
|
Читайте также: |
<Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
</Forms>
</MetaData>
</List>
Рисунок 4.2 – Описание списка приложений
<?xml version="1.0" encoding="utf-8"?>
<List xmlns:ows="Microsoft SharePoint" Title="SaMSurvey" FolderCreation="FALSE" Direction="$Resources:Direction;" Url="Lists/SaMLayout-SaMSurvey" BaseType="0" xmlns="http://schemas.microsoft.com/sharepoint/">
<MetaData>
<ContentTypes>
<ContentTypeRef ID="0x01" />
<ContentTypeRef ID="0x0120" />
<ContentTypeRef ID="0x010060395999C47F4AB4A96D79655EAD48BA" />
</ContentTypes>
<Fields>
</Fields>
<Views>
<View BaseViewID="0" Type="HTML" MobileView="TRUE" TabularView="FALSE">
<Toolbar Type="Standard" />
<XslLink Default="TRUE">main.xsl</XslLink>
<RowLimit Paged="TRUE">30</RowLimit>
<ViewFields>
<FieldRef Name="LinkTitleNoMenu"></FieldRef>
</ViewFields>
<Query>
<OrderBy>
<FieldRef Name="Modified" Ascending="FALSE"></FieldRef>
</OrderBy>
</Query>
<ParameterBindings>
<ParameterBinding Name="AddNewAnnouncement" Location="Resource(wss,addnewitem)" />
<ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noXinviewofY_LIST)" />
<ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noXinviewofY_ONET_HOME)" />
</ParameterBindings>
</View>
<View BaseViewID="1" Type="HTML" WebPartZoneID="Main" DisplayName="$Resources:core,objectiv_schema_mwsidcamlidC24;" DefaultView="TRUE" MobileView="TRUE" MobileDefaultView="TRUE" SetupPath="pages\viewpage.aspx" ImageUrl="/_layouts/images/generic.png" Url="AllItems.aspx">
<Toolbar Type="Standard" />
<XslLink Default="TRUE">main.xsl</XslLink>
<RowLimit Paged="TRUE">30</RowLimit>
<ViewFields>
<FieldRef Name="Attachments"></FieldRef>
<FieldRef Name="LinkTitle"></FieldRef>
</ViewFields>
<Query>
<OrderBy>
<FieldRef Name="ID"></FieldRef>
</OrderBy>
</Query>
<ParameterBindings>
<ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noXinviewofY_LIST)" />
<ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noXinviewofY_DEFAULT)" />
</ParameterBindings>
</View>
</Views>
<Forms>
<Form Type="DisplayForm" Url="DispForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
<Form Type="EditForm" Url="EditForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
<Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
</Forms>
</MetaData>
<List>
Рисунок 4.3 – Описание списка опросов
Каждый список, подобно таблице базы данных, состоит из полей, SharePoint Field.
Набор полей каждого из созданных списков представлен на рисунках 4.4 – 4.6.

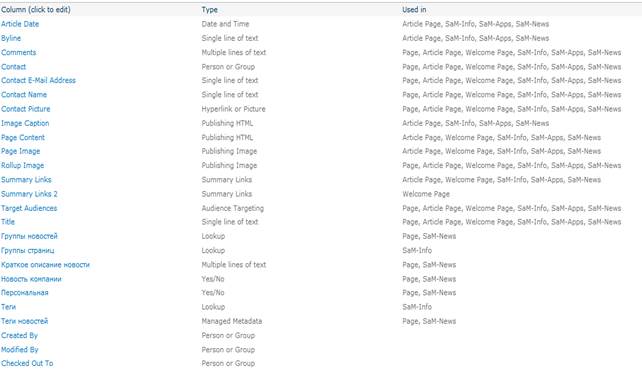
Рисунок 4.4 – Поля списка опросов

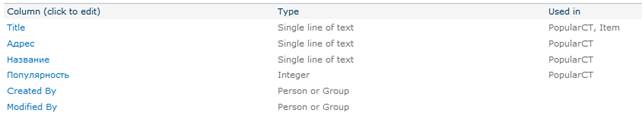
Рисунок 4.5 – Поля списка отделов

Рисунок 4.6 – Поля списка приложений
Доступ ко всем полям списка можно пучить через интерфейс созданного сайта, и добавить необходимые настройки прямо на работающем сайте.
4.2.2 Работа со списками
Работа со списками SharePoint осуществляется четырьмя путями:
· Через объектную модель SharePoint при помощи кода;
· При помощи LinQ to SharePoint;
· При помощи CAML запросов;
· При помощи клиенткой объектной модели SharePoint, последней существует три разновидности (Silverlight client object model, JavaScript client object model, Server client object model).
Для доступа к спискам был выбран первый подход. Все вышеперечисленные способы имеют свои плюсы и минусы. Для доступа к данным списка все библиотеки, использующие первые три подхода, должны располагаться на том же компьютере, где установлен SharePoint. Клиентская объектная модель используется для доступа к данным списков с удалённого компьютера, по своей сути, она является обёрткой для WCF сервисов, идущих в стандартной поставке SharePoint и позволяющих обращаться к спискам с удалённого компьютера.
Функции для работы со списками приведены на рисунках 4.7 – 4.9.
LoadPartOfData – используется для доступа к данным списка приложений, в качестве возвращаемого параметра используется список всех найденных приложений, удовлетворяющих условию выборки.
LoadData – используется для доступа к данным списка “Телефонный справочник”, в качестве возвращаемого параметра используется список номеров телефонов.
CreatePublishingPage – используется для доступа к данным списка опросов. Функция параметров не возвращает.
public IEnumerable<DepartmentNewsItem> LoadPartOfData(SPWeb spWeb, string id, string ifPersonColumnName, string ifCompanyColumnName, string descriptionColumnName, string foldervithNewsName, string listWithDepartment, string columnwithPicture, string departmentNamecolumn, uint newsPerPage, int numberOfPage, SortBy sortType) //, string viewName, string caml, string[] columnNames, int pageIndex, int pageItemCount, params object[] inputParams)
{
string listName = SPUtility.GetLocalizedString("$Resources:cmscore,PagesListDisplayName",
"cmscore", spWeb.Language);
string expression = string.Empty;
SPQuery queryAll = new SPQuery();
SPQuery queryDepartment = new SPQuery();
SPQuery query = new SPQuery();
SPListItemCollection colection = default(SPListItemCollection);
SPList oList = spWeb.Lists[listName];
string departmentName = String.IsNullOrEmpty(id)? string.Empty: GetDepartmentName(spWeb, listWithDepartment, id);
SPListItem fold = oList.Folders.Cast<SPListItem>().Single(fd => fd.Name.Equals(foldervithNewsName));
SPFolder folder = fold.Folder;
queryAll.Query = sortType.Equals(SortBy.Asc)? Camlex.Query().Where(it => ((int)it[_UIVersion] >= 512)
&& (bool)it[_ifCompanyInternalName] == false && it[_departmentNamecolumnInternalName]!= null).OrderBy(it => it["Created"]).ToString()
: Camlex.Query().Where(it => ((int)it[_UIVersion] >= 512)
&& (bool)it[_ifCompanyInternalName] == false && it[_departmentNamecolumnInternalName]!= null).OrderBy(it => it["Created"] as Camlex.Desc).ToString();
queryAll.Folder = folder;
queryAll.RowLimit = newsPerPage;
queryDepartment.Query = sortType.Equals(SortBy.Asc)? Camlex.Query().Where(it => ((int)it[_UIVersion] >= 512)
&& (bool)it[_ifCompanyInternalName] == false && it[_departmentNamecolumnInternalName]!= null && it[_departmentNamecolumnInternalName] == (DataTypes.LookupValue)departmentName).OrderBy(it => it["Created"]).ToString()
: Camlex.Query().Where(it => ((int)it[_UIVersion] >= 512)
&& (bool)it[_ifCompanyInternalName] == false && it[_departmentNamecolumnInternalName]!= null && it[_departmentNamecolumnInternalName] == (DataTypes.LookupValue)departmentName).OrderBy(it => it["Created"] as Camlex.Desc).ToString();
queryDepartment.Folder = folder;
queryDepartment.RowLimit = newsPerPage;
query = String.IsNullOrEmpty(departmentName)? queryAll: queryDepartment;
List<string> myPagingDataCount = new List<string>();
SPListItemCollectionPosition objSPListColPos = default(SPListItemCollectionPosition);
if (numberOfPage == 0)
{
objSPListColPos =
new SPListItemCollectionPosition("Paged=TRUE&p_SortBehavior=0&p_ID=06&RootFolder=%2fPages%2fSaM%2dNews");
query.ListItemCollectionPosition = objSPListColPos;
colection = oList.GetItems(query);
} else
{
for (int i = 0; i <= numberOfPage; i++)
{
colection = oList.GetItems(query);
query.ListItemCollectionPosition = colection.ListItemCollectionPosition;
}
}
var news = colection.Cast<SPListItem>().Select(nw => new DepartmentNewsItem()
{
Created =
((System.DateTime)
(nw.Versions.GetVersionFromLabel(
string.Format("{0}.0",
nw.File.
MajorVersion))
["Created"])),
IsPersonNews =
(bool)
(nw.Versions.GetVersionFromLabel(
string.Format("{0}.0",
nw.File.
MajorVersion))
[ifPersonColumnName]),
ShortDescription =
Convert.ToString(
nw.Versions.GetVersionFromLabel(
string.Format("{0}.0",
nw.File.
MajorVersion))[
descriptionColumnName
])??
string.Empty,
Url =
String.Format("{0}/{1}", spWeb.Url,
nw.Url)??
String.Empty,
PersonImageUrl =
GetImageUrl(nw.File.Author.LoginName),
DepartmentImageUrl =
GetDepartmentImageUrl(spWeb,
listWithDepartment,
nw[
departmentNamecolumn
].
ToString(),
columnwithPicture)
}
);
return sortType.Equals(SortBy.Asc)? news.OrderBy(nw => nw.Created): news.OrderByDescending(nw => nw.Created);
}
Рисунок 4.7 – Доступ к данным списка приложений
private List<Job> LoadData()
{
try
{
List<Job> job = new List<Job>();
SPWeb spWeb = SPContext.Current.Web; //should not be explicitly disposed in code
SPList spList = spWeb.Lists["Телефонный справочник"];
foreach (SPListItem item in spList.Items)
{
job.Add(new Job()
{
SurName = (item["LastName"]?? string.Empty).ToString(),
Name = String.Format("{0} {1}", (item["FirstName"]?? string.Empty).ToString(), (item["SecondName"]?? string.Empty).ToString()),
Floor = (item["Floor"]?? "-").ToString(),
Room = (item["Room"]?? "-").ToString(),
Number = (item["InsidePhone"]?? "-").ToString().Replace(' ', '-'),
});
}
return job.OrderBy(jb => jb.SurName).ToList();
}
catch (Exception ex)
{
if (ex.Message.Equals("Value cannot be null. Parameter name: source") ||
ex.Message.Equals("Object reference not set to an instance of an object."))
{
exControl.Text = "Невозможно установить соединение с источником данных";
}
else
{
exControl.Text = ex.Message;
}
return null;
}
}
Рисунок 4.8 – Доступ к данным телефонного справочника
private void CreatePublishingPage(SPWeb spWeb, string pageRelativeUrl, string pageLayoutName, string content)
{
if ((PublishingWeb.IsPublishingWeb(spWeb)))// Assign an object to the pubSite variable
{
PublishingWeb pubWeb = PublishingWeb.GetPublishingWeb(spWeb);
PageLayout currentPageLayout = FindPageLayout(spWeb, pageLayoutName);
// Check or the Page Layout could be found in the collection
// if not (== null, return because the page has to be based on
// an excisting Page Layout
if (currentPageLayout == null)
{
return;
}
PublishingPageCollection pages = pubWeb.GetPublishingPages();
PublishingPage newPage = pages.Add(pageRelativeUrl, currentPageLayout);
newPage.Description = pageRelativeUrl.Replace(".aspx", "");
newPage.Title = Regex.Split(pageRelativeUrl.Replace(".aspx", ""), "/")[Regex.Split(pageRelativeUrl.Replace(".aspx", ""), "/").Length - 1];
//Here you can set some properties like:
//newPage.IncludeInCurrentNavigation = true;
//newPage.IncludeInGlobalNavigation = true;
//add content to page
if(!String.IsNullOrEmpty(content))
{
newPage.ListItem[FieldId.PublishingPageContent] = content;
newPage.ListItem[FieldId.Description] = string.Empty;
}
// End of setting properties
SPFile publishFile = newPage.ListItem.File;
publishFile.Update();
newPage.Update();
// Check the file in (a major version)
publishFile.CheckIn("Initial", SPCheckinType.MajorCheckIn);
publishFile.Publish("Initial");
// In case of content approval, approve the file
if (pubWeb.PagesList.EnableModeration)
{
publishFile.Approve("Initial");
}
} }
Рисунок 4.9 – Доступ к данным списка опросов
4.3 Компоненты предмета разработки
Диаграмма компонентов разработана для следующих целей:
визуализации общей структуры исходного кода программной системы;
спецификации исполнимого варианта программной системы;
обеспечения многократного использования отдельных фрагментов программного кода.
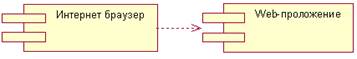
Разрабатываемая система на физическом уровне состоит из базы данных, поверх которой работает SharеPoint Server 2010 и Web-приложения (клиентского Web-приложения в виде отображаемых в браузере страниц).
Диаграмма компонентов приложения приводится на рисунке 4.10.

Рисунок 4.10 – Диаграмма компонентов приложения
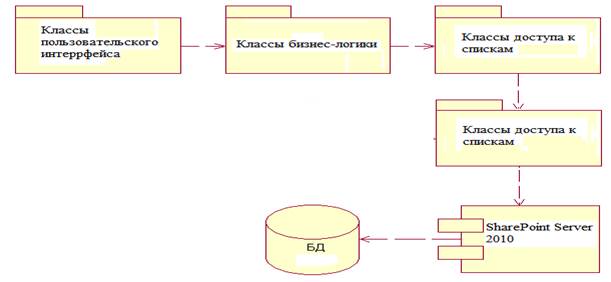
Диаграмма компонентов серверной части приложения приводится на рисунке 4.11.

Рисунок 4.11 - Диаграмма компонентов серверной части приложения
4.4 Развертывание предмета разработки
Для визуализации элементов и компонентов системы, существующих лишь на этапе ее исполнения, на рисунке 4.12 приводится диаграмма развертывания с изображением элементов, из которых должна состоять система. На диаграмме изображены только компоненты-экземпляры программы, являющиеся исполняемыми файлами или динамическими библиотеками.
В отличие от диаграмм логического представления, диаграмма развертывания является единой для системы в целом, поскольку всецело отражает особенности ее реализации. Эта диаграмма, завершает процесс объектно-ориентированного анализа и проектирования для данной программной системы, и ее разработка является последним этапом спецификации модели.
Перечислим цели, которые преследовались при разработке диаграммы:
определить распределение компонентов системы по ее физическим узлам;
показать физические связи между всеми узлами системы на этапе ее исполнения;
выявить узкие места системы и реконфигурировать ее топологию для достижения требуемой производительности.

Рисунок 4.12 – Диаграмма развёртывания системы
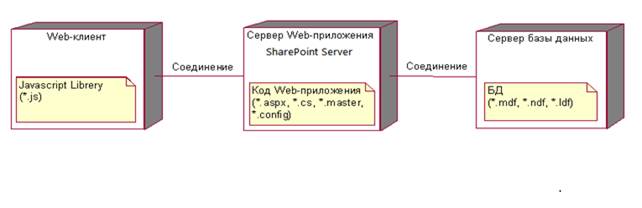
Браузер Web-клиента должен обязательно поддерживать библиотеку JavaScript-функций, иначе некоторые возможности, предоставляемые программным комплексом, будут недоступны при его работе.
Сервер Web-приложения реализован с помощью aspx-страниц, которые в свою очередь базируются (основаны) на разработанных классах (хранятся в файлах *.cs) и master-страницах, предоставляющих однотипный интерфейс страницы.
База данных, которая храниться на серверной станции и является компонентом СУБД, состоит из файлов данных *.mdf и *.ndf, а также файла-журнала транзакций *.ldf.
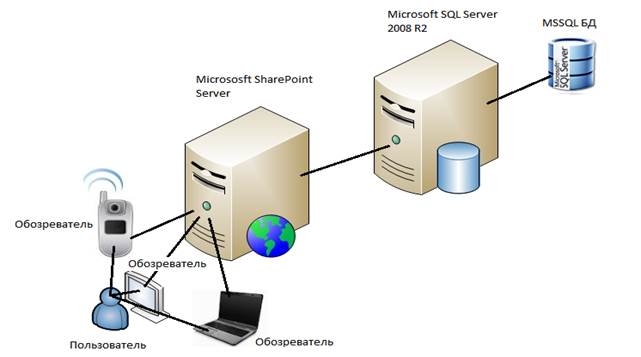
В конце данного раздела на рисунке 4.13 приводится общая структура будущего физического (аппаратного) развёртывания портала.

Рисунок 4.13 – Структура аппаратного развёртывания портала
5 РЕАЛИЗАЦИЯ И ТЕСТИРОВАНИЕ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
5.1 Назначение и описание компонентов программного обеспечения
Разработанное приложение является разработано с целью облегчения доступа к документам, социальной информации различного рода, создания рабочих процессов по обработке информации. Приложение позволяет осуществлять добавление разнообразной информации и документов, а также служит средством их просмотра, изменения, удаления. Для осуществления всех этих возможностей, компанией Microsoft было разработано решение в виде системы управления контентом, называемое Microsoft SharePoint 2010. Используя технологию разработки Web-приложений и сервисов ASP.NET и технологию доступа к данным LinQ to SQL и LinQ to SharePoint, были разработаны дополнительные модули и процессы, не входящие в базовую поставку Microsoft SharePoint 2010 и отвечающие запросам требованиям пользователей. В корне изменён стандартный дизайн SharePoint портала, изменено поведение некоторых базовых компонентов.
Ниже приводятся описание разработанных классов для осуществления вышеперечисленной функциональности, а также классов непосредственно данных (код наиболее важных классов приводится в «ПРИЛОЖЕНИИ B»):
1) PhoneService – класс, для доступа в базе данных через Business Connectivity Services для реализации телефонного справочника
2) PropertyBagHalper – класс, для получения свойств, хранящихся в настройках сайта;
3) RibbonDelgateConrol –класс, класс, осуществляющий пользовательские изменения в Ribbon-меню;
4) AddPublishihgEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности создания страниц портала;
5) CreateContentTypeEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности создания типов контента;
6) ManagedMetadataEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности создания пользовательских тегов;
7) SaMMasterEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления пользовательской мастер-страницы;
8) ChangeContentTypeEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности изменения типов содержимого;
9) SurveyFillerModel – класс, реализующий уровень доступа к данным, для реализации блока опросов;
10) TagsSetterModel - класс, реализующий уровень доступа к данным, модуля установки тегов на страницах;
11) SurveyModel – класс, доступа к данным для создания социального опроса;
12) SurveyPresenter – класс бизнес логики для создания социального опроса;
13) ModelNewsMetadata - класс, доступа к данным для создания новости;
14) PresenterNewsMetadata – класс бизнес логики для создания для создания новости;
15) CreateAppsPage – класс, доступа к данным страницы приложений;
16) CreateInfoPage – класс, доступа к данным страницы информации;
17) CreateNewsPage – класс, доступа к данным страницы новости;
18) CreateSurveyPage – класс, доступа к данным страницы социального опроса;
19) CreateSearchPage – класс, доступа к данным страницы результатов поиска;
20) SaM404Error– класс, для создания пользовательской ошибки;
21) ShowHideRibbon – класс для пользовательского изменения поведения Ribbon-меню;
22) SynkUserJob – класс для синхронизации профилей пользователей с записями в активных деррикториях;
23) WorkTimeService – класс, для доступа в базе данных через Business Connectivity Services для реализации функциональности ведения учёта рабочего времени;
24) ContentQueryAppsWebpartEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-части содержимого по запросу;
25) SaMAppsWebpartsEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-частей на страницу приложений;
26) PopularsActivateEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-частей на домашнюю страницу;
27) SaMWebpart_FeatureEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-частей на информационные страницы;
28) SaMNewsWebpartsEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-частей на страницы новостей;
29) CompanyNewsPresenter – класс, бизнес логики для создания веб части новостей компании;
30) CompanyNewsModel – класс, доступа к данным для создания веб части новостей компании;
31) CreatorInfo – класс, доступа к данным для создания веб части, отображающей информацию о владельце информации;
32) CreatorInfoUserControl – класс, доступа к данным для создания веб части, отображающей информацию о владельце информации;
33) ModelDepartmentNews – класс, доступа к данным для создания веб части новостей отделов;
34) CompanyNewsPresenter – класс, бизнес логики для создания веб части новостей отделов;
35) InfoMenu – класс, доступа к данным для создания веб части, отображающей ссылки, доступные в главном меню портала;
36) PhoneWebPart – класс, доступа к данным для создания веб части телефонного справочника;
37) PopularsWP – класс, доступа к данным для создания веб части, отображающей ссылки на станицы по популярности;
38) SaMNoteboard – класс, создающий объект веб части для написания комментариев к страницам портала;
39) SeeAlsoWP – класс, доступа к данным для создания веб части, отображающей ссылки на станицы, схожие по тематике с данной;
40) AllNewsModel – класс, доступа к данным для создания веб части, отображающей ссылки на новости, схожие по тематике;
41) AllNewsPresenter – класс, бизнес логики для создания веб части, отображающей ссылки на новости, схожие по тематике;
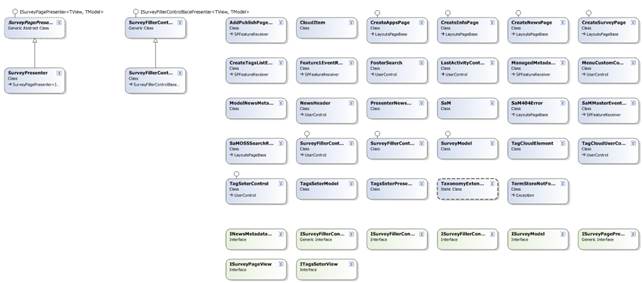
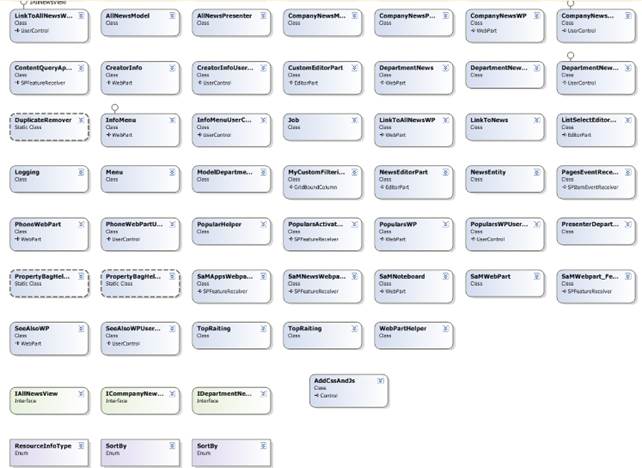
На рисунках 5.1 – 5.4 приводятся диаграммы иерархии классов наиболее важных модулей проекта.

Рисунок 5.1 – диаграмма иерархии классов для доступа к данным для реализации телефонного справочника

Рисунок 5.2 –диаграмма иерархии классов для работы с данными для реализации функциональности отображения отработанного времени

Рисунок 5.3 –диаграмма иерархии классов для создания основных страниц портала и общей структуры портала

Рисунок 5.4 –диаграмма иерархии классов для создания веб частей, отображаемых на страницах портала.
Для реализации функциональных возможностей приложения были разработаны следующие компоненты:
Web.config – содержит настройки приложения, в том числе строку подключения к базе данных.
Global.asax – файл для обработки глобальных переменных приложения;
SaM.master – шаблонная страница для реализации однотипного интерфейса страниц;
CreateAppsPage.aspx – страница для создания страниц приложений;
CreateInfoPage.aspx– страница для создания страниц информации;
CreateNewsPage.aspx – страница для создания страниц новостей;
CreateSurveyPage.aspx – страница для создания социального опроса;
SaMOSSSearchResults.aspx – страница для отображения результатов поиска;
SaM404Error.aspx – страница отображения ошибок;
Apps-Advanced.aspx – шаблонная страница для реализации однотипного интерфейса страниц приложений;
Apps-Basic.aspx - шаблонная страница для реализации однотипного интерфейса страниц приложений;
Info-Advanced.aspx – шаблонная страница для реализации однотипного интерфейса страниц информации;
Info-Basic.aspx – шаблонная страница для реализации однотипного интерфейса страниц информации;
SaMApps.aspx – страница для редактирования вкладки основного меню;
SaMCommunity.aspx – страница для редактирования вкладки основного меню;
SaMInfo.aspx – страница для редактирования вкладки основного меню;
SaMLife.aspx – страница для редактирования вкладки основного меню;
Home.aspx – домашняя страница;
Universal.aspx – универсальная шаблонная страница;
Все-новости-компании.aspx – страница для отображения всех новостей компании;
Все-новости-отделов.aspx – страница для отображения всех новостей отделов;
Телефонный-справочник.aspx – страница для отображения телефонного справочника;
Приложения.aspx – страница для отображения ссылок на всех приложения компании;
SaM-Apps – тип содержимого для страниц приложений;
SaM-Info – тип содержимого для страниц информации;
SaM-Life – тип содержимого для страниц содержимого;
SaM-News – тип содержимого для страниц новостей;
SamMenuStyle.css – файл для хранения стилей оформления главного меню;
SaMStyle.css – файл для хранения основных стилей оформления портала;
style.css – файл для хранения стилей оформления страниц содержимого;
header.css – файл для хранения стилей оформления шапки портала;
footer.css – файл для хранения стилей оформления подвала портала;
jquery-1.4.2.js – скриптовая библиотека с функциями языка javascript;
SaMCreatePage.js – библиотека со скриптами для создания страниц;
SaMMenu.js – библиотека со скриптами для работы с меню;
Данное приложение имеет модульную структуру с возможностью дальнейшего расширения, дополнения новыми страницами и модификации. Следовательно, данная система в дальнейшем легка как для сопровождения, так и для расширения.
5.2 Тестирование программного обеспечения
Инфраструктура портала Microsoft SharePoint реализована такие образом, что она сама отслеживает критические действия пользователя и не даёт совершить действий, которые смогут нанести существенный урон системе. Так же инфраструктура Microsoft SharePoint имеет возможность оповещать пользователя об наиболее важных действиях, совершённых на портале, посредством всплывающих меню, диалоговых окон, всплывающих подсказок. В виде аналогичных модулей реализовано оповещение об ошибках, совершённых пользователем портала. Все вышеперечисленные возможности относятся к функциям и модулям, идущих в стандартной поставке продукта. Все ошибки, возникающие в модулях, реализованных дополнительно и не входящих в базовую поставку, необходимо тестировать, корректно реагировать на них и обрабатывать самостоятельно в процессе разработки и тестирования. Однако в стандартных компонентах системы присутствуют интерфейсы, позволяющие вывести реакцию на ошибку в виде оповещения с текстом через данные модули, что является одним из преимуществ и в то же время хорошим стилем разработки под платформу Microsoft SharePoint.
Дата добавления: 2015-08-17; просмотров: 76 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Обзор состояния вопроса 2 страница | | | Обзор состояния вопроса 4 страница |