
Читайте также:
|
Общие параметры веб-страницы задаются в диалоговом окне Свойства страницы. Вызвать его можно, выбрав пункт Свойства страницым меню Измение или щелкнув кнопкой Свойства страницы находящуюся в редакторе свойств. 
В списке Категория, выбирается категория параметров страницы. Изначально там выбрана категория Внешний вид, где задаются параметры обычных текстовых абзацев. Комбинированный список Шрифт страницы задает шрифт абзацев. Кнопки В и I позволяют сделать его начертание полужирным и курсивом. Комбинированный список Размер задает размер шрифта. Селектор цвета Цвет текста позволяет выбрать текст цвета. Селектор цвета Цвет фона позволяет задать фон страницы. Поля ввода Левое поле, Верхнее поле, Правое поле и Нижнее поле задают отступы между рамкой окна веб-обозревателя и содержимым веб-страницы, соответственно слева, сверху, справа и снизу.
Следующая категория окна Свойства страницы — Заголовки, служащая для заданий параметров заголовков.

Комбинированный список Шрифт заголовка задает шрифт заголовка. Группы управления элементов Заголовок1...,Заголовок6 задают параметры заголовков соответствующего уровня. В каждую такую группу входит комбинированный список, задающий размер шрифта, раскрывающийся список для задания единицы измерения этого размера в стандартах CSS и селектор цвета заголовка.
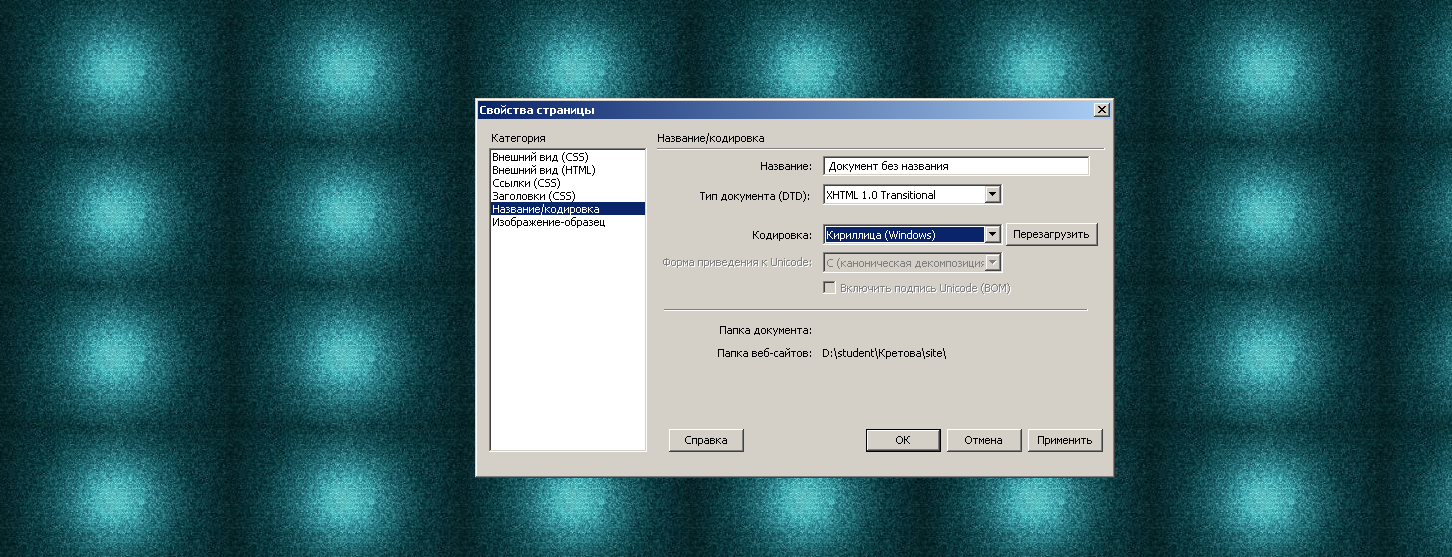
Последняя категория окна Свойства страницы, которую мы рассмотрим это Название/кодировка. Она задает основные параметры веб-страницы.

Поле ввода Название вводится название веб-страницы. Раскрывающейся список Тип документа(DTD) устанавливает разновидность языка HTML. Раскрывающейся список Кодировка — задает кодировку страницы.
Очень часто бывает так, что текст открытой в редакторе веб-страницы отражается нечитаемыми закорючками. Это происходит, когда в ее коде отсутствует тег <meta>, задающий кодировку. Dreamweaver в таких случаях применяет к открывающейся странице кодировку, заданную в его настройках. Если же этого не происходит откройте диалоговое окно Свойства страницы, переключитесь на категорию Название/кодировка, выберете в раскрывающемся списке нужную кодировку и нажмите кнопку Перезагрузить и далее кнопку ОК.
Задав общие параметры веб-страницы, нажимаем кнопку ОК, чтобы сохранить сделанные установки.
Давайте установим фон страницы, кодировку и оформление шрифтов и ссылок:
Удачно подобранное фоновое изображение может заметно оживить Web-страницу. Но не следует выбирать в качестве фона слишком яркое или пестрое изображение. Лучше всего сразу после задания фона попробуйте сами почитать текст, выведенный на странице, и оцените, легко ли он читается. Если нет, замените фоновое изображение другим или совсем откажитесь от него. Фоновое изображение ведет себя точно так же, как обычные изображения, помещенные на странице: Web-обозреватель сначала загружает HTML-файл страницы, а потом — все сопутствующие файлы, в том числе изображения. Это значит, что какое-то время фон на вашей странице будет отсутствовать. И вам нужно позаботиться о том, чтобы пользователь хотя бы смог прочитать текст вашей страницы. Для этого подберите цвет ее фона, аналогичный общему тону фонового изображения. Так, если фоновое изображение имеет темный тон, задайте для страницы темно-серый, темно-синий или черный цвет фона. И не следует в этом случае оставлять фон страницы белым, т. к. ваш текст тоже, скорее всего, будет белого цвета.
Поменяем фон, выбрав цвет фона или картинку фона, загрузив текстуру из папки images или из сети Интернет.

Фон по умолчанию повторяется, поэтому если текстура неудачная, будут видны переходы.

Если удачная, переходов не будет видно.

Здесь же выберем цвет текста. Во вкладке название/кодировка вписываем название и меняем кодировку:

Во вкладке ссылки СSS применим стили для ссылок. Комбинированный список Шрифт ссылок задает шрифт гиперссылки и аналогичен рассмотренному ранее списку Шрифт страницы в категории Внешний вид. Кроме знакомых нам по предыдущей категории селекторов и кнопок, здесь есть четыре селектора цвета, задающие цвета различных гиперссылок:
· Цвет ссылок-задает цвет обычных гиперссылок(по умолчанию синий)
· Просмотренные ссылки-задает цвет уже посещенных гиперссылок(по умолчанию темно-красный)
· Выделение ссылок-задает цвет гиперссылки, над которой находится курсор(по умолчанию-синий)
· Активные ссылки-задает цвет активной гиперссылки (по умолчанию ярко-красный)
Раскрывающейся список Стиль подчеркивания позволяет установить или убрать подчеркивание гиперссылок. Цвет ссылок и просмотренных ссылок обычно одинаковый.

Вкладка изображение-образец применяется в том случае, если сайт нарисован и разрезан в фотошопе и нужна подложка для его сборки в Дримвивере. 
Работа с таблицами
2. Мы настроили нашу страницу, сохраним ее под вашей фамилией ivanova.html в папке html и начнем добавлять на нее элементы. Создадим нашу первую страничку с использованием табличного макета. Вставим таблицу, состоящую из 2 колонок и строк. Меню вставки включаем кнопками CTRL+F2, оно находится в верхней части программы. Включаем первую вкладку общий
 и находим кнопку вставить таблицу
и находим кнопку вставить таблицу 

Можно заполнить интервалы и поля ячеек, но мы пока оставим все по умолчанию (1 и 2 пиксела соответственно). Если в начале было задана толщина границ таблицы = 0 в Dreamweaver будет отображаться тонкая штриховая линия, а в браузере ее не будет видно вовсе, т.е. таблица нам нужна только для верстки макета страницы.
Изменить размер ячейки в процессе работы можно будет поместив курсор на вертикальной (горизонтальной) границе между двумя ячейками, он примет форму двунаправленной стрелки, и можно захватить мышью границу и переместить ее по горизонтали/ вертикали. Одна из ячеек станет шире, а другая — уже.
Добавить новый столбец или строку с правой стороны таблицы: поставьте текстовый курсор в ячейку таблицы. Внизу на панели свойств кнопочка разбить ячейку

после ее выбора на экране появится диалоговое окно

· Rows задает вставку строк;
· Columns — столбцов;
· Number of Rows задается количество вставляемых строк/ столбцов;
· Переключатель Above the Selection вставит новые строки/ столбцы над текущей строкой/ столбцом;
· Переключатель Below the Selection — под текущей строкой/ столбцом.
Объединить ячейки: в редакторе свойств, в левом нижнем углу находится кнопка, изображенная на рис.

Рис.6. Кнопка слияния ячеек редактора свойств
С помощью данной кнопки и производится слияние ячеек, как по вертикале, так и по горизонтали. Итак, мы рассмотрели работу с таблицами. Для того, чтобы использовать их для табличной верстки, ставим курсор в нужную ячейку и вставляем туда фото, заголовки, ссылки или просто текст. Не забываем настраивать свойства нашей таблицы на панели свойств.
Дата добавления: 2015-08-21; просмотров: 92 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Определяем корневую папку сайта | | | Работа с изображениями |