
|
Читайте также: |

Шаг 1. Открываем в Иллюстраторе фото футбольного мяча. Двойным кликом по миниатюре мяча на Палитре слоев вызываем окно с параметрами слоя, где Ослабляем (Dim Images To) Видимость До 35%. Блокируем этот слой и создаем новый над ним, назвав его "Background". С помощью Направляющих (Guides) выделяем границы мяча и, выбрав Ellipse Tool (Инструмент Эллипс), рисуем черный круг, не выходящий за созданные ранее границы. Теперь, заблокируйте и скройте его.

Шаг 2. Создаем новый слой "Shapes" и обводим все пятигранники. Цвета задаем как у мячика, обводку удаляем. Между пятигранниками делаем небольшие зазоры.

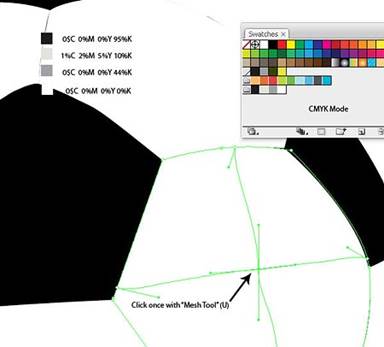
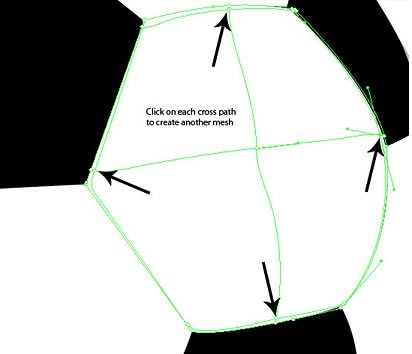
Шаг 3. Теперь, добавим мячу объемности с помощью Grasient Mesh (Градиентной Сетки). Для этого, для начала, делаем видимым слой с черным кругом, а на Палитре Образцов (Swatch Palette) добавляем следующие образцы цвета: черный (C=0 M=0 Y=0 K=95), светло-серый (C=1 M=2 Y=5 K=10), темно-серый (C=0 M=0 Y=0 K=44) и белый (C=0 M=0 Y=0 K=0). Задаем на Палитре Инструментов бесцветную заливку и обводку, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им примерно в центр одного из пятигранников и около каждой границы фигуры (см. рисунок).


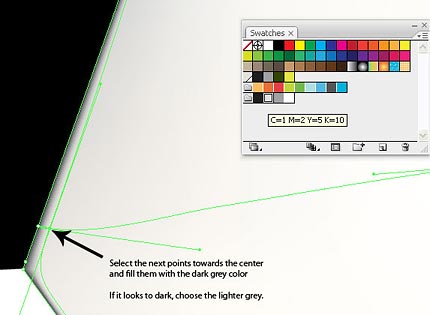
Шаг 4. С помощью Инструмента Arrow Tool (Прямое выделение (A)) выделяем точки на сетке и окрашиваем их в подходящий цвет (из тех четырех, что мы задали ранее на Палитре Образцов) так, чтобы получилось максимально реалистично.



Шаг 5. Аналогичным образом работаем с черными пятигранниками, правда, для них все проще - надо закрасить в черный цвет только центральную точку.

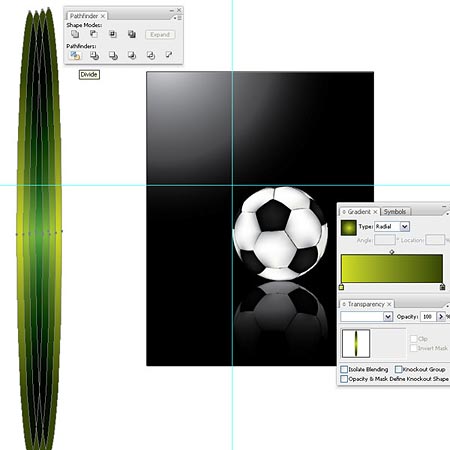
Шаг 6. С мячом мы закончили, перейдем к фону. Начнем с создания нового слоя под слоем с мячом. Выбираем инструмент Rectangle (Прямоугольник (M)) и рисуем им черным прямоугольник. После этого Инструментом Gradient Tool (Градиент (G)) добавляем радиальный черно-белый градиент, как показано на рисунке внизу.

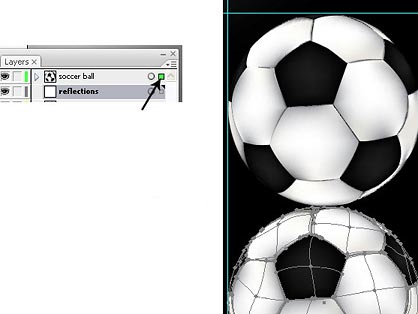
Шаг 7. Создаем новый слой "Reflection" под слоем с мячом, но над слоем с фоном. Выделяем все фигуры на слое с мячом, кликая по кружку справа от имени слоя; рядом с кружком появится квадратик, кликаем по нему и, удерживая Ctrl+Shift+Alt, переносим его на новый слой "Reflection". Теперь, на этом слое должна появиться копия нашего мяча. Зеркально отражаем её (Object>Transform>Reflect (Объект>Трансформировать> Зеркальное отражение)), как показано на рисунке внизу.


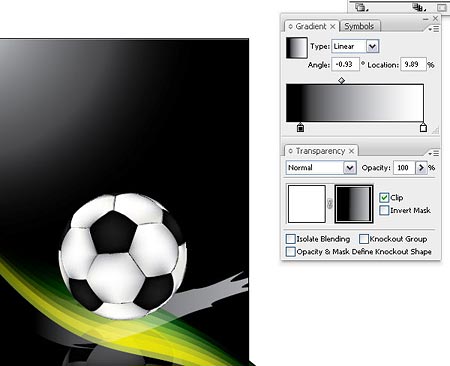
Шаг 8. Рисуем градиентный прямоугольник прямо над нижним мячом (градиент от белого к черному). Выделяем все элементы на этом слое и на Панели Transparency (Прозрачность) идем (через боковую стрелочку) в пункт Make Opacity Mask (Создать Непрозрачную маску). Получили растворяющееся отражение мяча.

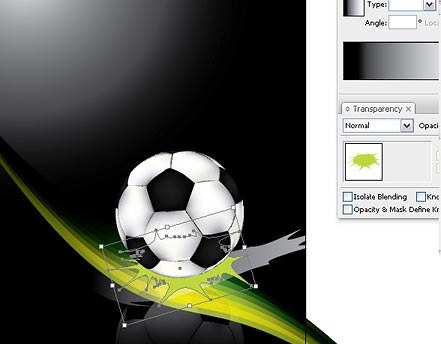
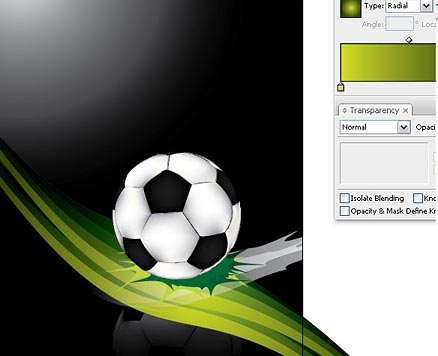
Шаг 9. Теперь, давайте нарисуем интересный декоративный элемент, который добавит движения в нашу иллюстрацию. Для этого выбираем инструмент Ellipse Tool (L) и рисуем Овал. Заливаем зеленым радиальным Градиентом. После этого, дублируем его несколько раз, при этом чуть смещая копии вправо и меняя для копий Режим Смешивания на Палитре Transparency на Multiply (Умножение). Выделяем все Овалы, нажимаем кнопочку Path Divide tool и удаляем все лишние лепестки (см. рисунок).


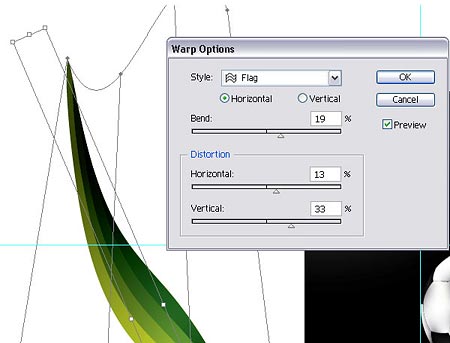
Шаг 10. Добавим формы. Для этого поворачиваем лепестки против часовой стрелки, идем Object>Envelop Distort>Make with Warp и задаем следующие параметры: Style - Flag, Horizontal Bend - 19%, Horizontal Distortion - 13%, Vertical Distortion - 33%. После этого разбираем эффект Object>Envelop Distort>Expand. И переносим получившуюся ленточку под мячик. Копируем ее и копию размещаем чуть выше основной ленточки. Режим Смешивания для копии меняем на Overlay (Перекрытие).



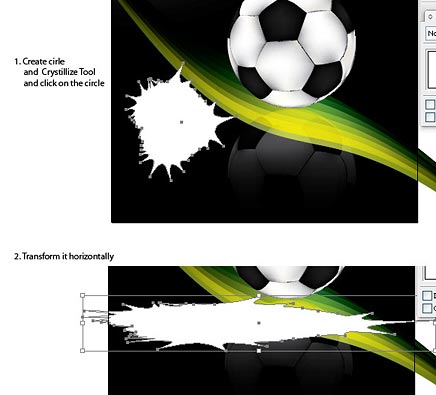
Шаг 11. Для создания ещё одной декоративной фигуры, проделываем следующие действия: рисуем круг белого цвета, выбираем инструмент Crystallize Tool (Кристаллизация), кликаем им несколько раз по краям круга и растягиваем получившуюся фигуру по горизонтали. Открываем Панель Brush Palette (Кисть) и перетаскиваем туда нашу фигуру, в появившемся окошке выбираем - Art Brush, а параметры Кисти задаем, как на рисунке внизу.



Шаг 12. С помощью Пера (Pen Tool) проводим кривую под мячиком, закрашиваем ей только что сделанной Кистью и накладываем Opacity Mask аналогичным образом, как мы делали в Шаге 8.


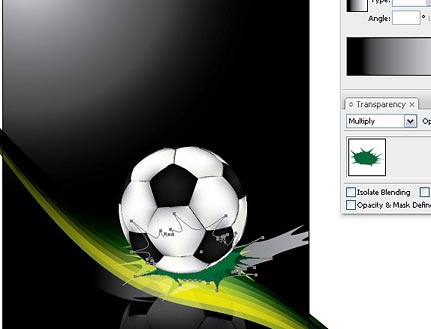
Шаг 13. Рисуем ещё один круг, применяем тот же Инструмент Crystallize Tool, слегка трансформируем и помещаем под мяч. Копируем новую фигуру, двигаем немного вправо и вверх. Режим Смешивания для копии ставим Multiply (Умножение). Теперь, копируем фигуру, сделанную в предыдущем шаге и чуть опускаем её вниз.



Шаг 14. Дублируем ещё раз белый мазок и чуть опускаем вниз.

Ну, вот и всё! Можно добавить ещё что-нибудь в качестве фона, у нас это текстура мячика. Наша иллюстрация на футбольную тематику готова!

Автор Simona Pfreundner.
Дата добавления: 2015-07-10; просмотров: 291 | Нарушение авторских прав
| <== предыдущая страница | | | следующая страница ==> |
| Спортивно-оздоровительные программы в туристской анимации | | | Посещение |