
Читайте также:
|
 Основным назначением элементов управления типа Label является отображение текста на экране. Чаще всего они используются для подписи расположенных рядом с ними текстовых полей.
Основным назначением элементов управления типа Label является отображение текста на экране. Чаще всего они используются для подписи расположенных рядом с ними текстовых полей.
Таблица 4.1.1. Наиболее употребительные свойства Label
| Свойство | Описание |
| Alignment | Определяет, отображается ли заголовок метки выровненным по левому краю, центрированным или выровненным по правому краю в пределах метки. |
| Autosize | Расширяет свойства размера метки когда установлено на True, если вы назначаете слишком длинный заголовок который не помещается в текущих границах метки во время выполнения. |
| BackColor | Задает цвет фона метки. Щелкните на стрелке «вниз» палитры BackColor, чтобы увидеть список наиболее употребительных цветов элементов управления Windows. |
| BackStyle | Определяет, виден ли фон сквозь метку. |
| BorderStyle | Определяет, обведена ли метка одной линией. |
| Caption | Содержит текст, который отображается в метке. |
| Enabled | Определяет, является ли метка активной. Вы часто будете изменять свойство Enabled из кода (во время выполнения приложения), когда метка больше не будет нужна. |
| Font | Выдает диалоговое окно Font, в котором можно устанавливать имя шрифта, начертание и размер. |
| ForeColor | Содержит цвет текста метки. |
| Height | Содержит высоту контура метки в твипах. |
| Left | Содержит число твипов между левым краем метки и левым краем окна Form. |
| MousePointer | Определяет форму курсора мыши, когда пользователь помещает мышь поверх метки. |
| TabIndex | Задает порядок метки в фокусном порядке. Хотя метки не могут принимать фок они могут быть частью фокусного порядка. |
| ToolTipText | Содержит текст, который отображается как подсказка ToolTip во время выполнения приложения. |
| Top | Содержит число твипов между верхним краем метки и верхним краем окна Form. |
| Visible | Определяет отображается ли метка или скрыта от пользователя. |
| Width | Содержит ширину метки в твипах. |
| Wordwrap | Определяет раскрывается ли метка, чтобы поместить любой текст, отображаемый в заголовке. |
Поместив в форму элемент управления типа Label, необходимо ввести текст надписи в свойство Caption. Пользователь не может изменить текст, находящийся в полях типа Label. Однако, прямо из программы можно управлять внешним видом и содержимым полей типа Label. Рассмотрим приведенный ниже пример:
Private Sub Label1_Click()
Label1.Caption =”Текущее время: ” & Time$
End Sub
Каждый раз, как только вы щелкните мышью на элементе управления типа Label, в нем появится текущее время.
Размер текста, который можно поместить в Label не должен превышать 65528 символов, т.е. в надписи можно поместить несколько строк и даже абзацев. Единственное условие для этого – установить значения свойств AutoSize и WordWrap.
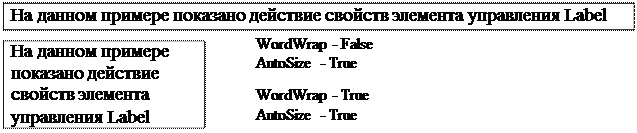
Текст, отображаемый в надписи, помещается в свойство Caption. Чтобы текст помещался в надпись, необходимо установить для свойства AutoSize – значение True и размеры элемента будут автоматически подстраиваться под длину текста. От свойства WordWrap зависит способ изменения размеров надписи. Если значение свойства False (по умолчанию) – то размеры будут увеличиваться только по горизонтали, True – в вертикальном направлении. На рисунке показаны результаты, получаемые при различных значениях свойств AutoSize и WordWrap. Во всех четырех полях находится одинаковый текст и размеры полей первоначально были одинаковы.
 | |||||
| |||||
| |||||
 |
Рис. 4.1.1. Результат изменения значений свойств элемента управления типа Label.
Дата добавления: 2015-10-26; просмотров: 119 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Добавление элементов управления в форму | | | Ввод текста в текстовые поля (TextBox) |