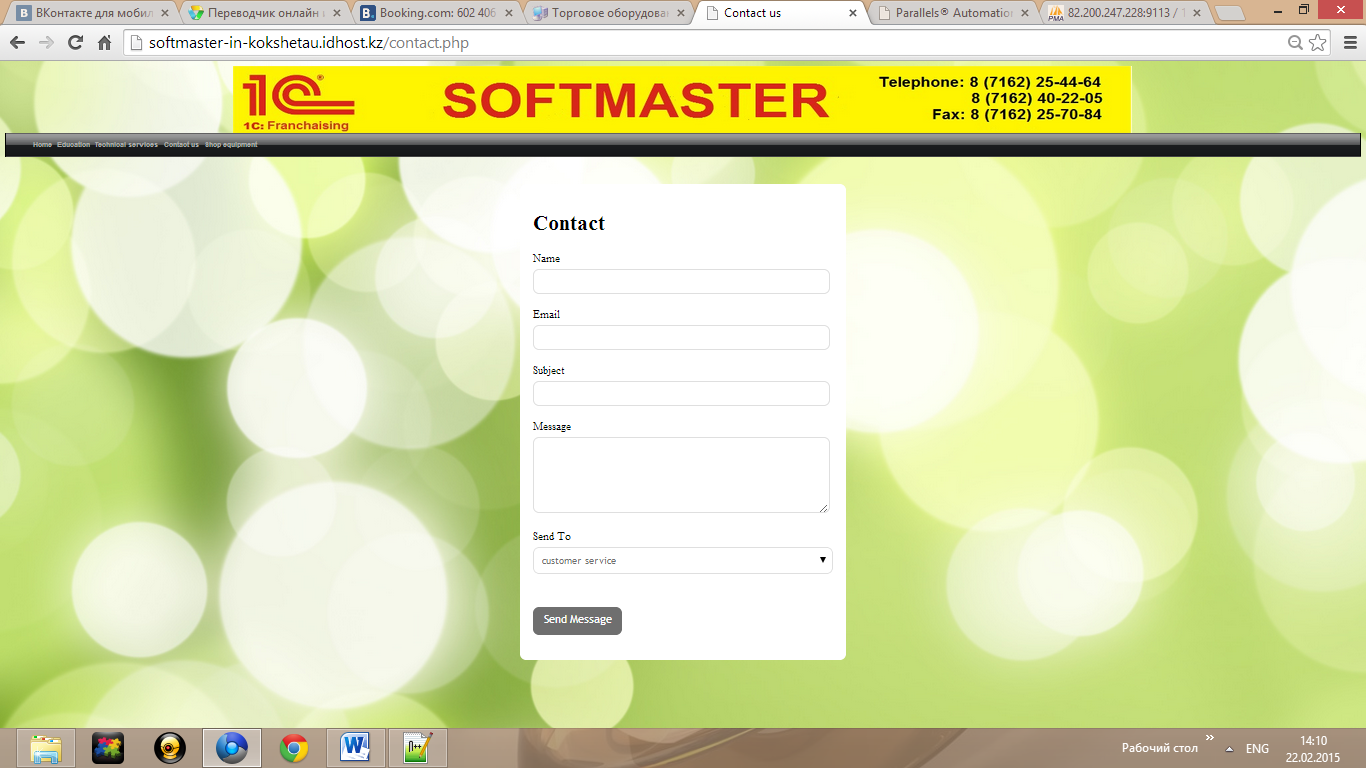
| Contact us, http://softmaster-in-kokshetau.idhost.kz/contact.php |
| Screenshot of page |

|
| How does this page meet the clients design specification |
| Contact page uses to contact with host also help them to know what products the costumers want to add to the website database. |
| Program code |
| <?php //the beginning of my php code session_start(); //Check for login include("connect.php"); include("members.php"); ?> <!DOCTYPE html> <!-- html5 file --> <html lang="eng"><!-- it means that our website in english --> <head> <title>Adding</title><!-- the title of our page--> <!-- it is a character encoding capable of encoding all possible characters --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- there are icons for pc and phones --> <link rel="apple-touch-icon" href="favicon.ico"/> <link rel="apple-touch-icon-precomposed" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="144x144" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="114x114" href="favicon.ico"/> <link rel="shortcut icon" href="favicons.ico"> <!-- the links for css files and special fonts, which saved in google --> <link type="text/css" rel="stylesheet" href="css/1.css"> <link rel="stylesheet" type="text/css" href="css/table.css" /> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <style> body { background-image: url(images/1.jpg); }</style> <style type="text/css"> .menu1 {padding:0 0 0 32px; margin:0; list-style:none; height:35px; background:#fff url(images/button1.gif); position:relative; border:1px solid #000; border-width:0 1px; border-bottom:1px solid #444;} .menu1 li {float:left;} .menu1 li a {display:block; float:left; height:35px; line-height:35px; color:#aaa; text-decoration:none; font-size:11px; font-family:arial, verdana, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 8px; cursor:pointer;} .menu1 li a b {float:left; display:block; padding:0 16px 0 8px;} .menu1 li.current a {color:#fff; background:url(images/button3.gif);} .menu1 li.current a b {background:url(images/button3.gif) no-repeat right top;} .menu1 li a:hover {color:#fff; background:#000 url(images/button2.gif);} .menu1 li a:hover b {background:url(images/button2.gif) no-repeat right top;} .menu1 li.current a:hover {color:#fff; background:#000 url(images/button3.gif); cursor:default;} .menu1 li.current a:hover b {background:url(images/button3.gif) no-repeat right top;} </style> <body><!-- main body --> <!--the top of the site --> <center><div id="top"><img style="width: 1200px; height: 101px;" alt="index.php" src="images/baner1c.jpg"></div></center> <!-- the menu navigation --> <center><ul class="menu1"> <li> <a href="index.php">Home</a> </li> <li> <a href="about.html">Education</a> </li> <li> <a href="services.html">Technical services</a> </li> <li> <a href="contact.php">Contact us</a> </li> <li> <a href="products3.php">Shop equipment</a> </li> </ul></center> <!-- the end of navigation --> <!-- the content of the webpage --> <div id="content"> <div> <?php //page comment: //code comment: session_start(); //Check for login include("connect.php"); include("members.php"); ?><!-- load the jquery file to run AJAX --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script> /*This is a jquery function that uses AJAX to asynchronsly load a product recommendation for the customer*/ $(document).ready(function(){ $("button").click(function(){ <?php // Product Recommendation. the product recommendation is found by querying the users first shopping habit. If they have purchased a chocolate bar then a clothing item is recommended. Otherwise the delicious sweets special will be suggested. $queryuserorders = mysql_query("SELECT product FROM nurarys_checkout WHERE username='$username' & status='checkedout'"); $row = mysql_fetch_row($queryuserorders); if($row[0]="Equipment for shaped coding") { echo" $(\"#div1\").load(\"offer1.txt\",function(responseTxt,statusTxt,xhr)"; } else{echo" $(\"#div1\").load(\"offer2.txt\",function(responseTxt,statusTxt,xhr)";} ?> { if(statusTxt=="success") alert("Display My Special!"); if(statusTxt=="error") alert("Error: "+xhr.status+": "+xhr.statusText); } ); }); }); </script> <script> function myFunction() { alert("Your item has been added to your basket."); // this is the message in "" } </script> <?php error_reporting(0); $button = $_POST['button']; if ($button) { //get data $ProductName=$_POST['ProductName']; $ProductDescription=$_POST['ProductDescription']; $ProductCategory=$_POST['ProductCategory']; $ProductRating=$_POST['ProductRating']; $ProductPrice=$_POST['ProductPrice']; $ProductImage=$_POST['ProductImage']; $ProductRef=$_POST['ProductRef']; //code comment include ("connect.php"); //code comment $query=mysql_query ("SELECT * FROM nurarys_products WHERE ProductName='$ProductName'"); $numrows=mysql_num_rows($query); if ($numrows==0) { //code comment $register = mysql_query("INSERT INTO nurarys_products VALUES('$ProductName', '$ProductDescription', '$ProductCategory','$ProductRating','$ProductPrice','$ProductImage','$ProductRef')"); //code comment echo "The product has been added."; } else echo "Error."; } { //code comment echo " <form action='basket.php' method='POST'> <table width='500'> <tr> <td align='right'>Product: </td> <td align='left'><input type='text' name='ProductName'></td> </tr> <tr> <td align='right'>Description: </td> <td align='left'><input type='department' name='ProductDescription'></td> </tr> <tr> <td align='right'>Category: </td> <td align='left'><input type='text' name='ProductCategory'></td> </tr> <tr> <td align='right'>Rating: </td> <td align='left'><input type='text' name='ProductRating'></td> </tr> <tr> <td align='right'>Price: </td> <td align='left'><input type='text' name='ProductPrice'></td> </tr> <tr> <td align='right'>Image URL: </td> <td align='left'><input type='text' name='ProductImage'></td> </tr> <tr> <td align='right'> </td> <td align='left'><input type='submit' name='button' value='Add Product'></td> </tr> </table> </form> "; } ?> </div> <center><div> <!-- code comment--><?php //page comment: // code comment session_start(); //Check for login include("members.php"); include("connect.php"); ?><!-- code comment--><?php //code comment echo "<br><br>"; echo "<h1>Bulk Order List </h1><br><br>"; echo "Below is a list of all of the orders that have been made or that are in a basket."; //MYSQL connection //Table of products query $result = mysql_query("SELECT * FROM nurarys_checkout"); //code comment echo "<table border='1'> <tr> <th>Username</th> <th>Product</th> <th>Status</th> <th>Order Reference</th> </tr>"; while($data = mysql_fetch_array($result)) { // we are running a while loop to print all the rows in a table echo'<tr>'; // printing table row echo '<td>'.$data['username'].'</td><td>'.$data['product'].'</td><td>'.$data['status'].'</td><td>'.$data['reference'].'</td>'; // we are looping all data to be printed till last row in the table echo'</tr>'; // closing table row } echo '</table>'; //closing table tag ?><br> <br> </div> </div> </div></center> </div> </body><!-- the end of the body --> </html> <!-- the end of the html code --> |
| Filename, URL |
| Login, login.php |
| Screenshot of page |

|
| How does this page meet the clients design specification |
| By this user can connect to online shop. |
| Program code |
| <!DOCTYPE html> <!-- html5 file --> <?php //page comment: the begging of php code session_start(); $username =$_POST['myusername']; $password =$_POST['mypassword']; //connection with "connect.php" include("connect.php"); if ($username&& $password) { // info is provided $password = md5($password); $queryget = mysql_query("SELECT * FROM nurarys_users WHERE username='$username' AND password='$password'"); $numrows = mysql_num_rows($queryget); if ($numrows!= 0) { $_SESSION['username']=$username; include("members.php"); } else { echo "Username and/or password were incorrect"; } } else { echo "Incorrect details"; } include("index.php"); ?> |
| Filename, URL |
| Logout, http://softmaster-in-kokshetau.idhost.kz/logout.php |
| Screenshot of page |

|
| How does this page meet the clients design specification |
| By logout page user can exit from his own basket. |
| Program code |
| <!DOCTYPE html> <!-- html5 file --> <html lang="eng"><!-- it means that our website in english --> <head> <title>Logout</title><!-- the title of our page--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"><!-- it is a character encoding capable of encoding all possible characters --> <!-- there are icons for pc and phones --> <link rel="apple-touch-icon" href="favicon.ico"/> <link rel="apple-touch-icon-precomposed" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="144x144" href="favicon.ico"/> <link rel="apple-touch-icon" sizes="114x114" href="favicon.ico"/> <link rel="shortcut icon" href="favicons.ico"> <!-- the links for css file and special fonts, which saved in google --> <link type="text/css" rel="stylesheet" href="css/1.css"> <!-- the link for background image --> <style> body { background-image: url(images/1.jpg); }</style> <style type="text/css"> .menu1 {padding:0 0 0 32px; margin:0; list-style:none; height:35px; background:#fff url(images/button1.gif); position:relative; border:1px solid #000; border-width:0 1px; border-bottom:1px solid #444;} .menu1 li {float:left;} .menu1 li a {display:block; float:left; height:35px; line-height:35px; color:#aaa; text-decoration:none; font-size:11px; font-family:arial, verdana, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 8px; cursor:pointer;} .menu1 li a b {float:left; display:block; padding:0 16px 0 8px;} .menu1 li.current a {color:#fff; background:url(images/button3.gif);} .menu1 li.current a b {background:url(images/button3.gif) no-repeat right top;} .menu1 li a:hover {color:#fff; background:#000 url(images/button2.gif);} .menu1 li a:hover b {background:url(images/button2.gif) no-repeat right top;} .menu1 li.current a:hover {color:#fff; background:#000 url(images/button3.gif); cursor:default;} .menu1 li.current a:hover b {background:url(images/button3.gif) no-repeat right top;} </style> </head> <body><!-- main body --> <center><div id="top"><img style="width: 1350px; height: 101px;" alt="index.php" src="images/baner1c.jpg"></div></center> <center><ul class="menu1"> <li> <a href="index.php">Home</a> </li> <li> <a href="about.html">Education</a> </li> <li> <a href="services.html">Technical services</a> </li> <li> <a href="contact.php">Contact us</a> </li> <li> <a href="products3.php">Shop equipment</a> </li> </ul></center> <?php //logout code: session_start(); $username=$_SESSION['username']; session_destroy(); echo "You have been logged out"; ?> <!--the bottom of the website --> <div id="bottom"><center><p> <span>2015 © Zhumay Nurarys Softmaster 1C Franchaizing.</span> </p><center</div> </body><!-- the end of the body --> </html> <!-- the end of the html code --> |
| Filename, URL |
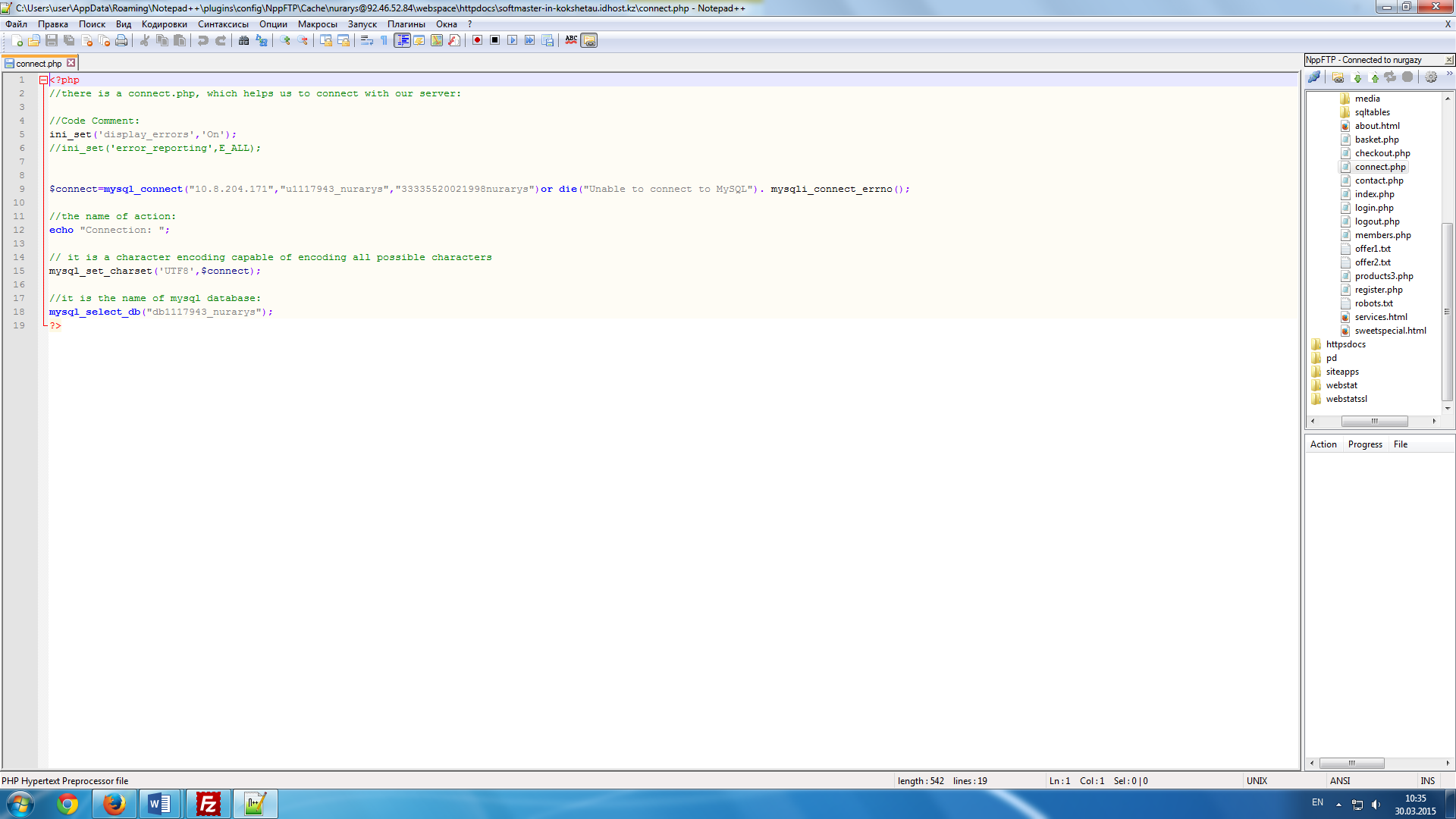
| Connect.php |
| Screenshot of page |

|
| How does this page meet the clients design specification |
| connection help to save link with database or server. |
| Program code |
| <?php //there is a connect.php, which helps us to connect with our server: //Code Comment: ini_set('display_errors','On'); //ini_set('error_reporting',E_ALL); $connect=mysql_connect("10.8.204.171","u1117943_nurarys","33335520021998nurarys")or die("Unable to connect to MySQL"). mysqli_connect_errno(); //the name of action: echo "Connection: "; // it is a character encoding capable of encoding all possible characters mysql_set_charset('UTF8',$connect); //it is the name of mysql database: mysql_select_db("db1117943_nurarys"); ?> |
Дата добавления: 2015-08-18; просмотров: 76 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Database structure | | | Test Plan |