
Читайте также:
|
Создание бесшовного фона для сайта
Для фона сайта можно использовать заливку, или же изображение.
Если использовать для фона любое обычное изображение, то на странице будут очень выделяться его стыки (места склейки повторяющихся изображений). Чтобы этого избежать для дизайна сайтов обычно используют бесшовные изображения. Эти изображения имеют симметричные верхнюю и нижнюю и правую и левые части, чтобы при склейки узор на конце одного изображения совпадал с началом другого.
Такой фон можно самостоятельно создать в Adobe Photoshop.
Легче всего работать и геометрическими изображениями – круги, полосы, точки и т.д.
Создание бесшовного фона в Adobe Photoshop
Открываем Photoshop и создаем новый файл.

Указываем размеры файла.

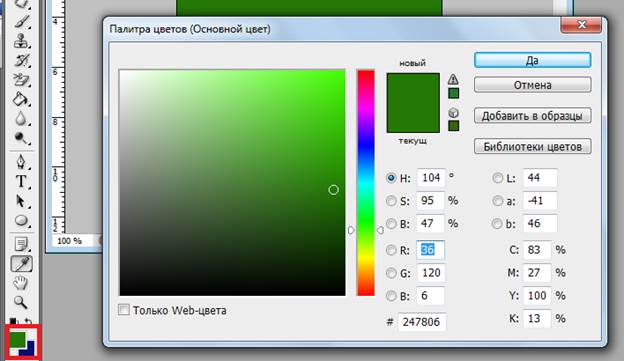
Далее нужно выбрать основной цвет заливки и залить им наш холст.


Далее нужно выбрать второй цвет – цвет узора.
А затем выбрать сам узор – мы будем использовать готовые кисти для Photoshop. Выбираем инструмент кисть 

Можно выбрать размер и форму кисти. Набор кистей зависит от версии Photoshop, а также их можно скачивать и устанавливать отдельно.
Далее создаем новый слой

Расставляем наши узоры хаотично на новом слое. Для начала делаем новый слой активным (просто нажать на него).

Потом рисуем узор.

Чтобы придать объемности узору, можно применить к нему некоторые эффекты (нажать право кнопкой по названию слоя для вызова меню и выбрать «Параметры наложения»).

В левой части можно выбрать и включить эффект.

Можно изменять стиль данной эффекта, нажав на него двойным щелчком.
Также можно сделать слой полупрозрачным, чтобы он не так сильно выделялся и не отвлекал внимание от содержимого сайта.

Чтобы получить еще более интересный фон можно сделать несколько слове с одинаковым или разными узорами различного размера и степени прозрачности.
Теперь нужно сделать наш фон бесшовным. Для этого выбираем «Фильтр -> Другие -> Сдвиг»

В параметрах сдвига по вертикали и по горизонтали указываем половину от изначального размера рисунка. Например, для моего рисунка 200*200, указываем 100 и 100 px.

Добавим еще несколько узоров посередине чтобы скрыть образовавшуюся пустоту.

Для заливки фона нашим изображением нужно сохранить его как изображение в jpg или png формате, а затем указать в атрибуте background тэга body (в данном случае изображение находится в той же папке что и сам файл и здесь использована относительная адресация).
Пример:
<html>
<head><title></title></head>
<body background="fon.jpg">
</body>
</html>
В итоге получаем:

Задание:
Сделать картинку для создания бесшовного фона и применить ее в любой html-странице.
Дата добавления: 2015-08-21; просмотров: 116 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| по инженерной геологии | | | Каким должно быть питание кошек |