
Читайте также:
|
Цель урока
 Вы можете скачать исходный векторный файл к данному уроку
Вы можете скачать исходный векторный файл к данному уроку
 В этом уроке вы узнаете, как создать векторную деревянную текстуру, используя простые техники и стандартные инструменты Adobe Illustrator. Я уверен, что после изучения этого урока, вы поработав в Adobe Illustrator не больше 10 минут, легко сможете самостоятельно создать подобную текстуру, используя ее в веб интерфейсах.
Шаг 1
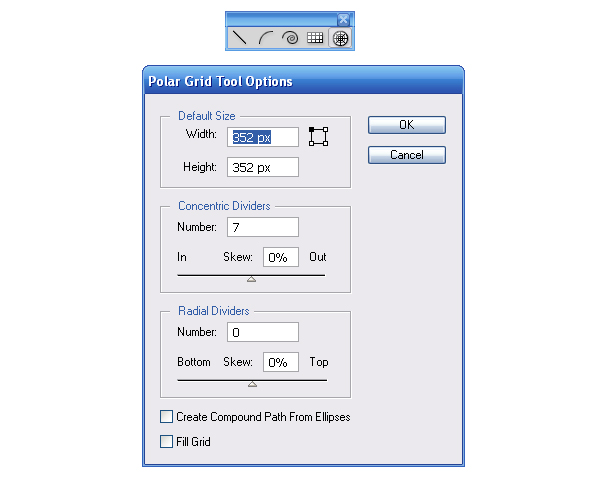
Берем инструмент Adobe Illustrator - Polar Grid Tool и кликаем на пустом месте текущего документа. Это действие откроет диалоговое окно с настройками инструмента. Устанавливаем параметры, указанные на рисунке ниже и нажимаем кнопку OK.
В этом уроке вы узнаете, как создать векторную деревянную текстуру, используя простые техники и стандартные инструменты Adobe Illustrator. Я уверен, что после изучения этого урока, вы поработав в Adobe Illustrator не больше 10 минут, легко сможете самостоятельно создать подобную текстуру, используя ее в веб интерфейсах.
Шаг 1
Берем инструмент Adobe Illustrator - Polar Grid Tool и кликаем на пустом месте текущего документа. Это действие откроет диалоговое окно с настройками инструмента. Устанавливаем параметры, указанные на рисунке ниже и нажимаем кнопку OK.

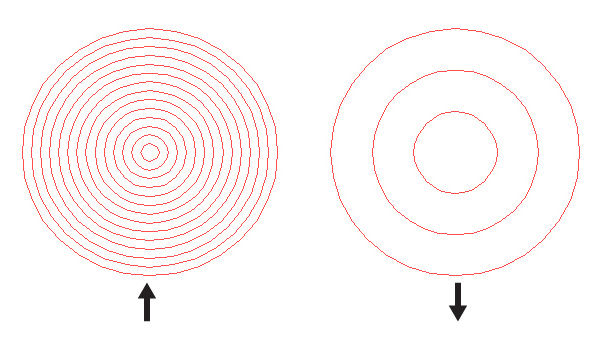
 Вы также можете управлять параметрами сетки в процессе ее создания. Для увеличения и уменьшения количества окружностей используйте клавиши стрелок вверх и вниз.
Вы также можете управлять параметрами сетки в процессе ее создания. Для увеличения и уменьшения количества окружностей используйте клавиши стрелок вверх и вниз.
 Шаг 2
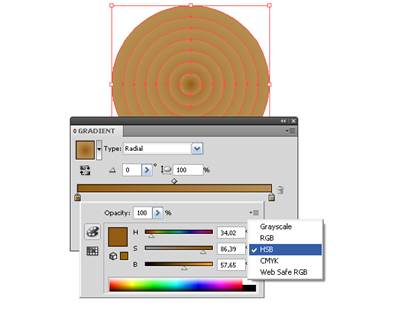
Заливаем полученную группу окружностей радиальным градиентом, который состоит из двух оттенков коричневого цвета.
Шаг 2
Заливаем полученную группу окружностей радиальным градиентом, который состоит из двух оттенков коричневого цвета.
 Для управления цветом я использую режим HSB.
Для управления цветом я использую режим HSB.
 Шаг 3
Уменьшим ширину группы окружностей, трансформируя их в эллипсы, используя инструмент Direct Selection Tool (V).
Шаг 3
Уменьшим ширину группы окружностей, трансформируя их в эллипсы, используя инструмент Direct Selection Tool (V).
 Теперь повернем их на некоторый произвольный угол.
Теперь повернем их на некоторый произвольный угол.
 Шаг 4
Дважды кликаем по иконке Warp Tool (Shift + R) в Tool bar, для того чтобы вызвать диалоговое окно с его настройками. Устанавливаем параметры, указанные на рисунке ниже.
Шаг 4
Дважды кликаем по иконке Warp Tool (Shift + R) в Tool bar, для того чтобы вызвать диалоговое окно с его настройками. Устанавливаем параметры, указанные на рисунке ниже.
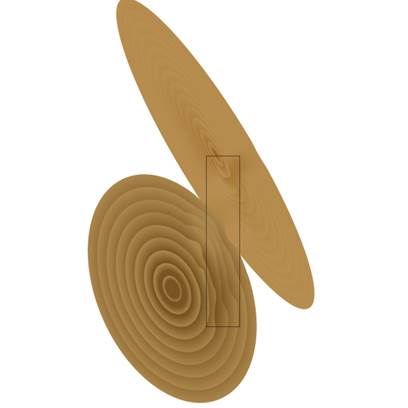
 Теперь деформируем эллипсы, для того чтобы придать им вид волокон древесины.
Теперь деформируем эллипсы, для того чтобы придать им вид волокон древесины.
 Шаг 5
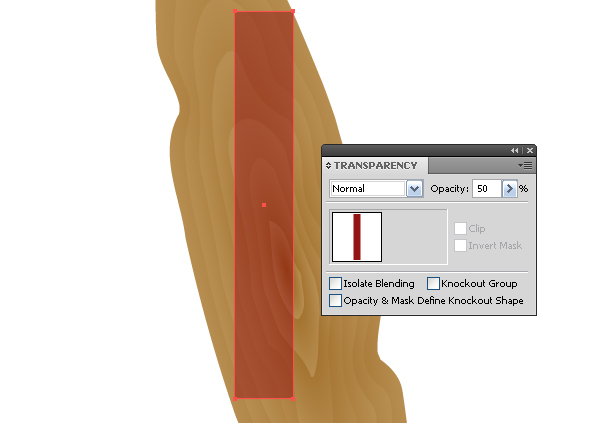
При помощи инструмента Adobe Illustrator - Rectangle Tool (M) создадим прямоугольник, который должен ограничить нашу текстуру. Вы можете уменьшить прозрачность (opacity) прямоугольника. Это поможет выбрать место его расположения.
Шаг 5
При помощи инструмента Adobe Illustrator - Rectangle Tool (M) создадим прямоугольник, который должен ограничить нашу текстуру. Вы можете уменьшить прозрачность (opacity) прямоугольника. Это поможет выбрать место его расположения.
 Выделяем все созданные объекты, затем нажимаем на Crop в панели Pathfinder.
Выделяем все созданные объекты, затем нажимаем на Crop в панели Pathfinder.
 Таким образом, мы получили деревянную доску.
Шаг 6
Использование панели Pathfinder приводит к созданию множества лишних объектов.
Таким образом, мы получили деревянную доску.
Шаг 6
Использование панели Pathfinder приводит к созданию множества лишних объектов.
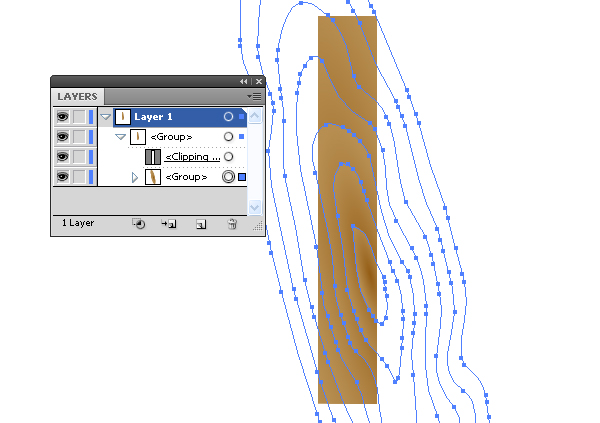
 Это лишняя информация, несомненно, увеличит размер вашего векторного файла. Если вы создаете подробную текстуру, которая содержит множество объектов, то лучше использовать другой метод. Вернемся к предыдущему шагу. Выделяем прямоугольник и текстуру, затем в меню Adobe Illustrator переходим Object > Clipping Mask > Make или используем Cmd / Ctrl + 7
Это лишняя информация, несомненно, увеличит размер вашего векторного файла. Если вы создаете подробную текстуру, которая содержит множество объектов, то лучше использовать другой метод. Вернемся к предыдущему шагу. Выделяем прямоугольник и текстуру, затем в меню Adobe Illustrator переходим Object > Clipping Mask > Make или используем Cmd / Ctrl + 7

 Заблокируйте подслой с Clipping, затем берем Eraser Tool (Shift + E) и, удерживая клавишу Opt / Alt, удаляем невидимые части текстуры.
Заблокируйте подслой с Clipping, затем берем Eraser Tool (Shift + E) и, удерживая клавишу Opt / Alt, удаляем невидимые части текстуры.

 Таким образом, мы получили минимальное количество точек и объектов.
Шаг 7
Вы можете комбинировать несколько групп эллипсов, регулировать цвета радиального градиента и параметры Warp Tool для получения большого разнообразия текстур.
Таким образом, мы получили минимальное количество точек и объектов.
Шаг 7
Вы можете комбинировать несколько групп эллипсов, регулировать цвета радиального градиента и параметры Warp Tool для получения большого разнообразия текстур.

 Шаг 8
Описанным выше способ я создал восемь досок.
Шаг 8
Описанным выше способ я создал восемь досок.
 Теперь создадим прямоугольник с заливкой темно-коричневого цвета. Поместим этот прямоугольник ниже всех объектов для того чтобы заполнить пробелы между досками.
Теперь создадим прямоугольник с заливкой темно-коричневого цвета. Поместим этот прямоугольник ниже всех объектов для того чтобы заполнить пробелы между досками.
 Создадим еще один прямоугольник и поместим его выше всех объектов. Заливаем его радиальным градиентом, который содержит два оттенка коричневого цвета. Применим к нему режим смешивания Overlay.
Создадим еще один прямоугольник и поместим его выше всех объектов. Заливаем его радиальным градиентом, который содержит два оттенка коричневого цвета. Применим к нему режим смешивания Overlay.
 Таким способом мы можем изменять цвет и освещение деревянной текстуры.
Шаг 9
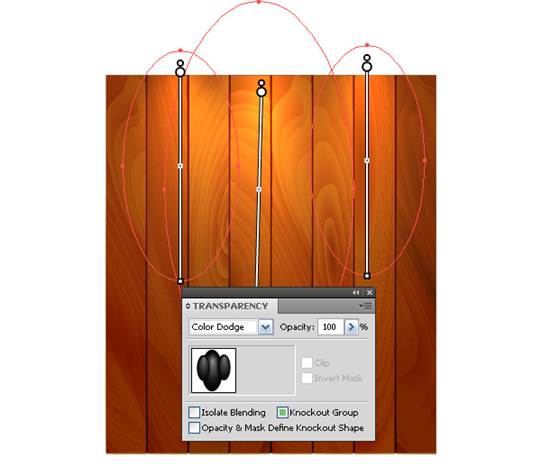
Для создания более яркого освещения создадим эллипс, который залит эллиптическим градиентом от серого к черному цвету. Применим к нему режим смешивания Color Dodge.
Таким способом мы можем изменять цвет и освещение деревянной текстуры.
Шаг 9
Для создания более яркого освещения создадим эллипс, который залит эллиптическим градиентом от серого к черному цвету. Применим к нему режим смешивания Color Dodge.

 Надеюсь, вам пригодятся техники работы в иллюстраторе, описанные в этом уроке. Вы сможете применять полученные знания при создании иллюстраций, иконок или веб-интерфейсов.
Надеюсь, вам пригодятся техники работы в иллюстраторе, описанные в этом уроке. Вы сможете применять полученные знания при создании иллюстраций, иконок или веб-интерфейсов.

|
Дата добавления: 2015-08-02; просмотров: 304 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Ед. изм. в физике | | | Классификация доходов и расходов бюджета |