
Читайте также:
|
Создание оформления в группе в ВКонтакте удобнее всего делать в графической среде Adobe Photoshop.
Однако, можно использовать любую удобную и понятную вам графическую среду.
Итак, приступим!
1. Необходимо выбрать изначальную картинку (рис.1) с размерами:
· ширина – 604 пикселя;
· высота – 500 пикселей.

рис.1 – Изначальная картинка (604x500)
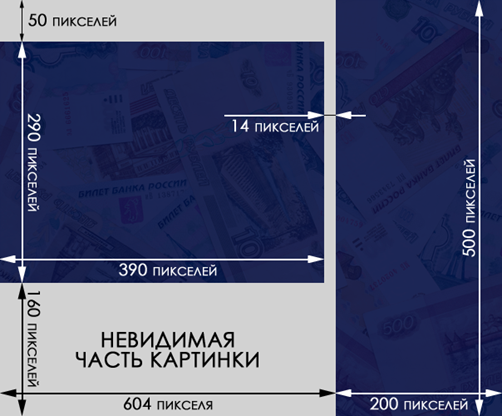
2. Далее необходимо «отрезать» лишнюю (невидимую в группе) часть картинки (размеры указаны на рис. 2). Эта часть картинки более не понадобится.

рис.2 – Наложение лишней части картинки
3. Таким образом, вы выделили 2 основные части картинки необходимые для оформления группы (рис.3):
· закрепленный пост – левый блок;
· аватарка группы – правый блок.

рис.3 – Закрепленный пост и аватарка
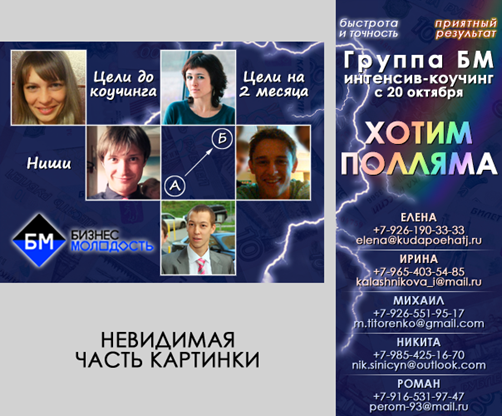
4. Далее рисуем наполнение блоков закрепленного поста и аватарки, если это вам необходимо (рис.4).

рис.4 – Наполнение блоков
5. При заполнении блока аватарки обратите внимание на необходимость выделения миниатюры (рис.5).
Миниатюра – уменьшенное квадратное изображение, которое будет использоваться в новостях (рис.5), списках сообществ (рис.6) и комментариях (рис. 7).



рис.5 – Миниатюра в новостях
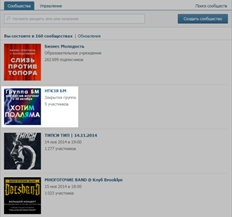
рис.6 – Миниатюра в списке сообществ
рис.7 – Миниатюра в комментариях
Миниатюра формируется из произвольной квадратной области аватарки, максимального размера 200x200 пикселей (рис.8).

рис.8 – Произвольная квадратная область аватарки 200x200 пикселей
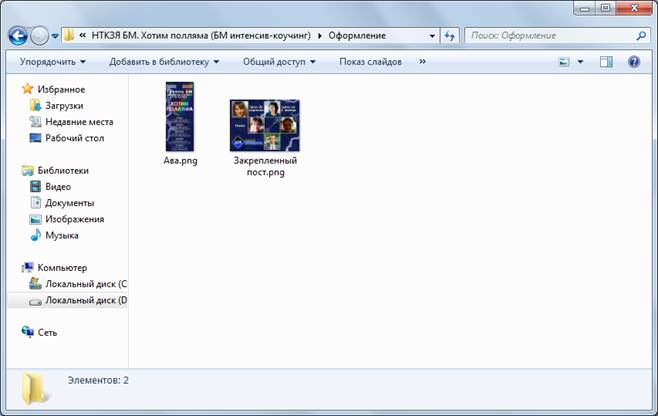
6. Далее необходимо «разрезать» это изображение и сохранить на компьютер две картинки (рис.9):
· Закрепленный пост.png;
· Ава.png.
Расширение картинок *.png.

рис.9 – Две картинки
7. Далее заходим в ВКонтакте. Создаем или заходим в уже созданную группу.
Заходим в «управление сообществом» под аватаркой группы (рис. 10).

рис.10 – Управление сообществом
Статус материалов изменяете на «открытые», либо «ограниченные» - что больше подходит (рис. 11) и нажимаете кнопку «Сохранить». Возвращаемся в группу.

рис.11 – Статус материалов
8. На появившемся пункте «Свежие новости» слева кликаем не «Редактировать» (рис.12).

рис.12 – Редактировать
Переименнуйте название страницы «Свежие новости». Например. «Добро пожаловать к нам!» или «ХОТИМ ПОЛЛЯМА!». Для того, чтобы сохранить изменения кликаем на «Сохранить страницу» (рис.13).

рис.13 – Переименование страницы
Теперь жмем «Просмотр» (рис. 14). 
рис.14 – Просмотр
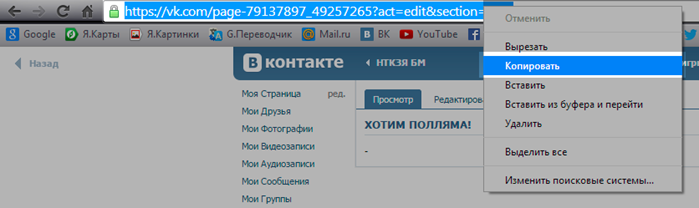
Копируем ссылку на эту страницу из омнибокса (рис. 15) и возвращаемся в группу.

рис.15 – Копирование ссылки
9. Теперь необходимо написать сообщение на стене группы следующим образом.
Поле «написать сообщение» пока оставить пустым.
Поставить галочку «от имени группы» (рис. 16).
Нажать на «Прикрепить», затем «Фотографию» (рис. 16).

рис.16 – Прикрепить фотографию
Появится окно «Прикрепление фотографии». Нажамаем на «Загрузить фотографию».
В открывшемся окне необходимо найти сохраненные ранее картинки и двойным щелчком кликнуть на картинку содержащую изображение закрепленного поста (рис. 17).

рис.17 – Выбор картинки
Дожидаемся завершения загрузки фотографии. Она появится под полем «написать сообщение».
10. Далее кликаем правой кнопкой мыши по полю «написать сообщение», появляется контекстное меню, в нем выбираем пункт «Вставить» (рис.18). В поле «написать сообщение появиться, скопированная вами ранее, ссылка и сразу же, чуть ниже вставленной фотографии, должен появиться блок «Страница» и ее название (рис. 18).
Если блок не появился – необходимо снова повторить все пункты начиная с 8го, и в этот раз будте внимательнее!
Нажимаем кнопку «Отправить».

рис.18 – Вставка ссылки и отправка поста
11. Далее кликаем на «только что», рядом с «комментировать» (рис. 19). Вообще, в этом месте показывается дата и время публикации поста, именно на нее и нужно кликать (рис.20).


рис.19 – Только что
рис.20 – Дата и время публикации поста
12. В появившемся окне нажимаем «Закрепить», что снизу (рис. 21). Закрываем «Закрыть» окошко и обновляем страницу.

рис.21 – Меню закрепления поста
Вуаля! Смотрим слева от аватарки появился кликабельный блок. При клике на него открывается страница, над которой мы работали в 8ом пункте.
13. Далее необходимо заняться аватаркой группы. Справа от закрепленного поста нажимаем на «Загрузить фотографию» (рис. 22).

рис.22 – Загрузить фотографию аватарки
В появившемся окне «Загрузка новой фотографии» кликаем на «Выбрать фотографию».
В открывшемся окне необходимо найти сохраненные ранее картинки и двойным щелчком кликнуть на картинку содержащую изображение аватарки (см. пункт 9).
Ждем завершения загрузки фотографии.
Далее растягиваем отображаемую область картинки на максимум (рис. 23) и нажимаем «Сохранить и продолжить».

рис.23 – Растяжение отображаемой области аватарки
Далее необходимо выбрать миниатюру аватарки (рис. 24). Нажимаем «Сохранить изменения».

рис.24 – Миниатюра аватарки
Вуаля! Оформление группы закончено!
ДЕРЗАЙТЕ! Успехов!
Также, есть возможность оригинального оформления страниц, подобных той, на которую ссылается вставляемая ссылка в пункте 10. Создание визуально-красивого графического меню, картинок с ссылками на другие подобные страницы и кнопок с ссылками на другие сайты.
Но для этого необходимо разобраться в специальном языке – вики-разметка. Он очень простой.
Если, вдруг, решите красиво оформить одну из страниц – загляните сюда https://vk.com/wiki. В этой группе подробнейшим образом рассмотрено применение этой самой вики-разметки.
Самая распространенная среда для работы с изображениями – Adobe Photoshop.
В ней тысячи возможностей обработки изборажений и легкий способ «нарезки» картинки на множество маленьких картинок, что необходимо для создания графического меню или оформления страницы.
Вместе с этой инструкцией приложен торрент-трекер на бесплатное скачиваение программы Adobe Photoshop CS5 с инструкцией по ее установке. Программа весит ~2,50 ГБ, поэтому мгновенно не скачается.
Также к этой инструкции приложен файл-конструктор, созданный в Adobe Photoshop CS5, содержащий готовое оформление группы в ВКонтакте НТКЗЯ БМ, расслоеного на мелочи.
Дата добавления: 2015-08-17; просмотров: 88 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| ЧАСТЬ ВТОРАЯ 8 страница | | | Подача. |