
|
Читайте также: |
Побудова кнопкових форм – це фінальна стадія виконання учбового завдання. Здійснюється вона вибором закладки Формы вікна бази даних рисунок 3 за допомогою кнопки Создать та Конструктора.
На відміну від побудови форм для введення даних, тут немає потреби у визначення таблиць та їх полів. Головний технологічний прийом для виготовлення кнопкової форми — це розміщення елементів управління Кнопка у площині форми та надання цим елементам однієї властивості (функції): завантаження того чи іншого об’єкта.
Крім цього, звичайно необхідно потурбуватись про дизайн форми: вибрати малюнок для фону, вдало розмістити кнопки, а також вибрати їх розмір, картинку або підпис на них.
Згідно з завданням, необхідно побудувати кнопкову форму, з якої можна відкривати форми, звіти, запити. Розробимо таку кнопкову форму, яка може відкривати інші кнопкові форми або безпосередньо розроблені об’єкти. А саме, нехай головна кнопкова форма (дамо їй назву "Приклад") буде містити три кнопки з назвами «Довідники», «Облік», «Документ».
Нехай кнопка «Довідники» головної кнопкової форми буде відкривати іншу кнопкову форму (дамо їй назву «Довідники»), яка, в свою чергу, буде містити дві кнопки з назвами "Посади" та "Працівники". Функція цих кнопок — відкриття однойменних розроблених вище форм.
Нарешті, нехай кнопки «Облік» та «Документ» головної кнопкової форми будуть забезпечувати відкриття форми «Зарплата» та звіту «Жінки». В якості фону двох кнопкових форм «Приклад» та «Довідники» підберемо або побудуємо малюнки (bmp-файли). Визначимось із розміром форм. Візьмемо ширину та довжину 4 і 7 см відповідно.

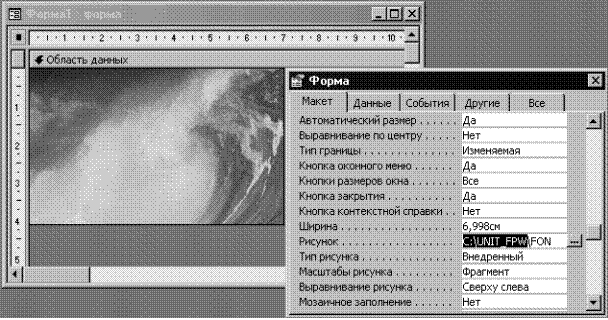
Рисунок 32. Вибір фонового малюнка форми у вікні побудови форм
Спочатку розробимо форму «Довідники», оскільки до цієї форми буде звернення з форми «Приклад», і тому її треба зробити раніше, ніж форму «Приклад». Відкриваємо закладку Форми та кнопкою Создать починаємо розробку. Вибираємо режим Конструктор, не вказуючи таблицю або запит (вони зараз непотрібні!). Встановлюємо розміри форми 4х7 та визначаємо малюнок за допомогою вікна властивостей форми і закладки Макет у цьому вікні рисунок 32.
Потім розміщуємо кнопку Посади. Для цього вмикаємо панель інструментів (якщо її на екрані монітору немає) і, попередньо вмикаючи на цій панелі кнопку майстра побудови елементів управління, вибираємо елемент Кнопка і вказуємо мишею на місце його розміщення на кнопковій формі. Після цього майстер побудови елементу управління пропонує діалог:
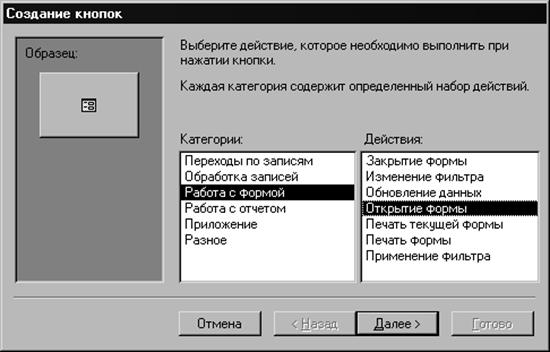
Перший крок — вибір категорії та дії рисунок 33. Тут в залежності від категорії відкривається відповідна множина дій. Вибираємо категорію Работа с формой та дію Открытие формы.
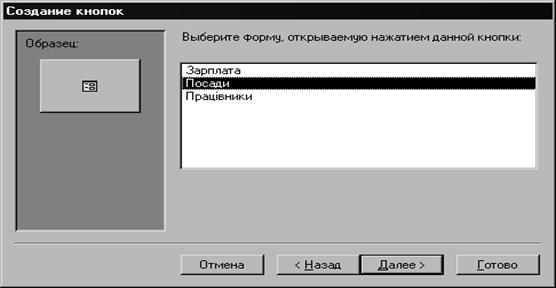
Другий крок — вибір форми рисунок 34. Вибираємо форму Посади
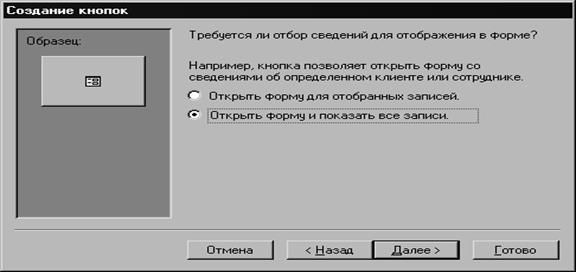
Третій крок — вибір множини записів рисунок 35. Вибираємо Открыть форму и показать все записи.

Рисунок 33. Вибір категорії та дії, яку виконує натиснення кнопки

Рисунок 34. Вибір форми, що відкривається натисненням кнопки
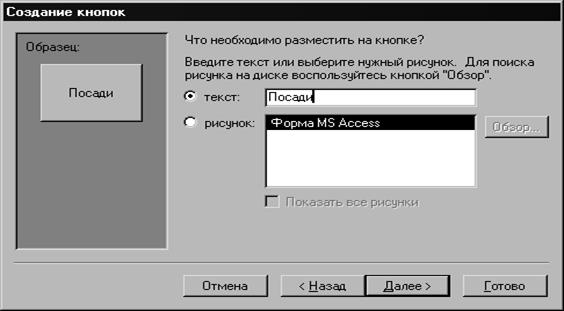
Четвертий крок — вибір об’єкта, який розміщується на кнопці: текст або малюнок рисунок 36. Вибираємо текст і змінюємо текст Открытие формы на Посади.
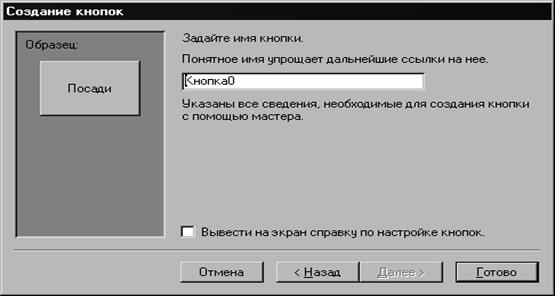
П’ятий крок — визначення ідентифікатора (назви) елемента управління рисунок 37. Тут погоджуємось із запропонованим ідентифікатором.
Тепер кнопка «Посади» готова. Аналогічно їй будуємо в кнопковій формі «Довідники» кнопку «Працівники». Нарешті, необхідно змінити значення деяких властивостей форми, які пропонуються конструктором форм за угодою у випадку конструювання форм для таблиць. Зведемо ці зміни у таблицю 6.

Рисунок 35. Вибір множини записів

Рисунок 36. Вибір тексту або малюнка для розміщення на кнопці
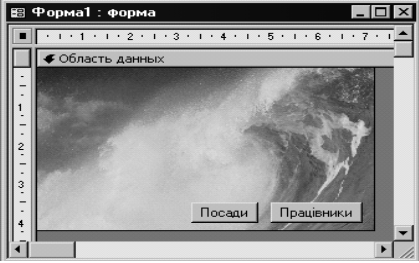
Зберігаємо розроблену форму під назвою "Довідники" рисунок 38.
При розробці кнопкової форми «Приклад» слід забезпечити відкриття кнопкової форми «Довідники» кнопкою «Довідники», відкриття форми «Зарплата» — кнопкою «Облік», відкриття запиту «Жінки» — кнопкою «Документ» (для цього на першому кроці діалогу з майстром побудови елемента управління необхідно вибрати категорію Разное та дію Запуск запроса).

Рисунок 37. Визначення назви елемента управління
Таблиця 6. Встановлення властивостей кнопкової форми
| Властивість | Значення за угодою | Встановлене значення |
| Полосы прокрутки | Все | Отсутствуют |
| Область выделения | Да | Нет |
| Поле номера записи | Да | Нет |
| Разделительные линии | Да | Нет |

Рисунок 38. Зовнішній вигляд форми «Довідники»
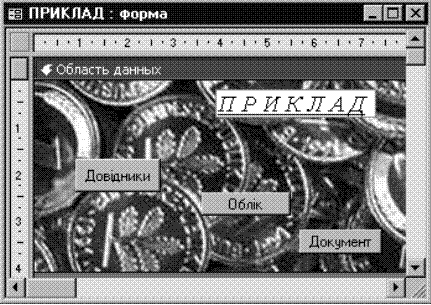
Заголовок форми розміщуємо у верхній частині форми за допомогою інструменту  , вибираючи шрифт, його розмір та колір. В результаті зовнішній вигляд форми «Приклад» може бути таким рисунок 39.
, вибираючи шрифт, його розмір та колір. В результаті зовнішній вигляд форми «Приклад» може бути таким рисунок 39.

Рисунок 39. Зовнішній вигляд форми «Приклад»

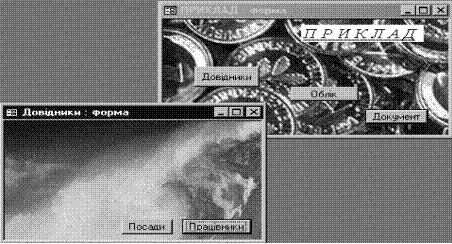
Рисунок 40. Відкриття кнопкової форми Довідники»

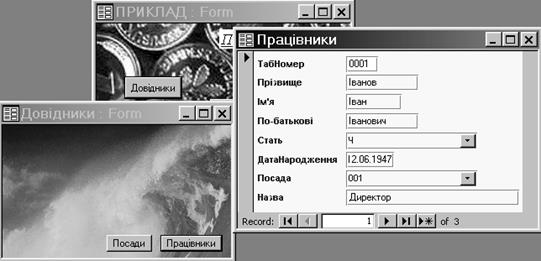
Рисунок 41. Відкриття форми «Працівники»
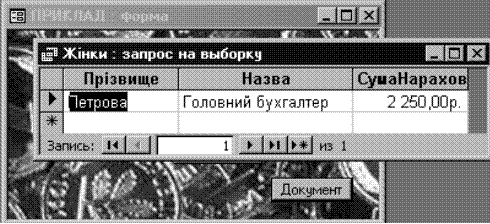
Тепер робота з нашими кнопковими формами нагадує роботу із стандартним прикладним програмним забезпеченням. На рисунках 40, 41, 42 зображено декілька відеокадрів, які виникають під час роботи з формами.

Рисунок 42. Відкриття запиту «Жінки»
Зміст
| Постановка задачі | |
| Структура бази даних | |
| Розв’язання задачі | |
| Побудова алгоритмів | |
| Побудова нової бази даних | |
| Побудова таблиць | |
| Побудова схеми даних | |
| Побудова форм для введення даних | |
| Побудова звітів | |
| Побудова запитів | |
| Побудова кнопкових форм |
Дата добавления: 2015-07-11; просмотров: 145 | Нарушение авторских прав