
|
Читайте также: |
В нашем первом примере документ HTML содержит форму с двумя кнопками (рис. 7.1).

Рис. 7.1. Кнопки для перехода к динамически создаваемому документу HTML и для удаления cookie
Если нажать на кнопку Go to page, сценарий JavaScript создаст новый документ HTML. Внешний вид этого документа зависит от того, сколько раз пользователь нажимал на эту кнопку.
Кнопка Remove All Cookies предназначена для удаления cookie, созданного в нашем документе HTML.
Когда вы нажимаете на кнопку Go to page в первый раз, cookie еще не создано. При этом создается документ HTML, внешний вид которого показан на рис. 7.2.

Рис. 7.2. Внешний вид созданного динамически документа HTML при первом посещении
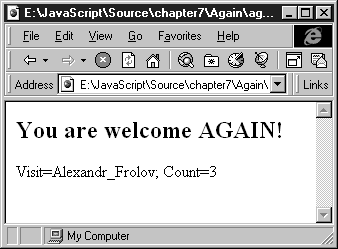
Во второй и последующий разы внешний вид документа изменяется (рис. 7.3).

Рис. 7.3. Внешний вид созданного динамически документа HTML при третьем посещении
Теперь здесь виден новый заголовок, а также содержимое параметров cookie с именами Visit и Count.
При каждом новом посещении значение параметра Count будет увеличиваться на единицу. Если же в документе, показанном на рис. 7.1, нажать кнопку Remove All Cookies, подсчет посещений начнется заново.
Исходный текст документа HTML представлен в листинге 7.1.
Листинг 7.1. Файл chapter7/Again/Again.html
<HTML> <HEAD> <TITLE>Cookies demo</TITLE> <SCRIPT LANGUAGE="JavaScript"> <!-- function addCookie(szName,szValue,dtDaysExpires) { var dtExpires = new Date(); var dtExpiryDate = ""; dtExpires.setTime(dtExpires.getTime() + dtDaysExpires * 24 * 60 * 60 * 1000); dtExpiryDate = dtExpires.toGMTString(); document.cookie = szName + "=" + szValue + "; expires=" + dtExpiryDate; } function findCookie(szName) { var i = 0; var nStartPosition = 0; var nEndPosition = 0; var szCookieString = document.cookie; while (i <= szCookieString.length) { nStartPosition = i; nEndPosition = nStartPosition + szName.length; if(szCookieString.substring(nStartPosition,nEndPosition) == szName) { nStartPosition = nEndPosition + 1; nEndPosition = document.cookie.indexOf(";",nStartPosition); if(nEndPosition < nStartPosition) nEndPosition = document.cookie.length; return document.cookie.substring(nStartPosition,nEndPosition); break; } i++; } return ""; } function removeCookie(szName) { var dtExpires = new Date(); dtExpires.setTime(dtExpires.getTime() - 1); var szValue = findCookie(szName); document.cookie = szName + "=" + szValue + "; expires=" + dtExpires.toGMTString(); } function btnClick() { if(findCookie("Visit") == "") { addCookie("Visit","Alexandr_Frolov",10); addCookie("Count","0",10); document.write("<H2>You are welcome!</H2>"); } else { var szCnt = findCookie("Count"); var i=0; if(szCnt!= "") { i = szCnt; i++; szCnt = i.toString(); addCookie("Count",szCnt,10); } document.write("<H2>You are welcome AGAIN!</H2>"); document.write(document.cookie); } } // --> </SCRIPT> </HEAD> <BODY BGCOLOR=white> <H1>Visit our page!</H1> <FORM NAME="TestForm"> <P><INPUT TYPE="button" VALUE="Go to page" onClick="btnClick();"> <P><INPUT TYPE="button" VALUE="Remove All Cookies" onClick="removeCookie('Count');removeCookie('Visit')"> </FORM> </BODY></HTML>Функции addCookie, findCookie и removeCookie, определенные в этом документе, вам уже знакомы. Они предназначены, соответственно, для создания cookie, извлечения значения заданного параметра cookie и удаления cookie.
Функция btnClick вызывается, когда пользователь нажимает в форме кнопку с надписью Go to page.
Прежде всего эта функция ищет параметр cookie с именем Visit. Если такой параметр не найден, считается, что страница посещается в первый раз. В этом случае функция btnClick создает параметры cookie с именами Visit и Count, а затем формирует текст документа HTML с приглашением:
addCookie("Visit","Alexandr_Frolov",10);addCookie("Count","0",10);document.write("<H2>You are welcome!</H2>");В том случае, когда пользователь посещает страницу повторно, параметр cookie с именем Visit уже существует. В этом случае функция btnClick пытается найти параметр с именем Count и получить его значение:
var szCnt = findCookie("Count");Это значение затем увеличивается на единицу и записывается обратно в параметр cookie с именем Count:
i = szCnt;i++;szCnt = i.toString();addCookie("Count",szCnt,10);Завершая свою работу, функция btnClick записывает приглашение для повторно посетивших страницу пользователей и отображает содержимое свойства document.cookie:
document.write("<H2>You are welcome AGAIN!</H2>"); document.write(document.cookie);Обработчик события onClick кнопки с надписью Remove All Cookies вызывает функцию removeCookie для параметров cookie с именами Count и Visit, удаляя их:
Дата добавления: 2015-08-27; просмотров: 57 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Вы были здесь 1 раз(а). | | | Записная книжка Cookies Notepad |