
|
Читайте также: |
Следующая гиперссылка, которую мы создадим, будет указывать почтовый адрес. Щелчок по ней запустит программу почтового клиента, установленную в системе по умолчанию. Добавим в главную страницу сайта строку "Пишите сюда".
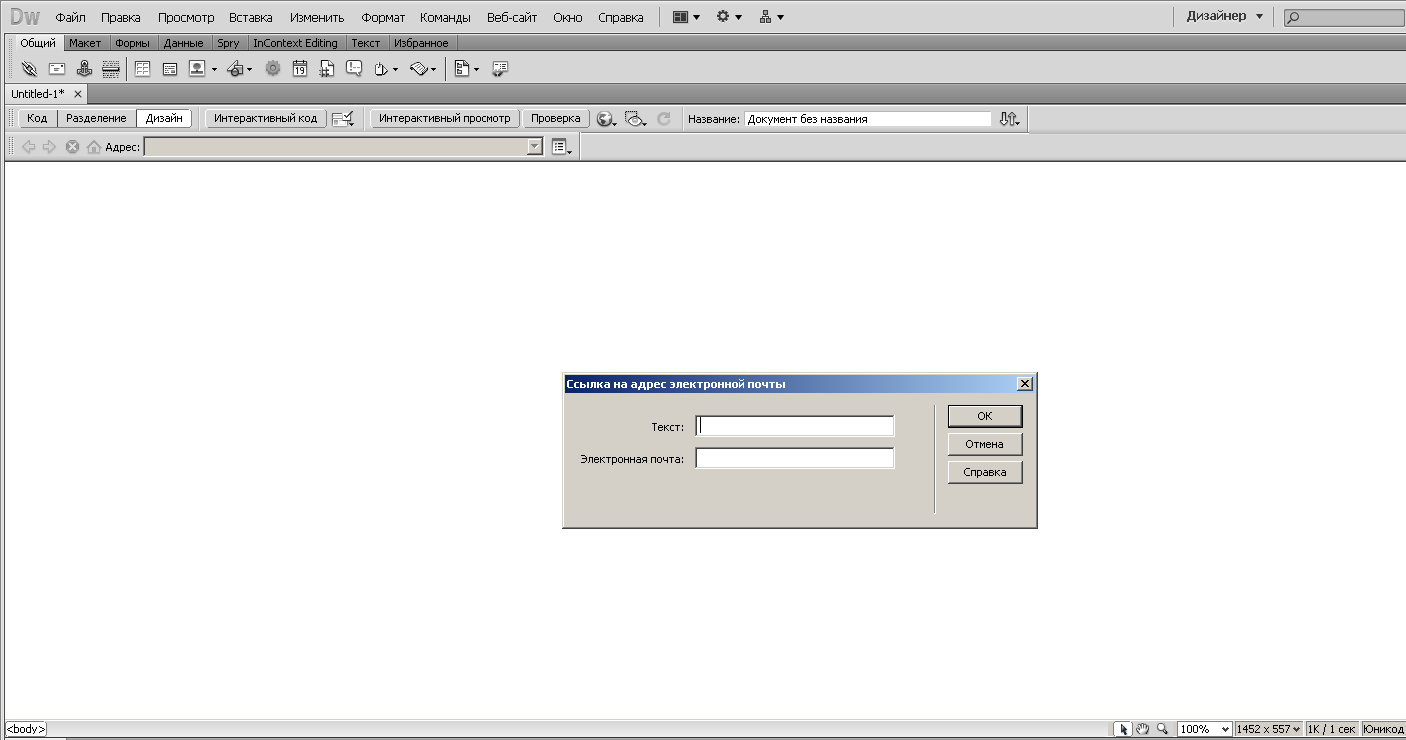
Есть другой способ создать почтовую гиперссылку. Для этого надо переключиться на вкладку Вставить панели Общие  . На экране появится диалоговое окно Ссылка на адрес электронной почты.
. На экране появится диалоговое окно Ссылка на адрес электронной почты.


В поле ввода Текст этого окна вводится текст гиперссылки, например, пишите мне сюда. Если перед созданием гиперссылки выделить фрагмент текста, он уже будет подставлен в поле ввода и станет текстом гиперссылки. В поле Эл. почта нам нужно будет ввести почтовый адрес. Нажимаем ОК.
Якоря
Теперь рассмотрим еще одну разновидность гиперссылок, так называемые якоря. В отличие от других, они не указывают на другую веб-страницу, а помечают некоторый фрагмент текущей страницы, чтобы другая гиперссылка могла на него сослаться.
Для того чтобы научиться работать с якорями, создадим небольшую учебную страничку, наберем (импортируем) текст, достаточно большой, чтобы он не помещался на экране полностью. Для примера возьмем данную веб-страницу и сохраним ее. После этого напишем небольшое оглавление, и создадим первый якорь. Поместим текстовой курсор в начало заголовка Гиперссылки и переключимся на вкладку Вставить панели Общие. Нажмем кнопку вставки якоря. На экране появится диалоговое окно Именованная привязка. В поле ввода Имя привязки введем имя создаваемого якоря a1. Имена якорей должны состоять из латинских букв цифр, причем первым символом должна быть буква. Введя имя, нажмем ОК.


Маркер якоря будет отображен в позиции, где тот был вставлен. Это делается для удобства веб-дизайнера. Якоря на страницах веб-обозревателя не отражаются.
Создадим гиперссылку, ссылающуюся на якорь. Выделим строку в оглавлении Гиперссылки. Интернет-адрес, на который будет ссылаться гиперссылка, будет выглядеть так: #а1.
Введем его в комбинированный список Ссылка редактора свойств и нажмем клавишу <Enter>. Значок решетки # обозначает имя якоря. Имя файла web-страницы не указано. Это значит, что мы ссылаемся на якорь, расположенный на той же странице. Если мы хотим сослаться на данный якорь из другой страницы, то должны сослаться на эту страницу. Например, 1.1.html#par1.
Дата добавления: 2015-08-21; просмотров: 98 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Обратите внимание на панель Свойства. В пункте ссылка указан URL-адрес веб-страницы. | | | И.ТУРГЕНЕВ. ОТЦЫ И ДЕТИ |